HTML has been on a wild ride. Sure, HTML started as a mere markup language, but more recently HTML’s put on some major muscle. Now we’ve got a language tuned for building true web applications with local storage, 2D drawing, offline support, sockets and threads, and more. The story of HTML wasn’t always pretty, and it’s full of drama (we’ll get to all that), but in this chapter, we’re first going to go on a quick joyride through Webville to get a sense of everything that goes into “HTML5.” Come on, hop in, we’re headed to Webville, and we’re going to start by going from zero to HTML5 in 3.8 pages (flat).
Note
Heads up: XHTML received a “Dear John” letter in 2009 and we’ll be visiting XHTML later in the “Where are they now” segment.
Note
Congratulations, you’re now certified to upgrade any HTML to HTML5!
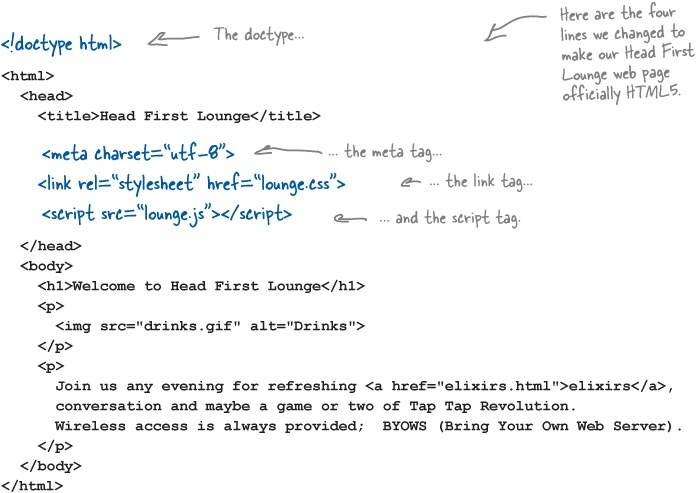
As a trained HTML5-o-Matic user, you’ve got the tools you need to take any valid HTML page and to update it to HTML5. Now it’s time to put your certification into practice!
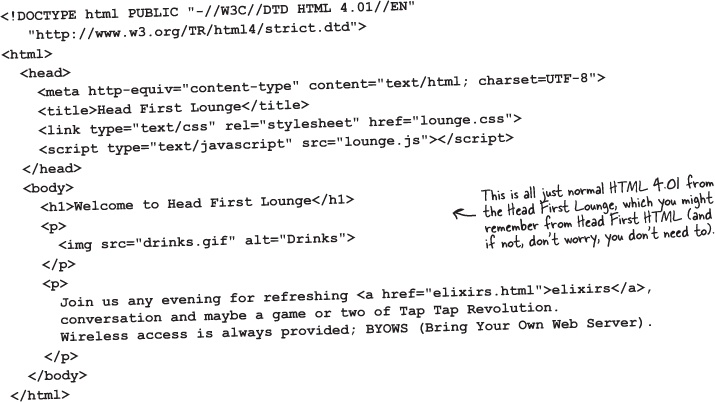
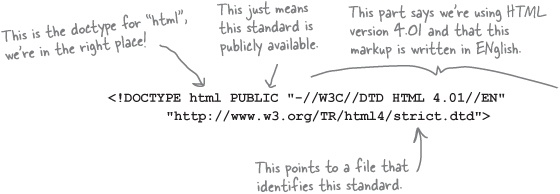
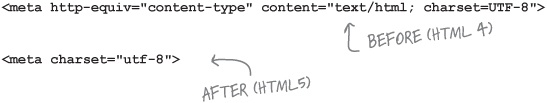
Okay, okay, you got us. So far, we’ve been talking about updating your older HTML pages so that they’re ready to take advantage of everything HTML5 has to offer. And as you can see, if you’re familiar with HTML 4.01, then you’re in great shape because HTML5 is a superset of HTML 4.01 (meaning practically everything in it is still supported in HTML5) and all you need to do is know how to specify your doctype and the rest of the tags in the <head> element to get started with HTML5.
