Life is all about making choices, and the time you spend in Photoshop is no exception. Perhaps the biggest decision you’ll make is which part of the image to edit. After all, your edits don’t have to affect the whole image. Using a variety of Photoshop tools, you can tell the program exactly which portion of the image you want to tinker with—right down to the pixel, if you so desire. This process is called making a selection.
As you’ll learn in this chapter, Photoshop has a bunch of tools that you can use to create selections based on shape, color, and other attributes. You can also draw selections by hand though that requires a bit of mouse prowess. True selection wisdom lies in learning which selection tool to start with, how to use the tools together, and how to fine-tune your selections quickly and efficiently. The following pages will help you reach selection enlightenment.
What’s so great about selections, anyway? Lots. After you make a selection, you can do all kinds of neat things with it, like:
Fill it with color. Normally, the Edit → Fill command (Copying and Pasting Layers) floods an entire layer with color, but by creating a selection first, you can color only that area. For example, you can use the Fill command in conjunction with the Rectangular Marquee (one of the bread-and-butter selection tools you’ll learn about in this chapter) to create a colorful photo border (shown later in this chapter on Filling a Selection with Color).
Add an outline. You can add a stroke (Photoshop’s term for an outline) to any selection. For example, you can use selections to give your photo a black border (Filling a Selection with Color) or to circle yourself in a group photo (Filling a Selection with Color).
Move it around. To move part of an image, you need to select it first. You can even move selections from one document to another, as discussed on Moving Selections. For example, a little head swapping is great fun after family reunions and breakups. If you want to stick your ex’s head onto a ballerina’s body, hop on over to Saving a Selection.
Resize or transform it. Need to change the size or shape of your selection? No problem: Just make a selection and then transform it into whatever size or shape you need (Creating a Border Selection). Photoshop won’t reshape any pixels that are in your selected area, just the selection itself.
Use it as a mask. When you create a selection, Photoshop protects the area outside it—anything you do to the image affects only the selected area. For example, if you move the Eraser tool (see Appendix E, online at www.missingmanuals.com) across the edge of a selection, it erases only the area inside the selection.
Likewise, if you create a selection before adding a layer mask (Layer Masks: Digital Masking Tape), Photoshop loads the selected area into the mask automatically, letting you adjust only that part of the image. So selections are crucial when you need to correct the lighting in just one area (Chapter 9), or change the color of an object (see the figure on Selective Color Adjustment Layers).
This chapter discusses all these options and more. But, first, you need to understand how Photoshop marks your selections.
When you create a selection, Photoshop calls up a lively army of animated “marching ants” (shown in Figure 4-1). These tiny soldiers dutifully march around the edge of the selected area, awaiting your command. You can select part of an image, everything on a single layer, or a whole document. Whenever you have an active selection (that is, whenever you see marching ants), Photoshop has eyes only for that portion of your document—any tool you use (except the Type and Shape tools) will affect only the area inside the selection.
Note
Selections don’t hang around forever—when you click somewhere else on your screen with a selection tool, your original selection disappears, forcing you to redraw it. If you want to save a selection to use again later, flip to Saving a Selection.
Here are the commands you’ll use most often when you make selections:
Select All. This command selects your whole document and places marching ants around the perimeter, which is helpful when you want to copy and paste an entire image into another program or create a border around a photo (see Filling a Selection with Color). To run this command, go to Select → All or press ⌘-A (Ctrl+A on a PC).
Deselect. To get rid of the marching ants after you’ve finished working with the selection, choose Select → Deselect or press ⌘-D (Ctrl+D). Alternatively, if you’ve got one of the selection tools activated in the Tools panel, you can click once on another part of the image to get rid of your selection.
Reselect. To resurrect your last selection, choose Select → Reselect or press ⌘-Shift-D (Ctrl-Shift-D). This command reactivates the last selection you made, even if it was five filters and twenty brushstrokes ago (unless you’ve used the Crop and Type tools, which render this command powerless). Reselecting is helpful if you accidentally deselect a selection you’ve been working on for a long time. (The Undo command [⌘-Z or Ctrl+Z] can also help you in that situation.)
Inverse. This command, which you run by going to Select → Inverse or pressing ⌘-Shift-I (Ctrl-Shift-I), lets you flip-flop your selection to select everything you didn’t select before. You’ll often find it easier to select what you don’t want and then inverse the selection to get what you do want (see the box on The Color Range Command).
Load a layer as a selection. When talking to people about Photoshop, you’ll often hear the phrase “load as a selection,” which is (unavoidable) Photoshop-speak for activating a layer that contains the object you want to work with and then summoning the marching ants so they run around that object; that way, whatever you do next affects only that object. To load everything that lives on a single layer as a selection, mouse over to the Layers panel and ⌘-click (Ctrl+click) the layer’s thumbnail (The Layers Panel); you don’t need to have the layer selected. Photoshop responds by putting marching ants around everything on that layer. Alternatively, you can Ctrl-click (right-click on a PC) the layer’s thumbnail and then choose Select Pixels from the resulting shortcut menu.
Tip
Although you can find most of the commands in this list in the Select menu at the top of your screen (except for loading a layer as a selection), you need to memorize their keyboard shortcuts if you want to be smokin’ fast in Photoshop.
These next three items live in the Select menu, but they don’t actually call up marching ants. Instead, they tell Photoshop to select entire layers (for the lowdown on layers, see Chapter 3):
All Layers. Use this command if you want to select every layer in your document (so you can move several layers at one time, for example). To select all layers, choose Select → All Layers or press ⌘-Option-A (Ctrl+Alt+A).
Deselect Layers. This command does the exact opposite of the previous one: It deselects all the layers in your Layers panel, leaving nary a layer highlighted. To run it, choose Select → Deselect layers.
Similar Layers. Choose this command if you want to select all layers of the same kind (Layer Basics lists the different types of layers). For example, say you want to change the font in all the Type layers in your document. Just select a Type layer and choose Select → Similar. Photoshop selects all your Type layers and highlights them in your Layers panel so you can modify them all at once. (See Chapter 14 for more on Type layers.)
Tip
When you move objects around with the Move tool, you can enlist Photoshop’s help in selecting individual layers by turning on Auto-Select in the Options bar. As you click an object in your document, Photoshop will try to guess which layer it’s on and select that layer for you.
Now it’s time to discuss the tools you can use to make selections. Photoshop has a ton of ‘em, so in the next several pages, you’ll find them grouped according to which kind of selections they’re best at making.
Selections based on shape are probably the easiest ones you can make. Whether the object you need to grab is rectangular, elliptical, or rectangular with rounded corners, Photoshop has just the tool for you. You’ll use the first couple of tools described in this section often, so think of them as your bread and butter when it comes to making selections.
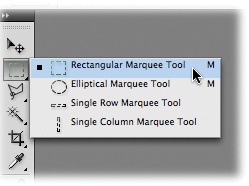
Photoshop’s most basic selection tools are the Rectangular and Elliptical Marquees. Anytime you need to make a selection that’s squarish or roundish, reach for these little helpers, which live at the top of the Tools panel, as shown in Figure 4-2.
To make a selection with either marquee tool, just grab the tool by clicking its icon in the Tools panel or by pressing M and mouse over to your document. When your cursor turns into a tiny + sign, drag across the area you want to select (you’ll see the marching ants appear as soon as you start to drag). Photoshop starts the selection where you clicked and continues it in the direction you drag as long as you press the mouse button. When you’ve got marching ants around the area you want to select, release the mouse button.
Figure 4-2. You’ll spend loads of time making selections with the Rectangular and Elliptical Marquees. To summon this pop-up menu, click the second item from the top on the Tools panel and hold down your mouse button until the menu appears.
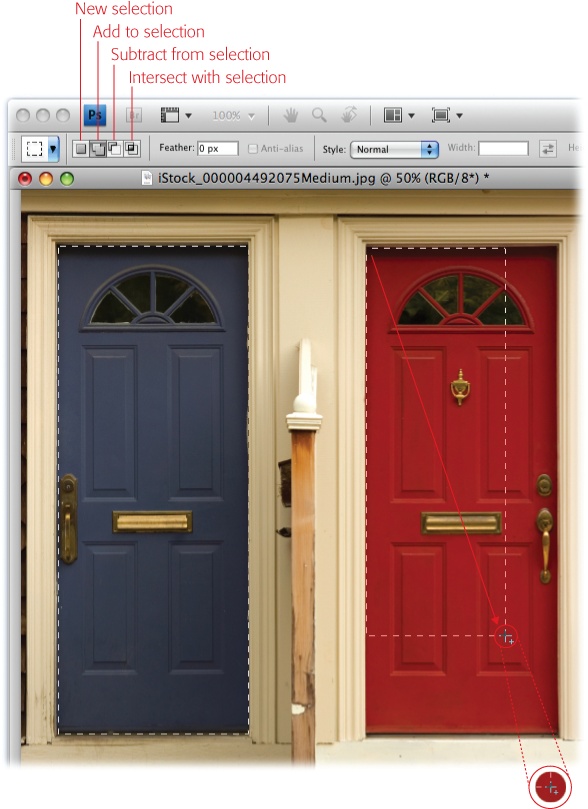
You can use a variety of tools and techniques to modify your selection, most of which you can find in the Options bar (Figure 4-3). For example, you can:
Move the selection. Clicking anywhere within the selected area and dragging to another part of your document (your cursor turns into a tiny arrow) moves the selection where you want it.
Add to the selection. When you click the “Add to selection” button in the Options bar (see Figure 4-3) or press and hold the Shift key, Photoshop puts a tiny + sign beneath your cursor to let you know that it will add whatever you select to your current selection. This mode is handy when you’ve selected most of what you want but notice that you missed a spot. Instead of starting over, you can switch to Add to selection mode and draw around that area as if you were creating a new selection. You can also use this mode to select areas that don’t touch each other, like the iris in your dog’s eyes (see Fixing red eye in Camera Raw).
Subtract from the selection. Clicking the “Subtract from selection” button in the Options bar (also shown in Figure 4-3) or pressing and holding the Option key (Alt on a PC) has the opposite effect. You’ll see a tiny – sign beneath your cursor to let you know you’re in this mode. Mouse over to your document and draw a box (or oval) around the area you no longer want to select.
