Selecting Elements Based on Content
$("p:contains('free')"); //selects <p> elements that contain "free $("div:has(span)"); //selects <div> elements that contain <span> elements $("div:empty"); //selects <div> elements with no content or children $("div:parent"); //selects <div> elements that have at least some content
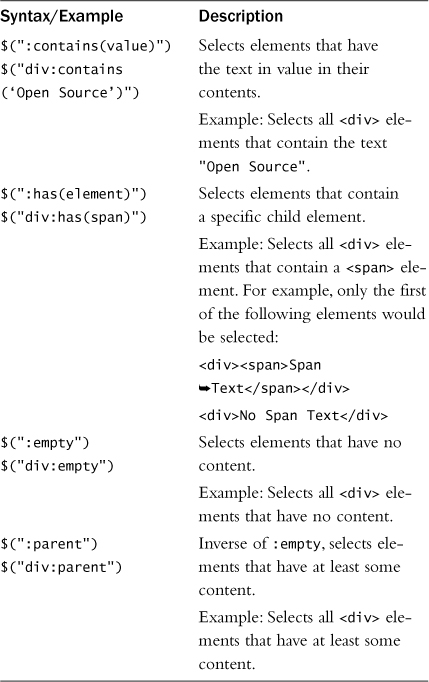
Another set of useful jQuery selectors are the content filter selectors. These selectors allow you to select HTML elements based on the content inside the HTML element. Table 4.3 shows examples of using content selectors.

Table 4.3 Examples of Using Content jQuery Selectors
Get jQuery and JavaScript Phrasebook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