But, you’re right, we were being silly, of course there is more to HTML5 than just updating a few elements. In fact, what everyone is excited about is the ability to build rich, interactive pages (or even sophisticated web applications), and to support that, HTML5 provides a whole family of technologies that works hand in hand with the HTML5 markup language.
But hang on; before we get there we’ve got just a bit more work to do to make sure we’re ready with our markup.
Relax
We don’t expect you to know HTML5, yet.
If you’ve never had exposure to HTML5 before, that’s okay, but you should have worked with HTML, and there are some basics you should know about like elements, tags, attributes, nesting, the difference between semantic markup and adding style, and so on.
If you aren’t familiar with all these, we’re going to make a small suggestion (and a shameless plug): there’s another book that precedes this one, Head First HTML with CSS & XHTML, and you should read it. And if you’re somewhat familar with markup languages, you might want to skim it or use it as a reference while reading this book.
We’ve also put a small guide to HTML5 markup & CSS3 in the appendix. If you just want a quick overview of the new additions, have a quick read over them at the end of the book.
Okay, you’ve patiently humored us by sitting through our “HTML5-o-Matic” skit, and we’re sure you’ve already guessed there’s a lot more to HTML5 than that. The word on the street is that HTML5 removes the need for plug-ins, can be used for everything from simple pages to Quake-style games and is a whipped topping for desserts. HTML5 seems to be something different to everyone...
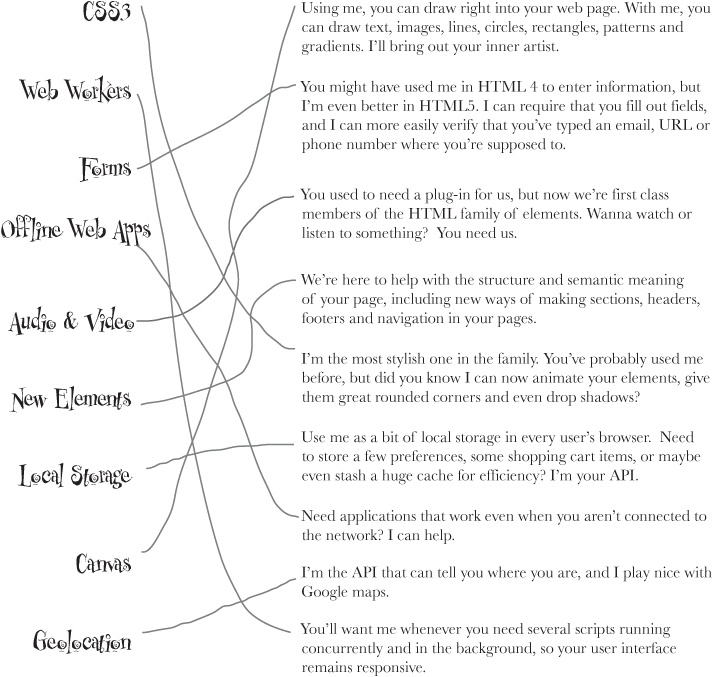
The good news is, HTML5 is all these things. When people talk about HTML5 they mean a family of technologies that, when combined, gives you a whole new palette for building web pages and applications.
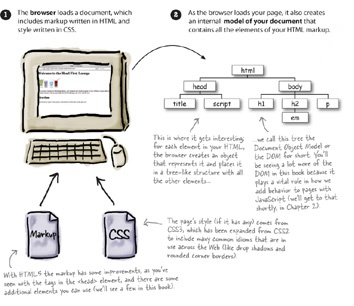
So we’ve said HTML5 is made up of a family of technologies, but what does that mean? Well you already know there’s the HTML markup itself, which has been expanded to include some new elements; there are also lots of additions to CSS with CSS3 that give you even more power to style your pages. And then there’s the turbo charger: JavaScript, and a whole new set of JavaScript APIs that are available to you.