Intersect one selection with another. If you click the “Intersect with selection” button after you draw a selection, Photoshop lets you draw another selection that overlaps the first. The marching ants then surround only the area where the two selections overlap. It’s a little confusing, but don’t worry because you’ll rarely use this mode (if at all). The keyboard shortcut is Shift-Option (Shift+Alt on a PC). Photoshop puts a tiny multiplication sign ( x ) beneath your cursor when you use this mode.
Feather. If you want to soften the edges of your selection so that it blends into the background or another image, use feathering. (You can enter a value in pixels this field before you create the selection.) As you’ll learn later in this chapter, feathering a selection lets you gently fade one image into another. (See the box on Creating a soft vignette for more on feathering.)
Anti-alias. Turn on the Anti-alias checkbox to make Photoshop smooth the color transition between the pixels around the edges of your selection and the pixels in your background. Like feathering, antialiasing softens your selection’s edges slightly so that they blend better though you can’t control the amount of softening Photoshop applies. It’s a good idea to leave this checkbox turned on unless you want your selection to have super crisp—and possibly jagged and blocky—edges.
Style. If you want to constrain your selection to a fixed size or a fixed aspect ratio (so that the relationship between its width and height stays the same), you can select Fixed Ratio or Fixed Width from the Style pop-up menu and then enter the size you want in the resulting width and height fields. Be sure to enter a unit of measurement into each field, such as px for pixels. If you leave the Normal option selected, you can draw any size selection you want.
Here’s how to select two doors in the same photo, as shown in Figure 4-3:
Click the marquee tool icon in the Tools panel and choose the Rectangular Marquee from the pop-up menu (shown in Figure 4-2).
The Tools panel remembers which marquee tool you last used, so you’ll see that tool’s icon on top of the selection tools pop-up menu. If that’s the one you want to use, just press M to activate it. If not, in the Tools panel, click and hold whichever marquee tool is showing until the pop-up menu appears and then choose the tool you want.
Tip
To cycle through the different marquee tools, press M to activate the marquee toolset (the pop-up menu shown in Figure 4-2) and then press Shift-M repeatedly to activate each one in turn. If that doesn’t work, make sure that a gremlin hasn’t turned off the preference that makes this trick possible. Choose Photoshop → Preferences → General (Edit → Preferences → General on a PC) and make sure “Use Shift Key for Tool Switch” is turned on.
Drag to draw a box around the first door.
To select the blue door shown in Figure 4-3, click its top-left corner and drag diagonally toward the bottom-right corner of the same door. When you get the whole door in your selection, release the mouse button. Don’t worry if you don’t get the selection in exactly the right spot; you can move it around in the next step.
Move your selection into place if necessary.
If you need to move the selection, just click inside the selected area (your cursor turns into a tiny arrow) and drag the selection box where you want it. You can also use the arrows on your keyboard to nudge the selection in one direction or another (you don’t need to click it first).
Figure 4-3. Using the buttons in the Options bar, you can add to or subtract from a selection, as well as create a selection from two intersecting areas. Since all selections begin at the point where you first click, you can easily select one of these doors by dragging diagonally from the top-left corner to the bottom right as shown here. You can tell from the tiny + sign next to the crosshair-shaped cursor that you’re in “Add to selection” mode, so this figure now has two selections: the blue door and the red door.
Press the “Add to selection” button in the Options bar and then select the second door by drawing a selection around it.
Photoshop lets you know that you’re in “Add to selection” mode by placing a tiny + sign beneath your cursor. Once you see it, mouse over to the second door and drag diagonally from the top-left corner to the bottom right, as shown in Figure 4-3.
If you need to move this second selection around, do that before you release the mouse button or you’ll end up moving both selections instead of just one. To move a selection while you’re drawing it, hold down your mouse button, press and hold the space bar, and then move your mouse to move the selection. When you’ve got the selection in the right place, release the space bar—but keep holding the mouse button—and continue dragging to draw the selection. This maneuver feels a bit awkward at first and requires coordination, but you’ll get used to it.
Congratulations! You’ve just made your first selection and added to it. Way to go!
Tip
To draw a perfectly square or circular selection, press and hold the Shift key as you drag with either the Rectangular or Elliptical Marquee tool. If you want to draw the selection from the center outward (instead of from corner to corner), press and hold the Option key (Alt on a PC). If you want to draw a perfectly square or circular selection from the center outward, press and hold Shift-Option (Shift+Alt) as you drag with either marquee tool. Whew—that’s a lot of keys! Be sure to use this trick only on new selections—if you’ve already got a selection, the Shift key pops you into “Add to selection” mode (Creating a soft vignette).
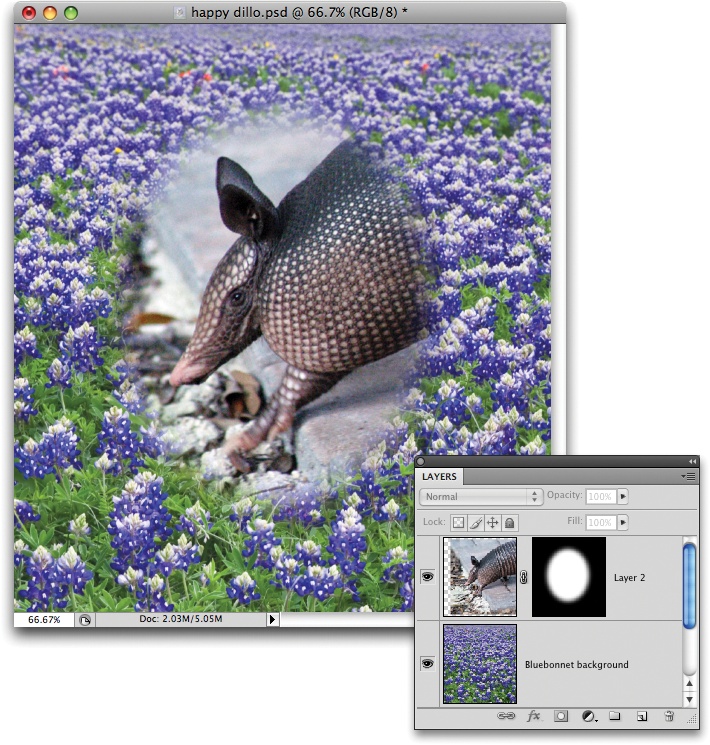
The Elliptical Marquee tool works just like the Rectangular Marquee tool except that it draws round or oval selections. It’s the perfect tool for selecting eyes (Fixing red eye in Camera Raw), circling yourself in a group photo (Filling a Selection with Color), or creating the ever-popular, oh-so-romantic, soft oval vignette shown in Figure 4-4.
Here’s how to create a vignette:
Open two images and combine them into one document.
Simply drag one image from its Layers panel into the other document’s window, as described on Merging Layers.
Reposition the layers so the soon-to-be-vignetted photo is at the top of the Layers panel.
Over in the Layers panel, make sure that both layers are unlocked so you can change their stacking order. If you see a tiny padlock to the right of either layer’s name, double-click that layer in the Layers panel to make it editable. Then drag the layer containing the photo you want to vignette (in Figure 4-4, that’s the picture of the armadillo) to the top of the Layers panel.
Grab the Elliptical Marquee tool and select the part of the image you want to vignette (here, it’s the armadillo’s head).
Peek at your Layers panel to make sure the correct photo layer is selected (the armadillo) and position your mouse near the center of the image. Press and hold the Option key (Alt on a PC), mouse over to the image, and drag to draw an oval-shaped selection from the inside out. When you’ve got the selection big enough, release the Option (or Alt) key and your mouse button.
Feather the selection’s edges by clicking the Refine Edge button in the Options bar.
In the resulting dialog box, make sure all the sliders are set to 0 and then drag the Feather slider to the right. If you want to see what the feathered edge will look like, release your mouse button and take a peek at your document—you’ll see the newly softened edge against a temporary white background. If you want to preview the feather against a different background, click any of the other preview buttons toward the bottom of the Refine Edge dialog box. (Using the Tools Together covers the Refine Edge dialog box in greater detail.) When it looks good, click OK to close the dialog box.
Figure 4-4. By feathering a selection you’ve made with the Elliptical Marquee tool and adding a layer mask (Layer Masks: Digital Masking Tape), you can create a quick two-photo collage like this one. Wedding photographers and moms—not to mention armadillo fans—love this kind of thing!
Hide the area outside the selection with a layer mask.
You could simply inverse the selection (Meet the Marching Ants) and then press the Delete key (Backspace on a PC) to zap the area outside the selection, but that’d be mighty reckless. What if you changed your mind? You’d have to undo several steps or—curses—start over completely! A less destructive and more flexible approach, which you learned about back on Layer Masks: Digital Masking Tape, is to hide the area outside the selection with a layer mask. Over in the Layers panel, make sure you have the correct layer selected (in this case, the armadillo) and then add a layer mask by clicking the tiny circle-within-a-square icon at the bottom of the Layers panel. Photoshop hides everything outside the selection area, letting you see through to the bluebonnet layer below. Beautiful!
You’ll want to memorize these steps because this method is perhaps the easiest—and most romantic!—way to combine two images into a new and unique piece of art. That armadillo looks right at home, doesn’t he?
The Marquee toolset also contains the Single Row Marquee and Single Column Marquee tools, which can select exactly one row or one column’s worth of pixels, spanning either the width or the height of your document. (You don’t need to drag with your mouse to create a selection with these tools. Just click once in your document and the marching ants appear.)
Now, you may be asking, “Why on earth would I want to do that?” Not often, it’s true, but consider these circumstances:
Mocking up a Web page design. If you need to simulate a column or row of space between certain areas in a Web page, you can use either tool to create a selection that you fill with the Web site’s background color, or you can just delete the existing pixels by pressing the Delete key (Backspace on a PC).
Stretching an image to fill a space. If you’re designing a Web page, for example, you can use these tools to extend the image by a pixel or two. Use either tool to select a row of pixels at the bottom or side of the image, grab the Move tool by pressing V, and tap the arrow keys on your keyboard while holding the Option key (Alt on a PC) to nudge the selection in the direction you need and duplicate it at the same time.
