Chapter 2. Basic iOS Patterns: Building from scratch

Now that you’ve gotten your feet wet, it’s time to start fresh. You should have a good idea of the tools you’ll be working with and how to get around Xcode a bit. Now it’s time to dig a little deeper and start your own project. How do you set up an iOS project, how do the pieces of the app really work together, and what are the interaction patterns you can count on? Turn the page, ‘cause you’re ready to find out...
iOS apps run full screen, but there’s a lot going on
One of the big things that separates working on an iOS device (i.e., an iPhone or iPad) from desktop or laptop computers is always working in full screen. In fact, when iPhone first came out, there wasn’t any multitasking on the device at all. That has changed, although it’s not multitasking in the sense that desktops do it. The user interacts with one app at a time through a particular view the app is showing on the screen.
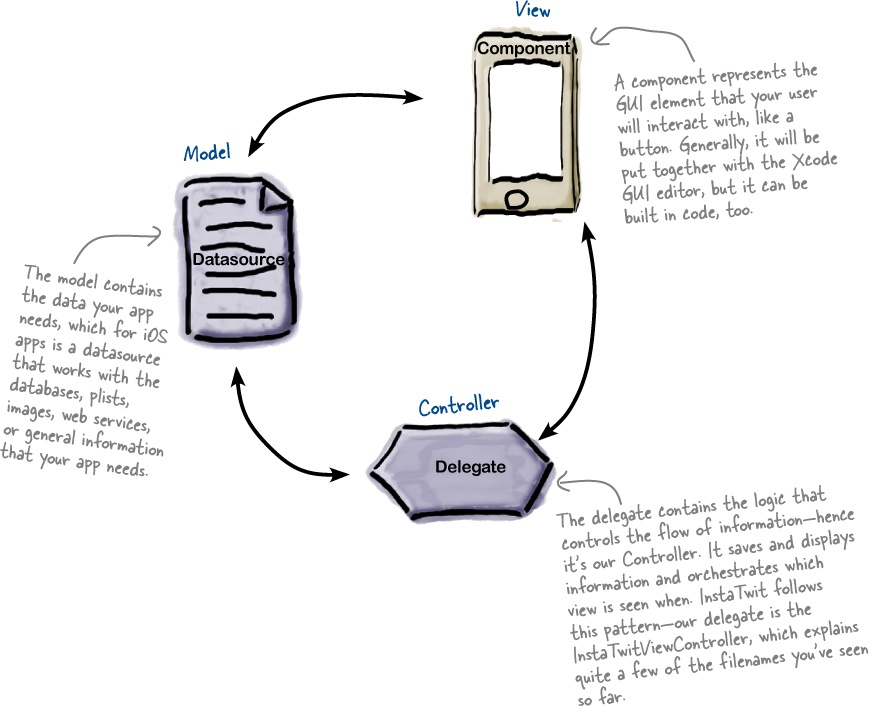
Behind the scenes a view is splitting up responsibilities for responding to the user over a couple different pieces, as illustrated below.

Model-View-Controller is a design pattern
Model-view-controller (MVC) is a pattern that is discussed at length in Head First Design Patterns. You see it used a lot with GUI applications, and it’s all over the CocoaTouch ...
Get Head First iPhone and iPad Development, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