Let’s take a look behind the scenes and see how this all fits together:
Behind the Scenes
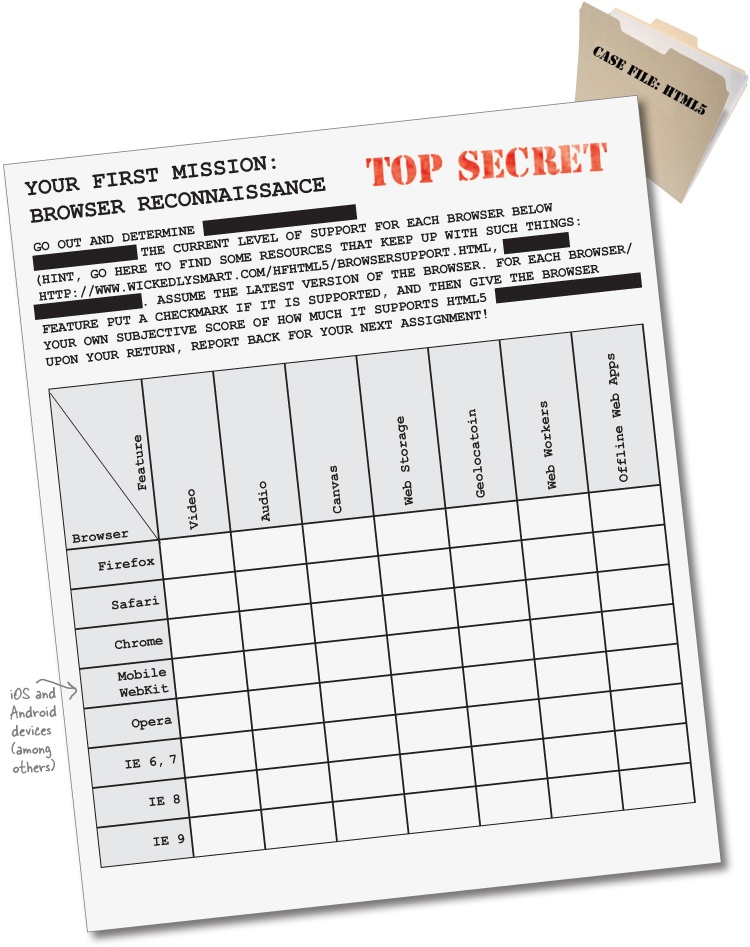
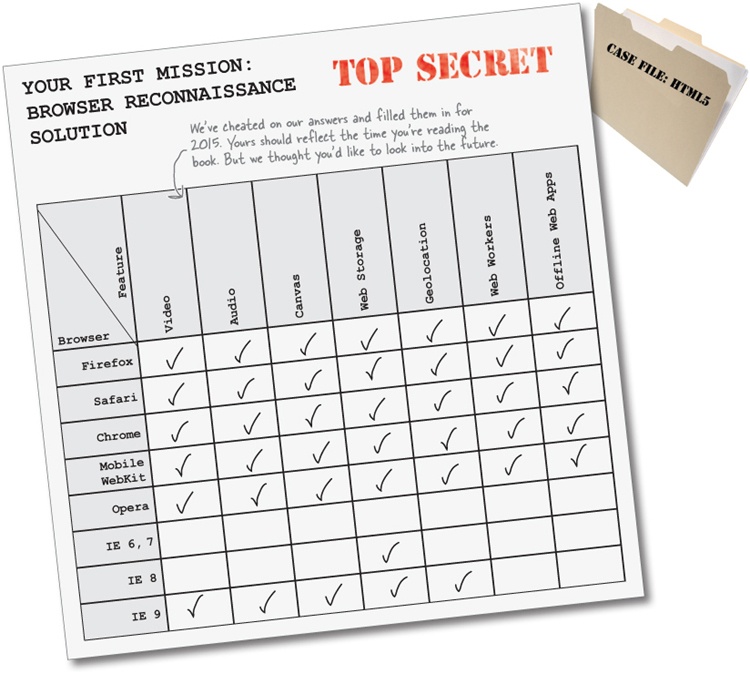
...should you choose to accept it, is to do some reconnaissance on all the HTML browsers. We’re sure you’ve heard some browsers are ready for HTML5, and some aren’t. We need for you to get in close, because the truth is out there...