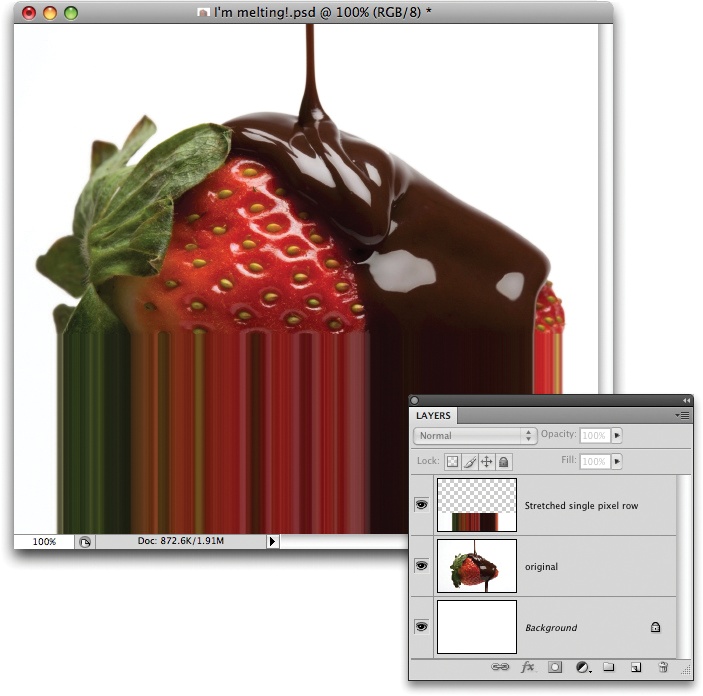
Making an image look like it’s melting or traveling through space at warp speed. You can use either tool to create a selection and then stretch it with the Free Transform tool (see Figure 4-5).
Okay, technically, vector shapes aren’t selection tools at all, but you can use them to create selections (turn to Using the Shape Tools to learn more about vector shapes). Perhaps the most useful of this bunch is the Rounded Rectangle tool.
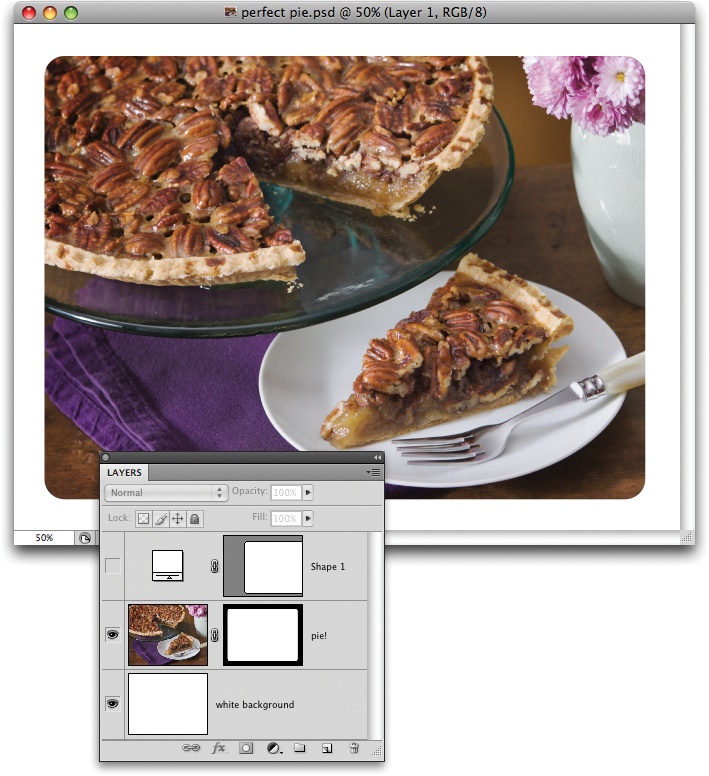
If you ever need to select an area that’s rectangular but has rounded corners, the Rounded Rectangle tool is your best bet. If you’re creating an ad for a digital camera, say, you can use this technique in a product shot to swap the image shown on the camera’s display screen with a different image. Or more practically, you can use it to give your photos rounded corners, as shown in Figure 4-6.
Here’s how to round the corners of your photos:
Open a photo and double-click the Background layer to make it editable.
Because you’ll add a mask to the photo layer in step 6, you need to make sure the Background layer is unlocked or Photoshop won’t let you add the mask.
Figure 4-5. To achieve the melting strawberry look shown here, start by using the Single Row Marquee to select a row of pixels. Then “jump” the selection onto its own layer by pressing ⌘-J (Ctrl+J on a PC). Next, summon the Free Transform tool by pressing ⌘-T (Ctrl+T), and drag one of the square, white center handles downward.
Select the Rounded Rectangle tool (see Appendix E, online at www.missingmanuals.com) from the Tools panel.
Near the bottom of the Tools panel, you’ll find the Vector Shape toolset. Unless you’ve previously selected a different tool, you’ll see the Rectangle tool’s icon. Click the icon and hold down your mouse button until the pop-up menu appears and then choose the Rounded Rectangle tool.
In the Options bar, make sure that you’ve selected the “Shape layers” button and change the Radius field to 40 pixels.
As you’ll learn on Photoshop’s Drawing Modes, the vector Shape tools can operate in various modes, which you set in the Options bar. For this particular technique, you need to make sure that the Rounded Rectangle tool is in “Shape layer” mode (the button looks like a square with a tiny dot on each corner; it’s the second button from the left in the Options bar). Next, change the number in the Options bar’s Radius field, which controls how rounded the image’s corners will be: the lower the number, the less rounded; the higher the number, the more rounded. This field was set to 40 pixels to create the corners shown in Figure 4-6.
Mouse over to your image and, starting in one corner, drag diagonally to draw a box around it. When you let go of the mouse button, Photoshop creates a new Shape layer containing the box, which appears over your image. Don’t worry about what color the box is; you’ll throw the box away as soon as you’ve loaded it as a selection. If you need to move the box, you can use the arrow keys on your keyboard or press V to grab the Move tool.
Load the Shape layer as a selection.
Hop over to the Layers panel and load the new Shape layer as a selection by ⌘-clicking (Ctrl-clicking on a PC) its layer thumbnail (The Layers Panel). Photoshop selects the rectangle you just drew, which, it just so happens, has rounded corners. Once you see marching ants around the rectangle, you don’t need the Shape layer anymore (and you certainly don’t want it covering your photo). You can hide the Shape layer by turning off its visibility (Hiding and Showing Layers) or drag it to the tiny trash can icon at the bottom right of the Layers panel.
Hide the area outside the selection by adding a layer mask.
Over in the Layers panel, click the photo layer once to select it and then add a layer mask by clicking the tiny circle-within-a-square icon at the bottom of the Layers panel. When you do, Photoshop hides the old, boring square photo edges. Sweet!
Who knew that giving your photo rounded corners was so simple?
Tip
If you want rounded corners that fade into the background (like the vignette shown on The Single Row and Column Marquee Tools), use the Rectangular Marquee tool and then feather the selection you’ve drawn (Creating a soft vignette).
In addition to giving you the tools to select an area by shape, Photoshop lets you select an area by color. This option is helpful when you want to select a chunk of canvas with fairly uniform color, like someone’s skin, the sky, or the paint job on a car. Photoshop has lots of tools to choose from, and in the next several pages, you’ll learn how to pick the one that best suits your needs.
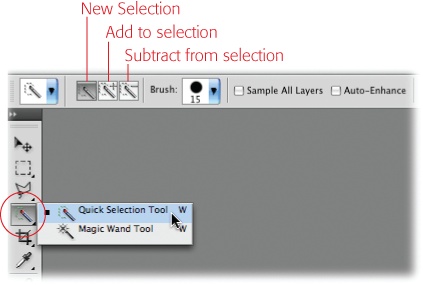
The Quick Selection tool, which made its debut in Photoshop CS3, is the first new selection tool to grace the Tools panel in several versions of the program. This tool is shockingly easy to use and lets you create complex selections with a few strokes of an adjustable brush. As you paint with the Quick Selection tool, your selection expands outward to encompass pixels similar in color to the ones you’re brushing across. It works insanely well if there’s a fair amount of contrast between what you want to select and everything else. This tool lives in the same toolset as the Magic Wand (The Magic Wand), as you can see in Figure 4-7.
Figure 4-7. When you activate the Quick Selection tool, the Options bar sports buttons that let you create a new selection and add to or subtract from the current selection.
Tip
You can press the W key to activate the Quick Selection tool. To switch between it and the Magic Wand, press Shift-W.
To use this wonderfully friendly tool, click anywhere in the area you want to select or drag the brush cursor across it, as shown in Figure 4-8. When you do that, Photoshop thinks for a second and then creates a selection based on the color of the pixels you brushed across. The size of the area Photoshop selects is proportional to the brush size you’re using: a larger brush creates a larger selection, and a smaller brush creates a smaller selection. You can adjust the Quick Selection tool’s brush size in the Option bar’s Brush menu. (Chapter 12 covers brushes in detail.) For the best results, use a hard-edged brush to produce more defined edges (instead of the slightly transparent edges produced by a soft-edge brush; see Controlling the Brush Cursor’s Appearance) and turn on the Auto-Enhance setting (shown in Figure 4-7 and discussed in the box on The Magic Wand).
Figure 4-8. If the color of the objects you want to select differs greatly from the color of their background, like these chili peppers, take the Quick Selection tool for a spin. With this tool activated, you can either single-click the area you want to select or drag your cursor (circled) across the area as if you were painting. When the tool is in “Add to selection” mode, you see a tiny + sign inside it, as shown here. As you learned earlier in the chapter, this mode lets you add to an existing selection or make multiple selections.
When you activate the Quick Selection tool, the Options bar offers three modes (see Figure 4-7), just like the marquee tools (Selecting by Shape):
New selection. When you first grab the Quick Selection tool, it’s automatically set to create a brand-new selection, which is helpful since creating a new selection is sort of the whole point.
Add to selection. Once you’ve clicked or made an initial brushstroke, the Quick Selection tool automatically goes into “Add to selection” mode (indicated by the tiny + sign inside the cursor, as shown in Figure 4-8). Now Photoshop adds any additional brushstrokes or clicked areas to your current selection. If you don’t like the selection Photoshop has created and want to start over, press ⌘-Z (Ctrl+Z on a PC) to undo it, or click the “New selection” button and then brush across the area again. (The old selection disappears as soon as you start to make a new one.) To get rid of the marching ants altogether, choose Select → Deselect.
