Applying Basic jQuery Selectors
$("*"); //selects all elements $(".myClass"); //selects elements with class="myClass" $("#myDiv"); //selects the element with id="myDiv" $("div"); //selects <div> elements $("div, span, p"); //selects <div>, <span>, and <p> elements $("div.myClass"); //selects <div> elements with class="myClass"
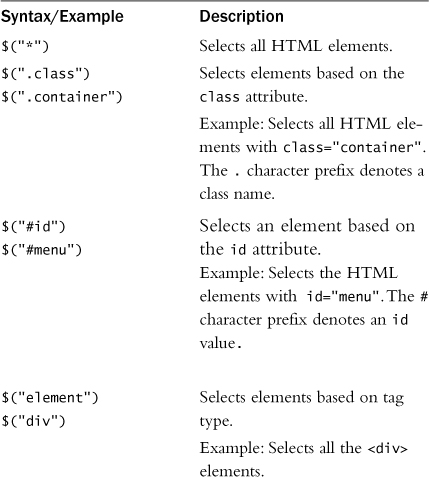
The most commonly used selectors are the basic ones. The basic selectors focus on the ID attribute, class attribute, and tag name of HTML elements. Table 4.1 lists some examples to show you how to define some of the basic selectors.

Table 4.1 Examples of Using Basic jQuery Selectors
Get jQuery and JavaScript Phrasebook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