Even though it will be a while before the standard gets signed, sealed and delivered, you’ll be using browsers that fully support HTML5 long before then. In fact, on modern browsers many features are already supported across the board. That’s why it’s a great idea to get started using HTML5 now. Plus if you start now, you’ll be able to impress your friends and coworkers with all your cutting edge knowledge.
First of all HTML5 is a superset of HTML, and so your goal should be to write only one HTML page. You’re right in that the features supported by any one browser may differ, depending on how current the browser is, and how aggressive your users are in upgrading. So, we need to keep in mind that some of the newer features of HTML5 might not be supported, which leads back to your question of how to handle that.
Now, one of the design principles behind HTML5 is to allow your pages to degrade gracefully—that means if your user’s browser doesn’t provide a new feature, then you should provide a meaningful alternative. In this book we’re going to show you how to write your pages to do that.
But the good news is that all browsers are moving towards the HTML5 standard and related technologies (even the mobile browsers) and so over time graceful degradation will be more the exception than the rule (although you’ll always want to do what you can to give your users a meaningful experience no matter what browser they’re on).
If you’ve been with us since Head First HTML & CSS (or, you’ve read this far into the book without repurposing it as firewood) we know you probably have a good understanding of using markup languages and stylesheets to create great looking web pages. Knowing those two technologies can get you a long way...