Subtract from selection. Adding to a selection can make Photoshop select more than you really want it to. If you have this problem, click the “Subtract from selection” button (a tiny – sign appears in your cursor). Simply paint across the area you don’t want selected to make Photoshop exclude it.
Note
To get the most out of the Quick Selection tool, you’ll probably need to do a fair amount of adding to and subtracting from your selections. Keyboard shortcuts can help speed up the process: Press and hold the Shift key to enter “Add to selection” mode. Press and hold the Option key (Alt on a PC) to enter “Subtract from selection” mode. If these shortcuts sound familiar, they should—they’re identical to the marquee tools’ keyboard shortcuts.
Brush Size. Use a larger brush to select big areas and a smaller brush to select small or hard-to-reach areas. As explained earlier, you’ll get better results with this tool by using a hard-edged brush instead of a soft-edged one.
Sample All Layers. This setting is initially turned off, which means Photoshop examines only the pixels in the active layer (the one that’s selected in your Layers panel) and ignores pixels in any other. If you turn on this setting, Photoshop examines the whole enchilada—everything in your document—and grabs all similar pixels no matter which layer they’re in.
Auto-Enhance. Because the Quick Selection tool makes selections extremely fast, the selection’s edges can end up looking blocky and imperfect. To tell Photoshop to take its time and think more carefully about the selections it makes, turn on the Options bar’s Auto-Enhance checkbox. This feature gives your selections smoother edges, but if you’re working with a really big file, you could do your taxes while it’s processing. The box below has tips for using this feature.
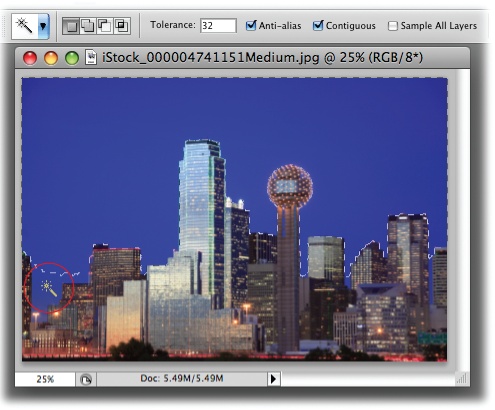
The Magic Wand lets you select areas of color by clicking (you can’t drag with it). It’s in the same toolset as the Quick Selection tool, and you can grab it by pressing Shift-W (it looks like a wizard’s wand, as shown back in Figure 4-7). Use the Magic Wand to select solid-colored backgrounds or large bodies of similar color, like a cloudless sky, with just a couple of clicks. The Quick Selection tool, in contrast, is better at selecting objects rather than big swaths of color.
When you click once with the Magic Wand in the area you want to select, Photoshop magically (hence the name) selects all the pixels on the currently selected layer that are both similar in color and touching one another (see Expanding your selection to learn how to tweak this behavior). If the color in the area you want to select varies a bit, Photoshop may not select all of it. If that’s the case, you can add to the selection by either pressing and holding the Shift key as you click nearby areas or by modifying the Magic Wand’s tolerance in the Options bar as described later in this section and shown in Figure 4-9. To subtract from your selection, just press and hold the Option key (Alt on a PC) while you click the area you don’t want included.
Figure 4-9. With its tolerance set to 32, the Magic Wand did a good job of selecting the sky behind downtown Dallas. You’ve got several ways to select the spots it missed like the area circled at the bottom left: You can add to the selection by pressing the Shift key as you click in that area, increase the tolerance setting in the Options bar and then click the sky again to create a new selection, or skip to Expanding your selection to learn how to expand your selection with the Grow and Similar commands.
When you activate the Magic Wand, the Options bar lets you adjust the following settings:
Tolerance. This setting controls the Magic Wand’s sensitivity—how picky the tool is about which pixels it considers similar in color. If you increase this setting, Photoshop gets less picky (in other words, more tolerant) and selects every pixel that could possibly be described as similar to the one you originally clicked. If you decrease this setting, Photoshop gets pickier and selects only pixels that closely match the original.
Out of the box, the tolerance is set to 32 though it can go all the way up to 255. (If you set it to 0, Photoshop selects only pixels that exactly match the one you clicked; if you set it to 255, the program selects every color in the image.) It’s usually a good idea to keep the tolerance set fairly low (somewhere between 12 and 32); you can always click an area to see what kind of selection you get, increase the tolerance if you need to, and then click the area again (or add to the selection using the Shift key, as described above).
Anti-alias. Leave this setting turned on to make Photoshop soften the edges of your selection ever so slightly. If you want a super-crisp edge, turn it off.
Contiguous. You’ll probably want to leave this checkbox turned on; it makes the Magic Wand select pixels that are adjacent to one another. If you turn this setting off, Photoshop goes hog wild and selects all similar-colored pixels no matter where they are.
Sample all layers. If your document has multiple layers and you leave this checkbox turned off, Photoshop examines only pixels on the active layer and ignores the pixels on other layers. If you turn this setting on, Photoshop examines the whole image and selects all pixels that are similar in color, no matter which layer they’re on.
Sometimes the Magic Wand makes a nearly perfect selection, leaving you with precious few pixels to add to it. If this happens, it simply means that the elusive pixels are just a little bit lighter or darker in color than what the Magic Wand’s tolerance setting allows for. You could Shift-click the elusive areas to add them to your selection, but the Select menu has a couple of options that can quickly expand the selection for you:
Grow. Choose Select → Grow to make Photoshop expand your selection to all similar-colored pixels adjacent to the selection (see Figure 4-10, top).
Similar. Choose Select → Similar to make Photoshop select similar-colored pixels throughout the whole image even if they’re not touching the original selection (see Figure 4-10, bottom).
Note
Because both these commands base their calculations on the Magic Wand’s tolerance setting (The Magic Wand), you can adjust their sensitivity by adjusting the Wand’s tolerance setting in the Options bar. You also can run these commands more than once to get the selection you want.
Figure 4-10. Top: Say you’re trying to select the red part of this Texas flag. After clicking once with the Magic Wand (with a tolerance of 32), you still need to select a bit more of the red (left). Since the red pixels are all touching each other, you can use the Grow command to expand your selection. After you’ve run this command a couple of times, Photoshop selects all the red (right). Bottom: If you want to select the red in these playing cards (what a poker hand!), the Grow command won’t help because the red pixels aren’t touching each other—they’re spread throughout the whole image. In this case, click once with the Magic Wand to select one of the red areas (left) and then use the Similar command to grab the rest of them (right). Read ‘em and weep, boys!
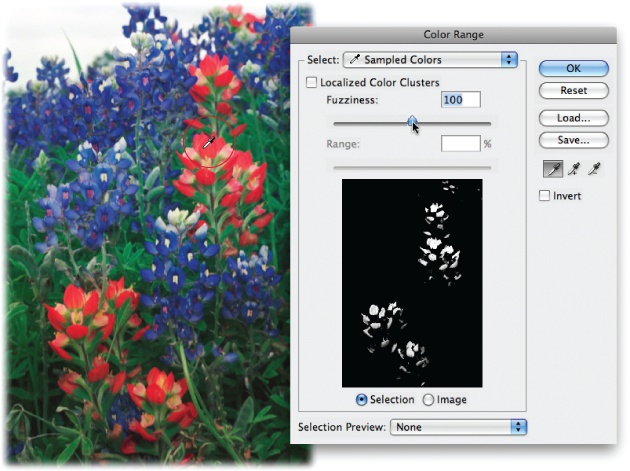
The Color Range command is similar to the other tools in that it makes selections based on the colors you pick, but it’s much better at selecting areas that contain a lot of details (for example, the flower bunches in Figure 4-11). The Magic Wand tends to select whole pixels, whereas Color Range is more fine-tuned and tends to select more partial pixels than whole ones. This fine-tuning lets Color Range produce selections with smoother edges (less blocky and jagged than the ones you get with the Magic Wand) and get in more tightly around areas with lots of details. As a bonus, you also get a handy preview in the Color Range dialog box, showing you which pixels it’ll select before you commit to the selection (unlike the Grow and Similar commands discussed earlier in this section).
Open the Color Range dialog box by choosing Select → Color Range, either before or after you make a selection. If you already have a selection, Color Range looks only at the pixels within the selected area, which is helpful if you want to isolate a certain area. For example, you could throw a quick selection oval (Selecting by Shape) around the red flower shown in the center of Figure 4-11 and use Color Range’s subtract from selection capabilities (explained later in this section) to carve out just the red petals. By contrast, if you want to use Color Range to help expand your selection, press and hold the Shift key while you choose Select → Color Range. If you haven’t yet made a selection, Color Range examines your entire image.
Use the Select pop-up menu at the top of the Color Range dialog box to tell Photoshop which colors to include in your selection. The menu is automatically set to Sampled Colors, which lets you mouse over to your image (your cursor turns into a tiny eyedropper; see Figure 4-11) and click the color you want to select. If you change the Select menu’s setting to Reds, Blues, Greens, or whatever, Color Range will examine your image and grab that range of colors all by itself—once you click OK.
Figure 4-11. The Color Range command is handy when you need to select an area with a lot of details, like the red and blue petals of these flowers. The image in the dialog box’s preview area shows the part that Photoshop will select when you click the OK button.
Note
As mentioned in the box on The Color Range Command, it’s sometimes easier to select what you don’t want in order to select what you need. In the Color Range dialog box, you can select what you don’t want by turning on the Invert checkbox.
If you’re trying to select adjacent pixels, turn on Localized Color Clusters. You can tweak the area Color Range selects by adjusting its Fuzziness setting. Its factory setting is 40, but you can change this number to anything between 0 and 200. If you increase it, Photoshop includes more colors and makes larger selections. If you lower it, Photoshop creates a smaller selection because it gets pickier about matching colors. As you move the Fuzziness slider (or type a number in the text box), keep an eye on the dialog box’s preview area—all the parts of the image that Photoshop will include in your selection appear white (see Figure 4-11).
Use the eyedroppers on the right side of the dialog box to add or subtract colors from your selection. Like the other selection tools discussed so far, the eyedropper with the tiny + sign adds to your selection and the one with the – sign subtracts from it. (Use the plain eyedropper to make your initial selection.) When you click one of the eyedroppers, mouse over to your document, and click the color you want to add or subtract, Photoshop updates the Color Range dialog box’s preview area to show what the new selection looks like. It sometimes helps to keep the Fuzziness setting fairly low (around 50 or so) while you click repeatedly with the eyedropper.
