Chapter 2. Viewing
In this chapter weâll look at how you can view the state of a project to see whatâs going on. Weâll use the popular Bootstrap open source project as an example.
Introducing the Project Page
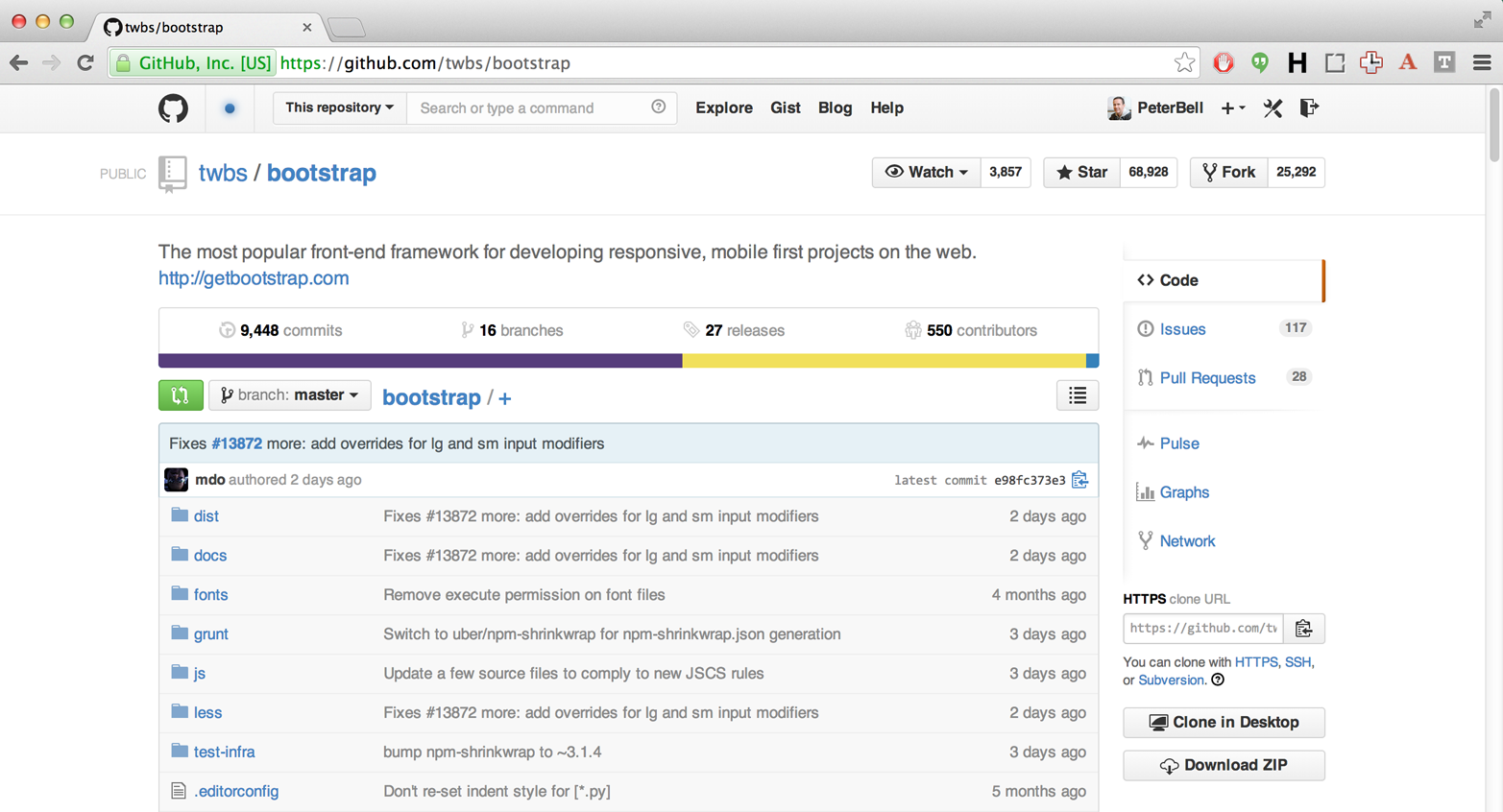
Bootstrap is a project that allows developers to quickly develop attractive web applications. Go to the project page on GitHub. There is a lot of information on the home page. Letâs start by reviewing some of the most important elements on the page (see Figure 2-1).

Figure 2-1. The Bootstrap project home page on GitHub
One of the first things you see looking at the top left of the page is that the project name is âbootstrapâ and that itâs owned by a user (or in this case an organization) called âtwbs.â If you were to go to https://github.com/twbs, youâd see a list of all of the projects hosted by that organization at GitHub. To the left of the organization name youâll also see an icon that makes it clear that this is a public repository that anyone can see. A lot of the projects you work on will have a closed lock icon instead, signifying that they are private and can be viewed only by people who have been explicitly added as collaborators.
To the right of the project name, you can see in Figure 2-1 that at the time the screenshot was taken, 3,857 people were watching the repository to get notified every time new changes were made to it, 68,928 people ...
Get Introducing GitHub now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