But, with HTML5 things are changing: web pages are becoming rich experiences (and full blown applications) that have behavior, are updated on the fly, and interact with the user. Building these kinds of pages requires a fair bit of programming and if you’re going to write code for the browser, there’s only one game in town: JavaScript.
Now, if you’ve programmed or written simple scripts before, you’re going to be in good shape: JavaScript (despite some rumors) is a fantastic language and we’ll take you through everything you need to know to write the applications in this book. If you haven’t programmed before, we’re going to do everything we can to take you along for the ride. In either case, one of the huge benefits of JavaScript is how accessible it is to new programmers.
So, what now? Let’s just briefly get introduced to a little JavaScript and then we’ll really dive in deep in Chapter 2. In fact, for now, don’t worry too much about getting every detail over the next few pages—we just want you to get a feel for JavaScript.
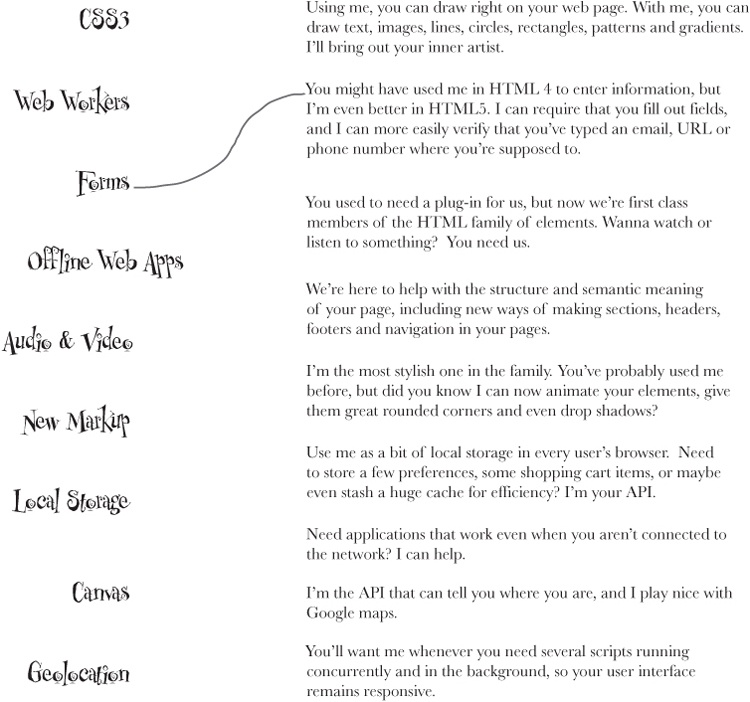
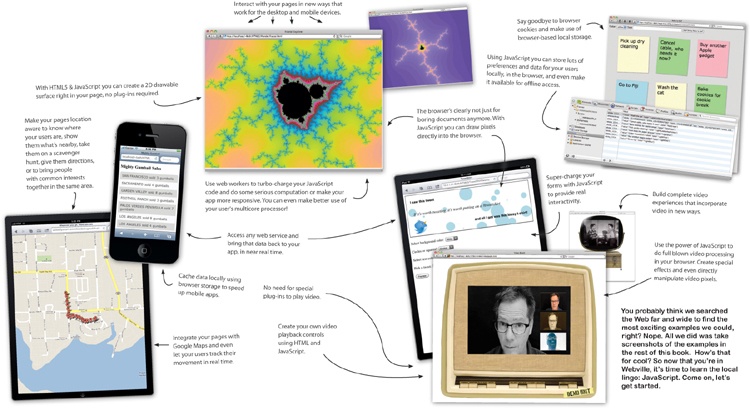
JavaScript opens up a whole new universe of expression and functionality to your web pages. Let’s look at just a few things you might do with JavaScript and HTML5...
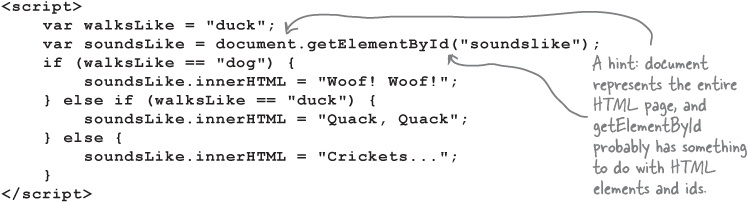
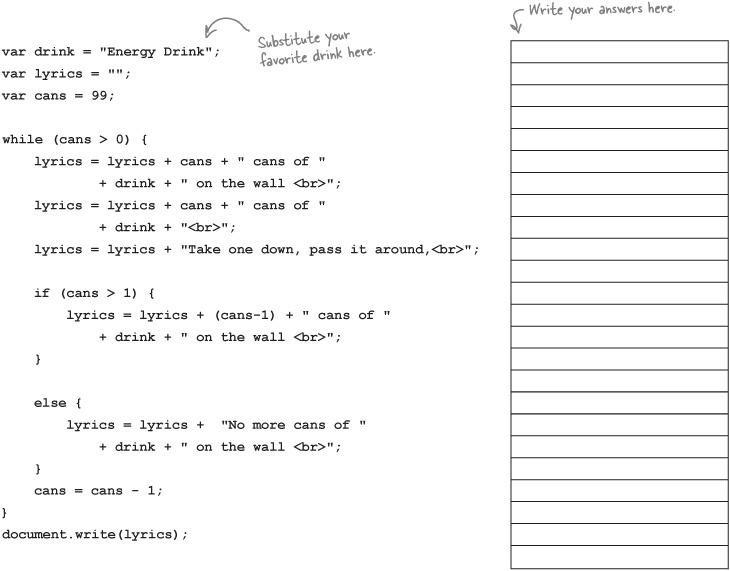
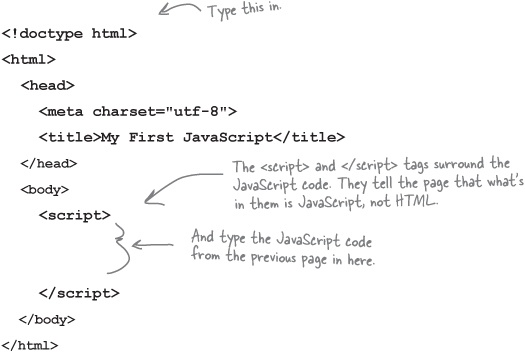
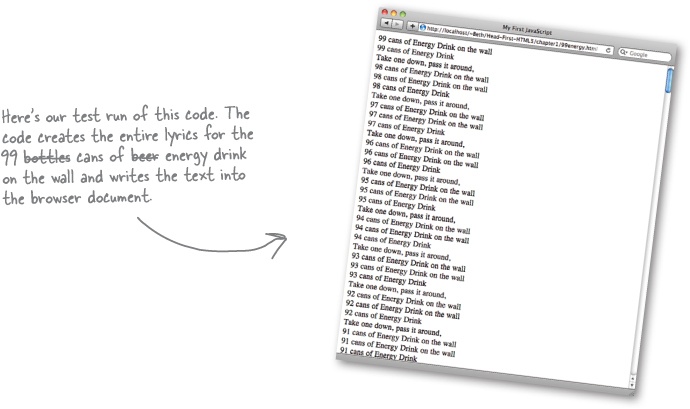
