Alter iTunes’s resource file to change the way the iTunes interface looks.
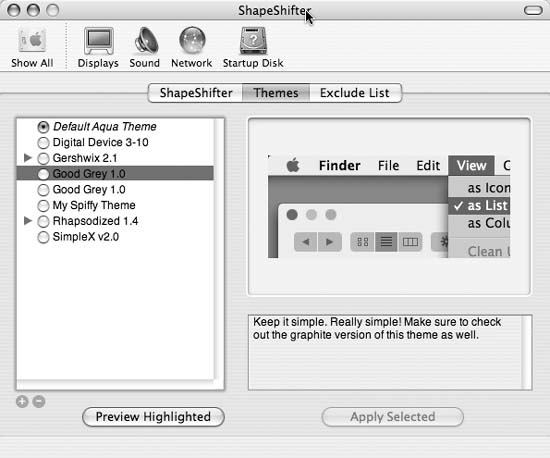
All applications use computer code to describe how they look. With a little work, you can get to the code that makes iTunes looks the way it looks and alter it to your heart’s content. This method isn’t as simple as “Skin iTunes with ShapeShifter” [Hack #65] . However, your efforts will be rewarded, because you will be able to change elements of the iTunes UI that ShapeShifter cannot touch.
For this hack, we’ll open up the iTunes resource file and change the code of hex values to adjust the appearance of the iTunes GUI. In order to open and edit the resource file, you need HexEdit (http://hexedit.sourceforge.net; free).
A typical Mac OS X application is not a single executable file but rather a bundle of files that contain their own executable binaries to make things tick. Apple hides all this from us, so that all we see is one tidy iTunes icon. However, with a little hacking, we can get to an application’s executable binaries.
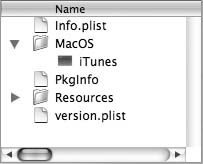
To find the executable file we want to hack, first open iTunes’ package contents. Make sure iTunes is closed and Control-click on the iTunes application icon in the Finder. A contextual menu will pop up. Select Show Package Contents, and you will see a list of files usually kept hidden from you, as shown in Figure 4-52.
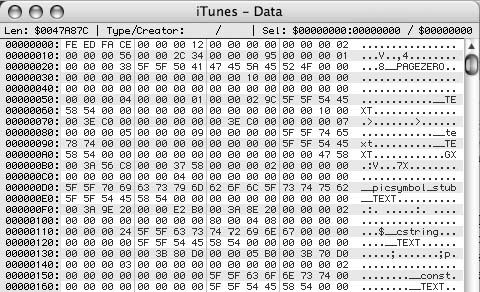
The file we are interested in is a Unix executable file, /Applications/iTunes/ Mac OS/iTunes. Because this file is the code behind iTunes, if we mess anything up, iTunes won’t open, so go ahead and make a backup copy (Option-drag) to your desktop. That way, if anything goes awry, you can simply copy it back and, Bob’s your uncle, it’ll be good as new. When you launch HexEdit, you’ll be taken directly to an open window. Navigate to the iTunes executable file and click the Open button. Figure 4-53 shows the open resource file. Within this file are the hexadecimal color codes that iTunes uses for its interface; find and change them, and you’ll alter the colors of the elements in iTunes.
Before changing any colors, you’ll need to figure out what you want them to be. Digital colors can be described in several ways: RGB (Red, Green, Blue), HSB (Hue, Saturation, Brightness), and, for the purpose of this hack, by hexadecimal values. The hexadecimal system is unique to describing color on the computer and is a base-16 number system. Don’t worry; you don’t need to know the ins and outs of hex colors to get this hack going (although it helps to have a little background so these strange numbers don’t throw you off).
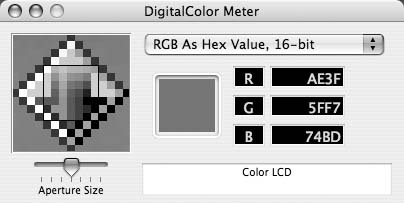
To determine which colors to use, open DigitalColor Meter, which is included with Mac OS X and is located at /Applications/Utilities/DigitalColor Meter. Using this tool, you can find out the color of any pixel on your screen. The iTunes executable file uses color in the 16-bit hexadecimal color format, which DigitalColor Meter can translate. Just select “RGB As Hex Value, 16-bit” from the pull-down menu.
Now, as you drag your mouse around your screen, you’ll notice that DigitalColor Meter picks up and displays the color values of the individual pixels, as shown in Figure 4-54.
If you are just playing around with this hack, you can open a colorful web page and capture a color that interests you. You can lock in a particular color at any time by pressing
-L; DigitalColor Meter won’t track new colors as you move your mouse about until you unlock it again with another
-L.
Once you’ve chosen your hexadecimal color code, it’s time to paint iTunes with it by entering the code into the iTunes executable file you have open in HexEdit. Use the code references in Table 4-16 to find the element you want to adjust.
Warning
Make sure to read through the rest of the hack before you get started. Making changes willynilly will render your iTunes unworkable.
Table 4-16. Code references for elements to adjust in iTunes
Element | Code |
|---|---|
| |
| |
| |
| |
Etched text colors | |
| |
Back | |
Content frame colors | |
| |
| |
| |
| |
| |
List colors | |
| |
| |
| |
| |
| |
Separator (vertical) | |
Select | |
| |
| |
LCD level indicator colors | |
| |
| |
| |
| |
Background | |
Window titles text colors | |
|
For this example, let’s change the background of the LCD in iTunes. The code we need to find
is 003B8E50.
Tip
This is not the hex value of our new color; it’s the line of code we need to find in the iTunes executable file.
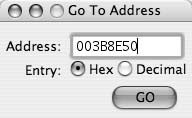
Switch to HexEdit, go to Find → Go To Address, and enter 003B8E50, as shown in Figure 4-55. Make sure to
select Hex before clicking Go!
HexEdit takes you to the exact spot at which the address begins. You will notice that the starting point might be at the first line of code, or it might be in the middle. This doesn’t matter; you need to start hacking at the place HexEdit puts the insertion point.
Now, we are ready to enter the hexadecimal value from DigitalColor Meter. If you just type in the numbers, however, the iTunes file will become corrupt. It is important to select each value, enter the new hex code, and then select the next value. Lather, rinse, and repeat. Here are the hex values from Figure 4-54 that we are going to use:
R (the Red channel):
AE3F |
G (the Green channel):
5FF7 |
B (the Blue channel):
74BD |
Starting with the Red values, select the first chunk of code after
the insertion point and type AE, as
shown in Figure 4-56.
Move over to the right, select the next chunk of code, and enter
AE again. Make sure to select the
code before you change it!
Do the same for the other two channels, always repeating the value twice. Once you have finished, save the file and quit out of HexEdit. Start up iTunes and, if you did everything correctly, your changes will show up. So if you don’t like the colors iTunes uses, with this hack, now you know how to change them!
If you have the pixel-pushing skills—and Adobe Photoshop or another pixel image editing tool—go ahead and design your ideal iTunes interface in Photoshop. First, take a screenshot of your current iTunes window. Then, open it in Photoshop. Using Photoshop, color iTunes the way you want it to appear. Don’t worry about being overly precise in Photoshop, because you are really just creating a sketch. Select different elements and use Adjust → Hue and Saturation until you are satisfied with the result. You’ll still need to use DigitalColor Meter to find out the RGB values as 16-bit hex values.
Get iPod and iTunes Hacks now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.