Tip
You can use the radio buttons beneath the Color Range dialog box’s preview area to see either the selection area (which appears white) or the image itself. But there’s a better, faster way to switch between the two views: With Selection turned on, press the ⌘ key (Ctrl on a PC) to switch temporarily to Image preview. When you let go of the key, you’re back to Selection preview.
The Selection Preview pop-up menu at the bottom of the dialog box lets you display a selection preview on the image itself. In other words, instead of using the dinky preview in the dialog box, you can see your proposed selection right on your image. But you’ll probably want to leave this menu set to None because the preview options that Photoshop offers (Grayscale, Black Matte, White Matte, and so on) get really distracting!
The two erasers covered here let you erase parts of your image based on the color you touch with your cursor. You’re probably thinking, “Hey, I want to create a selection, not go around erasing stuff!” And you’d have a valid point except that, after you’ve done a little erasing, you can always load that area as a selection. All you have to do is think ahead and create a duplicate layer before you start erasing, as this section explains.
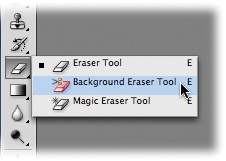
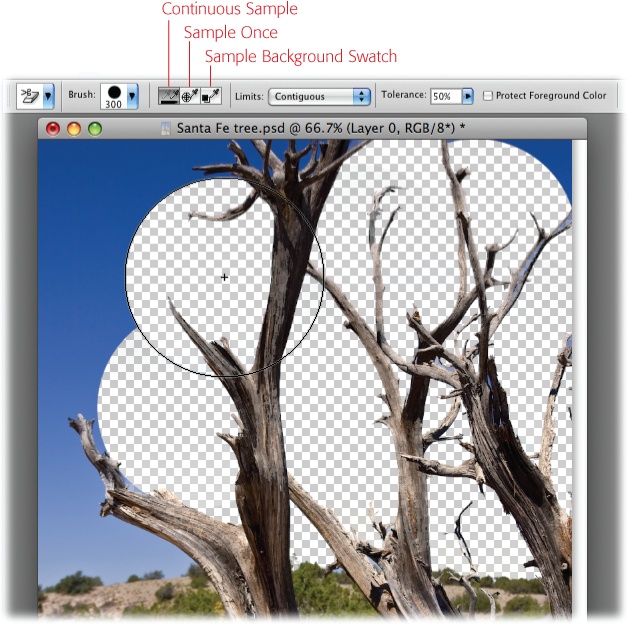
Say you have an image with a decent amount of contrast between the item you want to keep and its background (like a dead tree against the sky). In that case, Photoshop has a couple of eraser tools that can help you erase the sky super fast (see Figure 4-12). Sure, you could use the Magic Wand or Quick Selection tool to select the sky and then delete or mask it (Layer Masks: Digital Masking Tape), but using the Background Eraser lets you erase more carefully around the edges and then add a layer mask to hide the rest of it.
Figure 4-12. You may never see these tools because they’re hidden inside the same toolset as the regular Eraser tool. Just click and hold the Eraser tool until the little pop-up menu appears. Pick an eraser based on how you want to use it: You drag to erase with the Background Eraser (as if you were painting, which is great for getting around the edges of an object), whereas you simply click with the Magic Eraser.
Tip
The keyboard shortcut for activating the Eraser tool is the E key. To switch among the various eraser tools, press Shift-E repeatedly.
This tool lets you delete an image’s background by painting (dragging) across the pixels you want to delete. When you activate the Background Eraser by choosing it from the Tools panel, your cursor turns into a circle with a tiny crosshair in its center. This crosshair controls which pixels Photoshop deletes, so be extra careful and let it touch only the pixels you want to erase. Up in the Options bar, you can tweak the following settings for this tool (see Figure 4-13):
Brush Preset Picker. This is where you choose the shape and size of your brush. For best results, stick with a soft-edge brush. Just click the down-pointing triangle next to the Brush Preset Picker to grab one.
Sampling. Made up of three buttons whose icons all include eyedroppers, this setting controls how often Photoshop looks at the color the crosshair is touching to decide what to erase. If your background has a lot of color variations, leave this set to Continuous so Photoshop keeps a constant watch on whatwhich color pixels the crosshair is touching. However, if the color of background you’re erasing is fairly uniform, you can change this setting to Once; Photoshop then checks the color the crosshair touches just once and resolves to erase only pixels that closely match it. If you’re dealing with an image with only a small area for you to paint (like a tiny portion of sky showing through a lush tree), you can change this setting to Background Swatch, which instructs Photoshop to erase only the color of your current background color chip. To choose the color, click the background color chip at the bottom of your Tools panel (Colors), mouse over to your image, and then click an area whose color is similar to the color you want to erase.
Limits. When you first launch Photoshop, you’ll find Limits set to Contiguous, which means you can erase only pixels adjacent to those that you touch with the crosshair. If you want to erase similar-colored pixels elsewhere in your image (for example, the background behind a really thick tree or a bunch of flowers), change the setting to Discontiguous.
Tolerance. This setting works just like the Magic Wand’s Tolerance setting (The Magic Wand): Choosing a lower number makes the tool pickier about the pixels it selects, whereas a higher number makes it less picky.
Protect Foreground Color. If you can’t seem to get the Tolerance setting high enough and you’re still erasing some of the area you want to keep, turning on this setting can help. When it’s on, you can tell Photoshop which area you want to keep (the foreground) by Option-clicking (Alt-clicking on a PC) in that area. If the area you want to keep is a different color in different parts of your image, you can turn this setting off or Option-click (Alt-click) to resample the foreground area.
Here’s how to use the Background Eraser to erase the sky behind a dead tree without harming the original pixels, as shown in Figure 4-13:
Tip
If you want to practice erasing this background, you can download DeadTree.jpg from the Missing CD page at www.missingmanuals.com.
Figure 4-13. Even though the Background Eraser is destructive because it erases pixels, you can use it in a nondestructive way by remembering to duplicate the soon-to-be-erased layer first. Then load the erased layer as a selection and use it as a layer mask on the original layer. As you can see here, Photoshop pays attention only to the color you touch with the crosshair in the center of the brush. Even though the tree’s branches are within the brush area (the circle), Photoshop deletes only the blue pixels.
Open a photo and double-click its Background layer to make it editable (Duplicating and Deleting Layers) and then duplicate the Background by pressing ⌘-J (Ctrl+J on a PC).
Since you’ll add a layer mask to the original layer in the last step of this list, you need to unlock the Background to make it editable. And because you’ll do your erasing on the duplicate layer, you don’t need to see the original layer. Over in your Layers panel, click the little visibility eye to the left of the original layer’s thumbnail to turn it off.
Grab the Background Eraser tool and paint away the background.
The Background Eraser tool is part of the same toolset as the Eraser tool (see Figure 4-12). Once you’ve activated it, mouse over to your document and your cursor morphs into a circle with a tiny crosshair in the center. Remember that the trick is to let the crosshair touch only the pixels you want to erase (it doesn’t matter what the circle part of the cursor touches, as Figure 4-13 shows). If you need to, you can increase and decrease your brush size by pressing the left and right bracket keys on your keyboard, respectively.
If the tool is erasing too much or too little of your image, tweak the Tolerance setting in the Options bar (also shown in Figure 4-13).
If an area in your image is almost the same color as the background, lower the tolerance to make the tool pickier about the colors it’s erasing; that way, it erases only pixels that closely match the ones you touch with the crosshair. Likewise, if it’s not erasing enough of the background, raise the tolerance to make it less picky about the pixels it zaps.
Tip
It’s better to erase small sections at a time instead of painting around the entire object in one continuous stroke. Hold your mouse button to erase a bit of the area around the object, let go of the button, click it again to erase a little more, and so on. That way, if you need to undo your erasing using the History panel (The History Brush) or the Undo command (⌘-Z; Ctrl+Z on a PC), you won’t have to watch all that erasing unravel before your eyes.
Once you get a clean outline around the object, switch to the regular Eraser tool (see Appendix E, online at www.missingmanuals.com) or the Lasso tool (Lasso tool) to get rid of the remaining background.
After you erase the hard part—the area around the edges—with the Background Eraser, you can use the regular Eraser tool, set to a large brush, to get rid of the remaining background quickly. You can also use the Lasso tool to select the remaining areas and then press the Delete key (Backspace on a PC) to get rid of them.
Load the erased layer as a selection and turn off its visibility.
Over in your Layers panel, ⌘-click (Ctrl-click on a PC) the thumbnail of the layer you did the erasing work on to create a selection around the tree. When you see the marching ants, click the layer’s visibility eye to turn it off.
Select the original layer, turn on its visibility, and then put a layer mask over it.
In the Layers panel, click once to select the original layer (the unlocked Background) and then click the area to the left of its thumbnail to make it visible again. While you have marching ants running around the newly erased area, add a layer mask (Adding Layer Masks) to the original layer by clicking the circle-within-a-square icon at the bottom of the Layers panel.
You’re basically done at this point. But if you need to do any cleanup work (if the Background Eraser didn’t do a perfect job getting around the edges, say), now’s the time to edit the layer mask.
To edit the mask, click its layer thumbnail over in the Layers panel. Then press B to grab the Brush tool and set your foreground color chip to black (Colors). Now, when you brush across your image, you’ll hide more of the sky. If you need to reveal more of the tree, set your foreground color chip to white, and then paint the area you want to reveal. (See Layer Masks: Digital Masking Tape for a detailed discussion of creating and editing layer masks.)
Sure, duplicating the layer you’re erasing takes an extra step, but that way you’re not deleting any pixels—you’re just hiding them with a layer mask, so you can get them back if you want to. How cool is that?
This tool works just like the Background Eraser except that, instead of a brush cursor that you paint with, you get a cursor that looks like a cross between the Eraser tool and the Magic Wand. Just as the Magic Wand can select color with a single click, the Magic Eraser can zap color with a single click (it’s great for erasing big areas of solid color instantly). Since this tool is an eraser, it really will delete pixels, so you’ll want to duplicate your Background layer before using it.
You can alter the Magic Eraser’s behavior by adjusting these settings in the Options bar:
Anti-alias. The Anti-alias checkbox works the same way as in the other selection tools described in this chapter: Turning it on makes Photoshop slightly soften the edges of your selection.
