Chapter 2. The IDE and AngularJS Projects
Many JavaScript editors are used by AngularJS developers. Using an integrated development environment (IDE) with a good JavaScript editor is a huge time-saver and speeds up the development process considerably. IDEs with good JavaScript tools usually have good HTML5 and CSS3 tools as well, which helps to increase a developer’s productivity substantially. We will harness the power of an IDE in this book.
The IDE
We will be using NetBeans as our integrated development environment. You can, however, use any IDE or editor that you prefer. Most of this chapter will be generic and will work fine with any modern IDE. To get started, do the following:
- Download and install the latest version of NetBeans from the NetBeans website (or download another IDE of your choice).
-
Download the latest versions of the following AngularJS files:
- angular.min.js (main libs)
- angular-route.min.js (routing libs)
- angular-cookies.min.js (cookie libs)
- angular-resource.min.js (REST service libs)
- Download the latest version of jQuery.
- Download the latest version of Twitter Bootstrap.
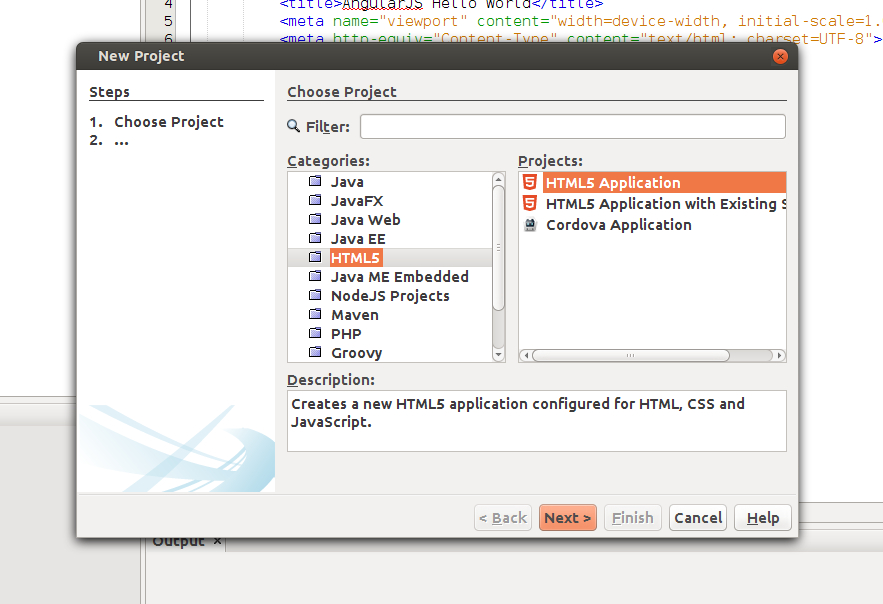
Start NetBeans and create a new HTML5 project, as shown in Figure 2-1. Name the project AngularJsHelloWorld_chapter2.

Figure 2-1. Creating your new HTML5 project
Now do the following:
- Create the directory structure shown in Figure 2-2 under Site Root.
- Copy the AngularJS, jQuery, and ...
Get Learning AngularJS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