With all this talk about JavaScript, we bet you’re ready to jump in and see what it’s all about. They don’t call this Head First for nothing, we’ve got a super serious business application below that we’re going to throw at you. For now, get started by going through the code to get a feel for it. Write down what you think each line does. Don’t worry, we don’t expect you to understand everything yet, but we bet you can make some really good guesses about what this code does. And, when you’re done, turn the page and see how close you were...
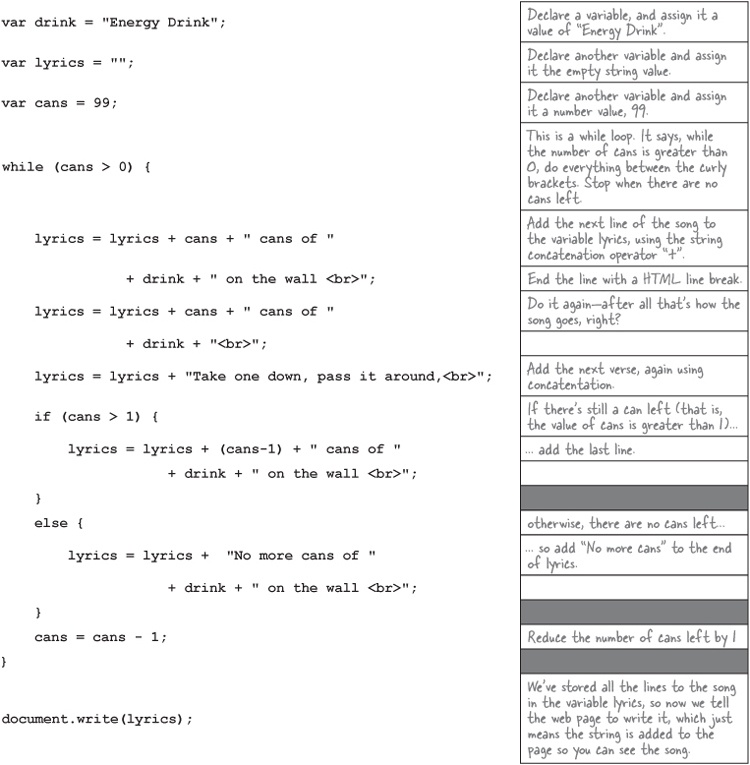
Walk through the code again and see if you were on the mark. At this point you just want to get a feel for the code; we’ll be stepping through everything in detail soon enough.
We’ll give you our unofficial answer:
You see, when most people are talking about the promise of HTML5, what they mean is all of these technologies combined. That is, we have markup to build the core structure of our pages, we have JavaScript along with all its APIs to add behavior and new functionality, and we have CSS to style our pages—and together, these are the technologies we’re all going to use to build tomorrow’s web apps.
Now, why did we say unofficial? Well, there are people who like to make hard distinctions among these technologies and which standard each belongs to. And that is fine and has its place. But, what we care about is this: what technologies are available in the browser, and are they ready for us to use to craft our pages and applications? So, we say HTML5 is markup + JavaScript APIs + CSS, and we think that is what people generally mean when talking about HTML5 as a technology.
Get Head First HTML5 Programming now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.