Contiguous. If you want to erase pixels that touch each other, leave this checkbox turned on. If you want to erase similar-colored pixels no matter where they are in your image, turn this checkbox off.
Sample All Layers. If you have a multi-layer document, you can turn on this checkbox to make Photoshop look at the pixels on all the layers instead of just the active layer.
Opacity. If you want to control how strong the Magic Eraser is, you can enter that value (as a percent) here. For example, entering 50 makes it wipe away 50 percent of the image’s opacity, entering 100 removes the image entirely, and so on.
As you might imagine, areas that aren’t uniform in shape or color can be a real bear to select. Luckily, Photoshop has a few tools in its arsenal to help you get the job done as easily as possible. In this section, you’ll learn about the three lassos and the Pen tool, as well as a few ways to use the various tools together to select hard-to-grab areas.
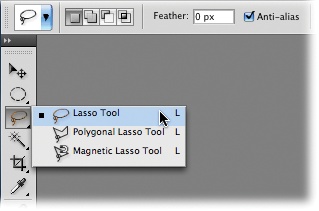
The Lasso toolset contains three freeform tools that let you draw an outline around the area you want to select. If you’ve got an amazingly steady mouse hand or if you use a graphics tablet (see the box on Brush Tip Shape), you may fall in love with the plain ol’ Lasso tool. If you’re trying to select an object with a lot of straight edges, the Polygonal Lasso tool will do you proud. And the Magnetic Lasso tries to create the selection for you by examining the color of the pixels your cursor is hovering above. The following sections explain all three lassos, which live under the same icon at the top of the Tools panel (see Figure 4-14).
Figure 4-14. So many lassos, so little time! The regular Lasso tool is great for drawing a selection freehand, the Polygonal Lasso is good for drawing selections around shapes that have a lot of straight lines, and the Magnetic Lasso is like an automatic version of the regular Lasso—it tries to make the selection for you.
The regular Lasso tool lets you draw a selection completely freeform as if you were drawing with a pencil. To activate this tool, simply click it in the Tools panel (its icon looks like a tiny lasso—no surprise there) or press the L key. Then just click your document where you want the selection to start and drag to create a selection. Once you stop drawing and release your mouse button, Photoshop automatically completes the selection with a straight line (that is, if you don’t complete it yourself by mousing over your starting point) and you see marching ants.
Tip
It’s nearly impossible to draw a straight line with the Lasso tool, unless you’ve got the steady hand of a surgeon. But if you press and hold the Option key (Alt on a PC) and then release your mouse button, you’ll temporarily switch to the Polygonal Lasso tool so you can draw a straight line (see the next section). When you release the Option (Alt) key, Photoshop will complete your selection with a straight line.
The Options bar (shown in Figure 4-14) sports the same settings whether you have the Lasso tool or the Polygonal Lasso tool active. Here’s what you’ve got:
Mode. These four buttons (whose icons look like pieces of paper) let you choose among the same modes you get for most of the selection tools: New, “Add to selection”, “Subtract from selection”, and “Intersect with selection”. They’re discussed in more detail back on Selecting by Shape.
Feather. If you want Photoshop to blur the edges of your selection, enter a pixel value in this field. Otherwise, Photoshop won’t do any feathering. (See the box on Creating a soft vignette for more on feathering.)
Anti-alias. If you leave this setting turned on, Photoshop slightly softens the edges of your selection, making them less jagged—The Rectangular and Elliptical Marquee Tools has the details.
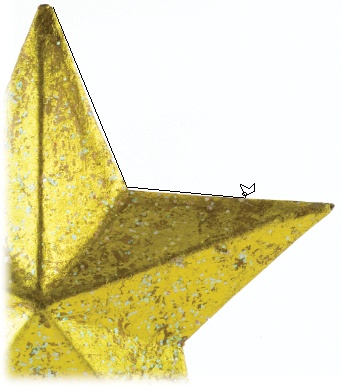
If your image has a lot of straight lines in it (like the star in Figure 4-15), the Polygonal Lasso tool is your ticket. Instead of letting you draw a selection that’s any shape at all, the Polygonal Lasso draws only straight lines. To use it, click once to set the starting point and move your cursor along the shape of the item you want to select; click again where the angle changes. Simply repeat this process until you’ve outlined the whole shape. It’s super simple to use, as Figure 4-15 illustrates. To close your selection, hover above the first point you created. When you see a tiny circle appear below your cursor (it looks like a degree symbol), click once to close the selection and summon the marching ants.
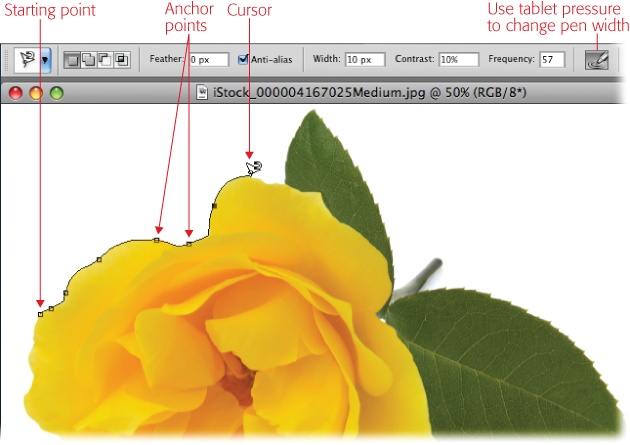
This tool has all the power of the other Lasso tools, except that it’s smart—or at least it tries to be! Click once to set a starting point, and from there the Magnetic Lasso tries to guess what you want to select by examining the colors of the pixels your cursor’s hovering above (you don’t even need to hold your mouse button down). As you move your cursor over the edges you want to select, it sets additional anchor points for you (think of anchor points as fastening points that latch onto the path you’re tracing; they look like tiny, square, see-through boxes). To close the selection, hover above your starting point. When a tiny circle appears below your cursor, click once to close the selection and summon the marching ants (or you can close the selection with a straight line by triple-clicking).
As you might imagine, the Magnetic Lasso tool works best when there’s a lot of contrast between the item you want to select and the area around it (see Figure 4-16). However, if you reach an area that doesn’t have much contrast—or if you reach a sharp corner—you can give the tool a little nudge by clicking to set a few anchor points of your own. If it goes astray and sets an erroneous anchor point, just hover over the bad point with your mouse and press the Delete key (Backspace on a PC). Then move back to the troubled area of your selection and click to set more anchor points until you reach an area of greater contrast where the tool can be trusted to set its own points.
Figure 4-16. If you’re trying to select an object on a white or other plain, high-contrast background, the Magnetic Lasso works great because it can easily find the edge of the object. For best results, glide your cursor slowly around the edge of the item you want to select (you don’t need to hold your mouse button down). If you want to draw a straight line, you can temporarily switch to the Polygonal Lasso tool. Just Option-click (Alt-click on a PC) where you want the line to start, click where you want it to end, and then switch back to the Magnetic Lasso. Then you’re free to continue gliding around the rest of the object’s jagged edges as you did before.
Tip
If you’re not crazy about the Magnetic Lasso’s cursor (which looks like a triangle and a horseshoe magnet), press the Caps Lock key and it’ll change to a brush cursor with a crosshair at its center. Press Caps Lock again to switch back to the standard cursor.
You can get better results with this tool by adjusting the Options bar’s settings (see Figure 4-16). Besides the usual suspects like selection modes, Feather, and anti-alias settings (all discussed on Selecting by Shape), the Magnetic Lasso also lets you adjust the following:
Width determines how close your cursor needs to be to an edge for the Magnetic Lasso to select it. Out of the box, this field is set to 10 px, but you can enter a value between 1 and 256. You’ll want to use a lower number when you’re trying to select an area whose edge has a lot of twists and turns and a higher number when you’re selecting an area with fairly smooth edges. (To select the yellow rose in Figure 4-16, you’d use a higher setting around the petals and a lower setting around the leaves because they’re so jagged.)
Contrast controls how much color difference between neighboring pixels the Magnetic Lasso needs before it recognizes an edge. You can try increasing this percentage when you want to select an edge that isn’t well defined, but you might have better luck with a different selection tool.
Frequency determines how many anchor points the tool lays down. If you’re selecting an area with lots of details, you’ll need more anchor points, whereas smooth areas don’t require as many. Setting this field to 0 makes Photoshop add very few points, and 100 makes it have a point party. The factory setting—57—will probably suit you just fine.
Use tablet pressure to change pen width. If you’re using a pressure-sensitive graphics tablet, turning on this setting—whose button looks like a pen tip with circles around it—lets you override the Width setting by pressing harder or softer on your tablet with the stylus. (Flip to the box on Brush Tip Shape to learn about graphics tablets.)
Another great way to select an irregular object or area is to trace its outline with the Pen tool. Technically, you’re not drawing a selection; you’re drawing a path (Drawing Paths with the Pen Tool), which you can then load as a selection (Making Selections and Masks with Paths).
This method requires quite a bit of skill because the Pen tool isn’t your average, everyday, well…pen, but it will produce the smoothest-edged selections this side of the Rio Grande. Head on over to Chapter 13 to read all about it.
As you’ll learn in Chapter 5, the images you see on your screen are made up of various colors. In Photoshop, each color is stored in its own channel (which is kind of like a layer) that you can view and manipulate.
If the object or area you’re trying to select is one that you can isolate in a channel, you can load that channel as a selection with a click of your mouse. Chapter 5 discusses this incredibly useful technique in detail, starting on Basic Channel Stunts.
As wonderful as the aforementioned selection tools are individually, they’re much more powerful if you learn to use them together. In fact, you’ll find that making selections becomes a lot easier if you get used to a little tool collaboration.
Remember that every tool discussed so far has an “Add to selection” and “Subtract from selection” mode? This means that, no matter which tool you start with, you can add to—or take away from—the active selection with a completely different tool. Check out Figure 4-17, which gives you a couple of ideas for using the selection tools together. And thanks to the new spring-loaded tools feature (see the tip on Layers), switching between tools has never been easier.
As you’ve learned in the previous pages, some tools are better at making certain types of selections than others. However, no matter which tool (or tools) you use, your selection will probably need some fine-tuning. Photoshop gives you lots of ways to modify, reshape, and even save your selections, all explained in the following pages. But before you do any of those things, you’ll likely want to fine-tune your selection’s edges. The difference between a pretty-good-around-the-edges selection and a perfect one is what separates Photoshop pros from mere dabblers. Read on to learn some simple edge-polishing techniques.
