Chapter 6. Translate, Rotate, Scale
Another technique for positioning and moving things on screen is to change the screen coordinate system. For example, you can move a shape 50 pixels to the right, or you can move the location of coordinate (0,0) 50 pixels to the right—the visual result is the same.

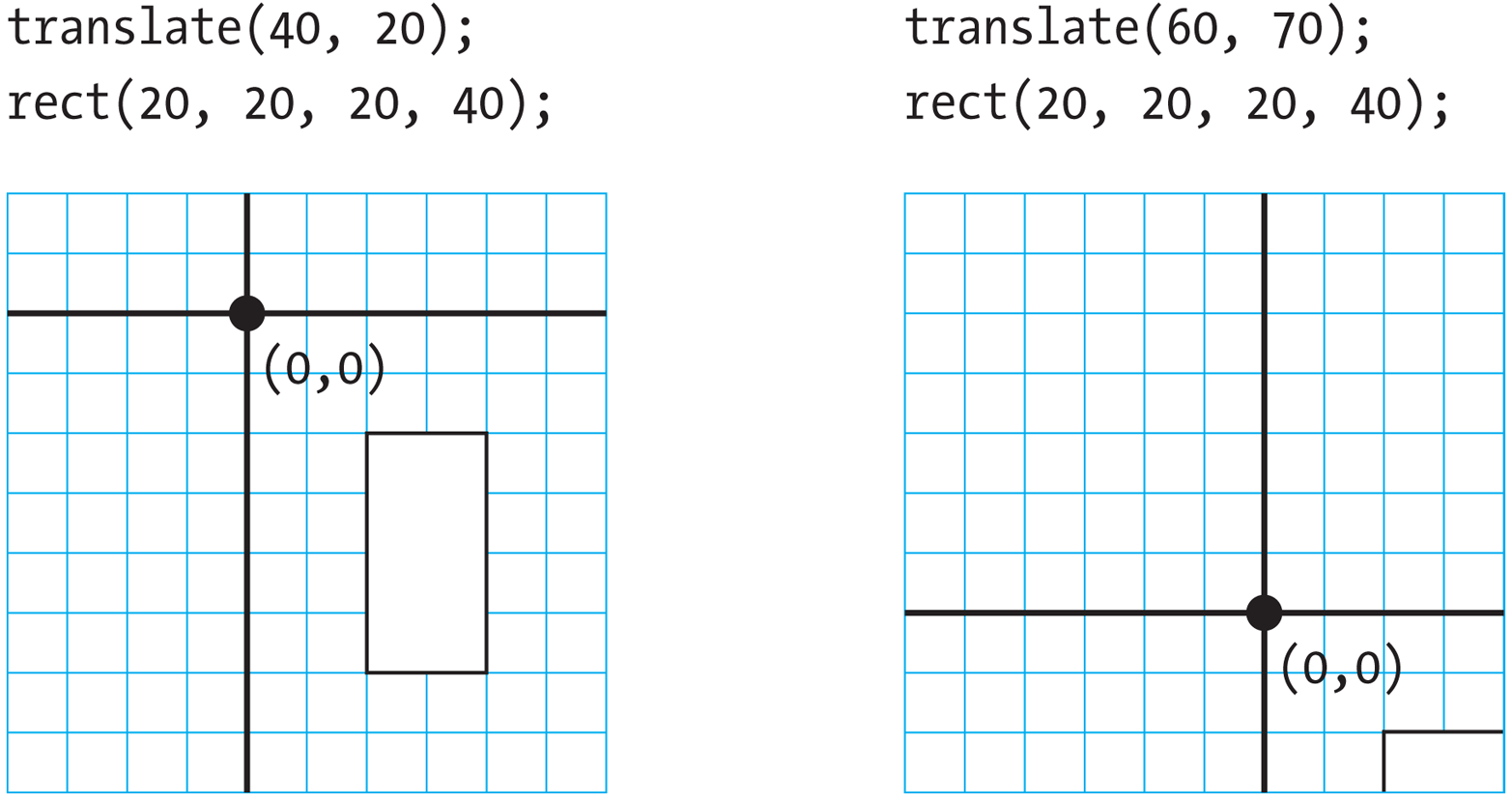
Figure 6-1. Translating the coordinates
By modifying the default coordinate system, we can create different transformations including translation, rotation, and scaling.
Translate
Working with transformations can be tricky, but the translate() function is the most straightforward, so we’ll start with that. As Figure 6-1 shows, this function can ...
Get Make: Getting Started with Processing, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