The newest selection modifier in town is the Refine Edge dialog box (Figure 4-18), which made its debut in Photoshop CS3. It combines several edge-adjustment tools that were scattered around on different menus in previous versions of the program into one spot and includes an extremely handy preview area. Anytime you have a selection tool active and a set of marching ants on your screen, you’ll see the Refine Edge button sitting pretty up in the Options bar; simply click it to open the dialog box. You can also open it by choosing Select → Refine Edge or use its keyboard shortcut ⌘-Option-R (Ctrl+Alt+R on a PC).
Note
In Photoshop CS4 you can access Refine Edge through the new Adjustments panel (Black & White Adjustment Layers).
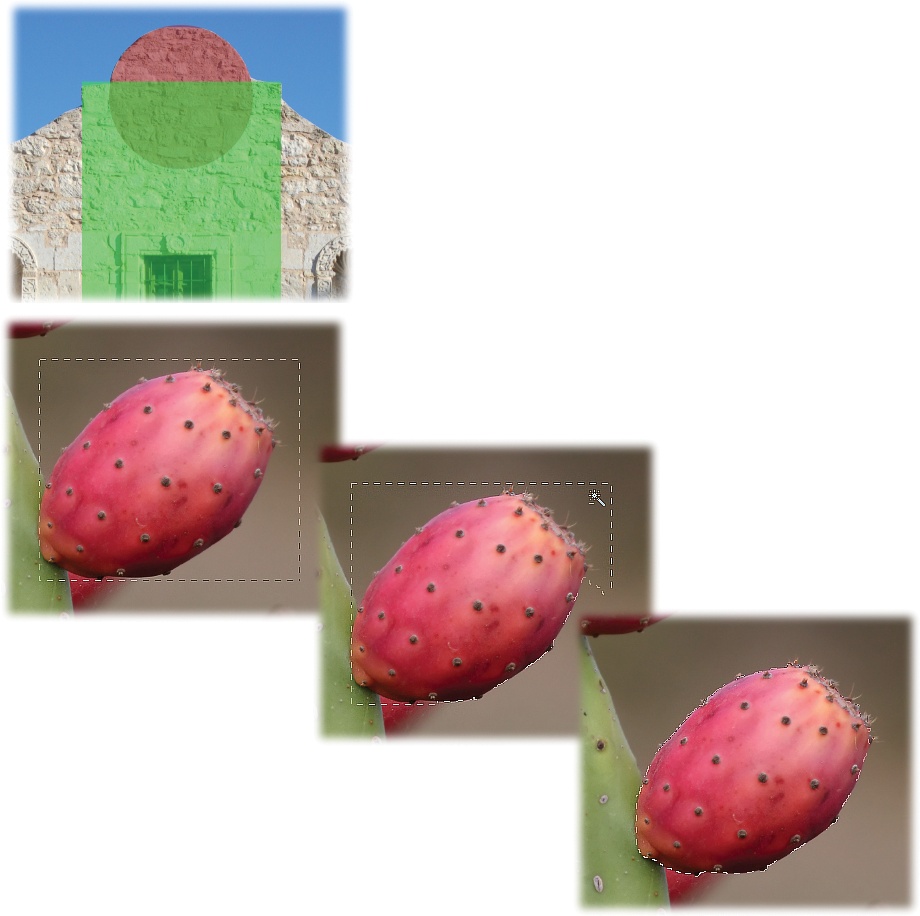
Figure 4-17. Top: It’s worth taking a moment to try to see the shapes that make up the area you want to select. For example, you can select the circular top of this famous Texas building using the Elliptical Marquee (shown in red), and then switching to the Rectangular Marquee (shown in green) set to “Add to selection” mode. Bottom: Another way to use the selection tools together is to draw a rectangular selection around the object you want to select (like this prickly pear), and then switch to the Magic Wand to subtract the areas you don’t want. While holding down the Option key (Alt on a PC) so you’re in “Subtract from selection” mode, click the areas you don’t want included in your selection, like this grayish background. With just a couple of clicks, you can select the prickly pear.
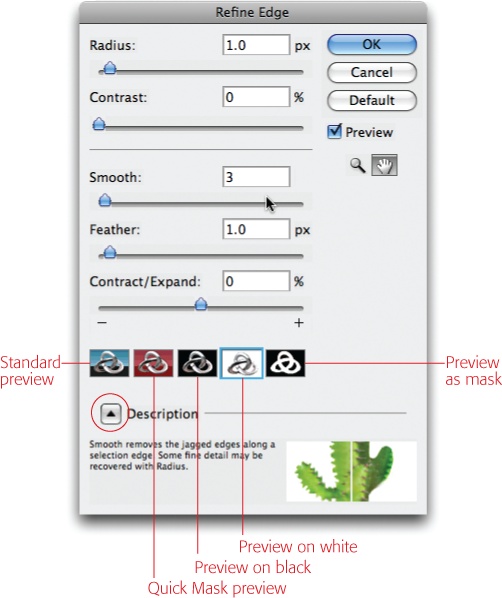
In the dialog box, you can tweak the following settings (and for best results, Adobe suggests you adjust them in this order):
Radius. This setting controls the size of the area affected by the settings in this dialog box, or rather how far beyond the edge of your selection the edge polishing happens. You might find it helpful to think of this setting as the selection edge’s degree of difficulty. For example, if your selection is really complex and has a lot of details (like hair or fur) or areas of softness (like shadows), increase this setting to polish edges that extend beyond the selection boundary (which also results in a slight softening of the selection edge). If your selection is fairly simple, lower this setting so the polishing takes place only around the selection boundary.
Figure 4-18. The Refine Edge dialog box made quite a splash in Photoshop CS3. It lets you—for the first time ever in Photoshop—see a live, continuously updated preview of what your selection will look like after fine-tuning it in various ways. If you forget what the dialog box’s settings do, Photoshop is happy to provide a quick reminder. Just click the little triangle to the left of the word Description (circled), and as you hover above each setting, an explanation of what it does appears at the bottom of the dialog box.
Contrast. This setting sharpens your selection’s edge, even if you softened it by increasing the Radius as mentioned above. A higher number will create a sharper edge and can actually reduce the noisy or grainy look that sometimes comes from a high Radius setting.
Smooth. Increasing this setting makes Photoshop smooth the selection’s edges so they’re less jagged. But if you increase it too much, you risk losing details (especially on selections of hair and the like). To bring back some details without decreasing this setting, try increasing the Radius and Contrast settings.
Feather. This setting controls how much Photoshop blurs the edges of your selection, which is useful when you’re combining images, as discussed in the box Creating a soft vignette.
Contract/Expand. Moving this slider makes your selection smaller or larger. Contracting your selection (moving the slider to the left) can help reduce edge halos, leftover pixels around the edges of selections that you see only after you put the object on a new background (see the figure on Fixing Edge Halos). Expanding your selection (moving the slider to the right) can help grab extra pixels you may have missed when you made the selection.
For your viewing pleasure, the dialog box also gives you five different ways to preview your altered selection. Because the preview itself happens in the main document window, you’ll want to move the Refine Edge dialog box aside so it’s not covering your image. Depending on the colors in your image, one of these backgrounds will let you see the selection better than the rest:
Standard. This option just shows the selection on the image itself.
Quick Mask. As the name indicates, this option displays your selection overlaid with the Quick Mask (see Using Quick Mask Mode). Unless you’ve changed its color, the overlay will be light red; to change that color, see the box on Filling a Selection with Color.
On Black. This option displays the selection on a black background, which is helpful if your image is light colored and doesn’t have a lot of black in it.
On White. Choose this option if your image is mostly dark. The stark white background makes it easy to see your selection.
Mask. This option displays your selection as an alpha channel (Single-Channel Modes). Photoshop shows your selection in white and the mask in black; transitions between the two areas are gray.
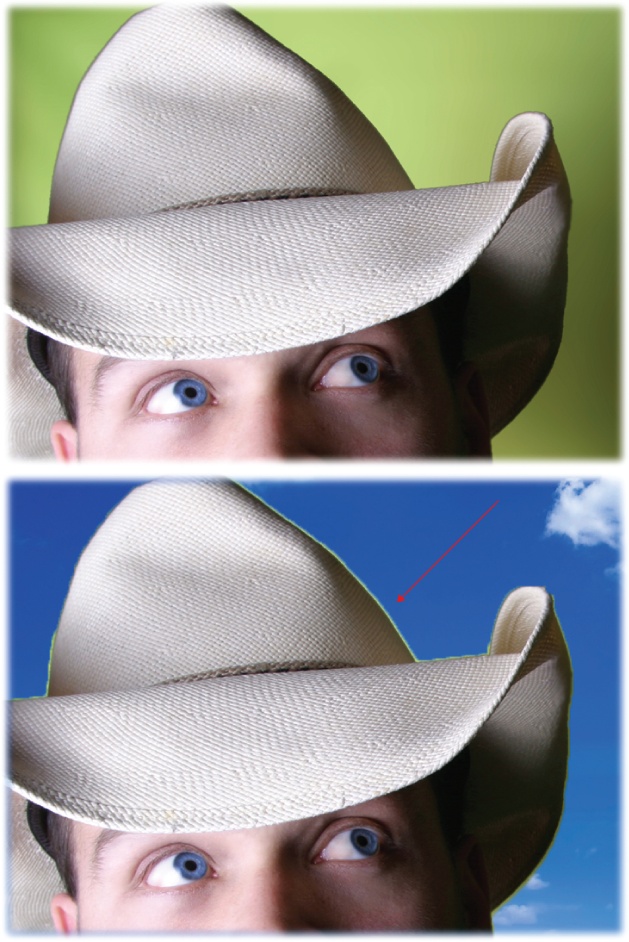
When you’re making selections, you may encounter edge halos (also called fringing or matting). An edge halo is a tiny portion of the background that stubbornly remains even after you try to delete it (or hide it with a layer mask, Layer Masks: Digital Masking Tape). They usually show up after you replace the old background with something new (see Figure 4-19). This aggravatingly tiny rim of color—a sure sign that an image has done time in Photoshop—can be your undoing when it comes to creating realistic images. Edge halos make a new sky look fake and don’t help convince anyone that Elvis actually came to your cookout.
Here are a few ways to fix edge halos:
Contract your selection. Use the Refine Edge dialog box (Using the Tools Together) or choose Select → Modify → Contract (though the latter method won’t give you a preview) to contract your selection. Use this technique while you still have marching ants—before you delete the old background (or, better yet, hide the background with a layer mask [Layer Masks: Digital Masking Tape]).
Run the Minimum filter on a layer mask. Once you’ve hidden an image’s background with a layer mask, you can run the Minimum filter on the mask to tighten the mask around the object. Other explains this super-useful trick.
Use the Defringe command. Run this command after you delete the background (alas, it doesn’t work on layer masks or while a selection is active). Choose Layer → Matting → Defringe and then enter a value in pixels. Photoshop analyzes the active layer and deletes that many pixels from around the edge of the object. For example, if you enter 2 px, it’ll delete a 2-pixel rim all the way around the object.
Remove Black/White Matting. If Photoshop has blessed you with a halo that’s either black or white, you can make the program try to remove it automatically. After you’ve deleted the background, make sure you’ve selected the offending layer and then choose Layer → Matting → Remove Black Matte or Remove White Matte. (Like Defringe, this command doesn’t work on layer masks or while you have an active selection.)
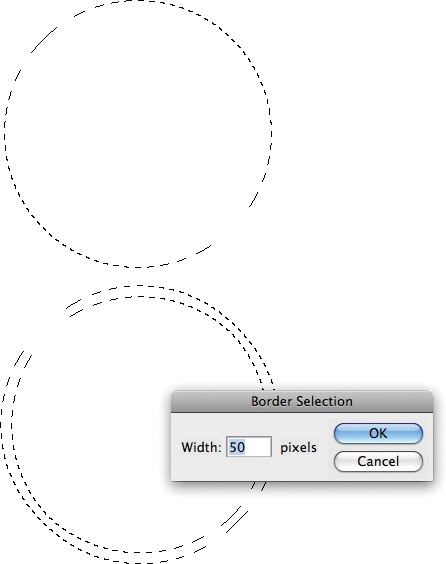
If you peek at the Select → Modify menu, you’ll find the same options as in the Refine Edge dialog box (but without a preview). There is, however, one addition: the Border option, which lets you turn a solid selection into a hollow one.
Let’s say you drew a circular selection with the Elliptical Marquee. You can turn that selection into a ring by choosing the Border option (which is handy if you want to make a neon sign or select the outer rim of an object). Just enter a pixel width, press OK, and poof! Your formerly solid selection is now as hollow as can be, like the one shown in Figure 4-20.
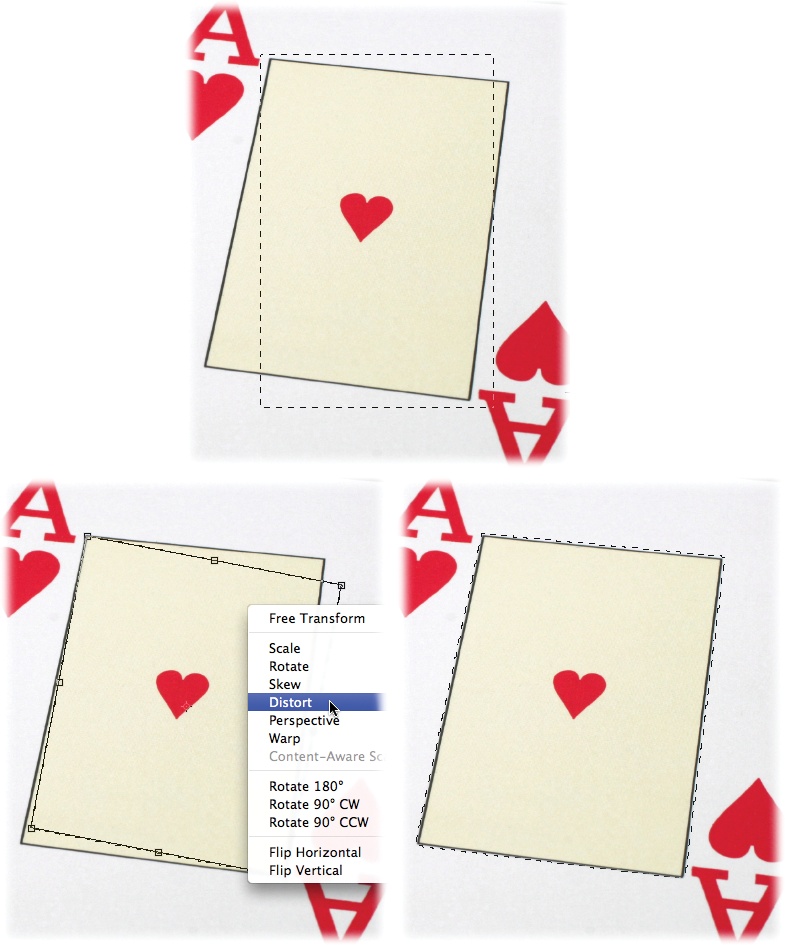
Have you ever tried to make a slanted rectangular selection like the one shown at right in Figure 4-21? If so, you may have found the experience a little frustrating. Sure, you can try using one of the Lasso tools, but it’s quicker to transform—meaning reshape—a rectangular selection instead. (Rotating, Distorting, and Other Creative Madness in Chapter 6 has more about Photoshop’s Transform tools.)
Figure 4-21. Top: You can easily select the center part of this playing card with the Rectangular Marquee tool (Selecting by Shape). Once you see marching ants, choose Select → Transform Selection and rotate the resulting bounding box to get the angle you need. Bottom Left: Next, Ctrl-click (right-click on a PC) inside the bounding box and choose Distort from the shortcut menu, as shown here. Then drag each corner handle so it meets up with a corner of the yellow box on the card. Bottom Right: When you’re all finished, press Return (Enter on a PC) to accept the transformation.
Note
When you transform a selection (as opposed to part of your image), Photoshop won’t mess with any of your image’s pixels. Instead, the program simply changes the shape of the selection—the shape of the marching ants.
Once you’ve made a selection, choose Select → Transform Selection, or Ctrl-click (right-click on a PC) inside the selection and, from the shortcut menu that appears, choose Transform Selection. Photoshop puts a rectangular box with little, square resizing handles on its four sides around your selection (it’s called a bounding box). You can move your selection around by clicking inside the bounding box and dragging in any direction. The resizing handles let you:
Scale (resize). You can drag any handle to change the size and shape of your selection. Drag inward to make it smaller and outward to make it bigger.
Rotate. If you position your cursor outside one of the bounding box’s corners, your cursor turns into a curved, double-headed arrow. That’s your cue that you can drag to rotate your selection (just drag up or down in the direction you want to rotate).
If you need to change the shape of your selection, just Ctrl-click (right-click on a PC) inside the bounding box and you’ll get yet another shortcut menu with the following options (see Figure 4-21, bottom left):
Free Transform. This option lets you apply any of the transformations listed below freely and in one action (instead of having to choose and apply them one at a time).
Scale and Rotate. These options work as described above.
Skew. Choosing this option lets you slant your selection by dragging one of the bounding box’s side handles.
Distort. Picking this option lets you drag any handle to reshape your selection.
Perspective. This option lets you drag any corner handle to give your selection a one-point perspective—that is, a vanishing point where it seems to disappear into the distance.
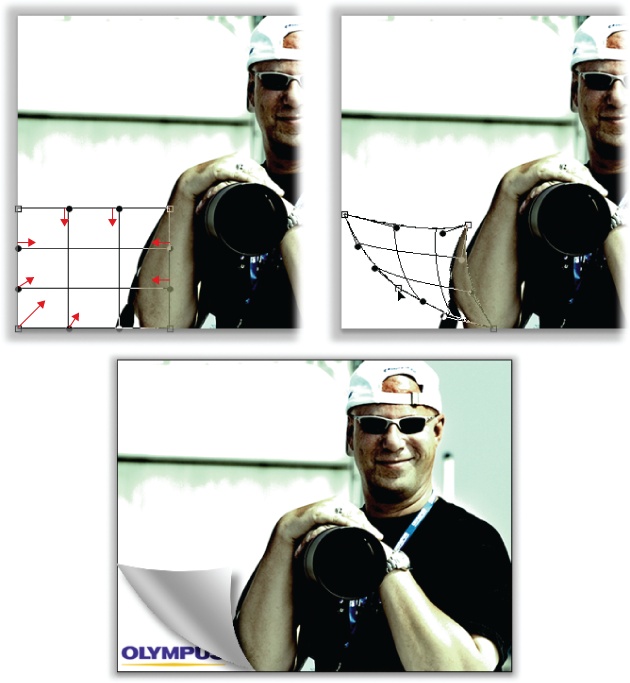
Warp. When you choose this option, Photoshop places a grid over your selection that lets you reshape it in any way you want. Drag any control point (the two evenly spaced points on all four sides of the selection) or line on the grid to twist your selection however you like, or choose a ready-made preset from the Warp pop-up menu in the Options bar. This option is your ticket to a quick page-curl effect, as shown in Figure 4-22.
Content-Aware Scale. New in Photoshop CS4, this option can intelligently resize the unimportant background areas of your image while the subject of your image (Aunt Edna, for example) remains unchanged. You can learn all about it on The Content-Aware Scale Tool.
Rotate 180°, Rotate 90° CW, Rotate 90° CCW. These options turn your selection 180 degrees, 90 degrees clockwise, or 90 degrees counterclockwise, respectively.
Flip Horizontal, Flip Vertical. Choose one of these options to flip your selection either horizontally (like it’s reflected in a mirror) or vertically (like it’s reflected in a puddle).
When you’re finished transforming your selection, press Return (Enter on a PC) to accept the changes. If you want to exit the bounding box without making any changes, press the Esc key.
If you’d rather fine-tune your selections by painting with a brush (brushes are covered in detail in Chapter 12), no problem; in fact, you can create a selection from scratch using this method. Just enter Quick Mask mode and you’ll find all of Photoshop’s painting tools (even filters!) waiting to help you tweak your selection. Quick Mask mode gives you the freedom to work on selections with any tool you want.
Figure 4-22. Use the Warp option to create a quick page-curl effect. Top left: Start by creating a rectangular selection (Selecting by Shape) and then choose Select → Transform Selection. Then go to Edit → Transform → Warp to get the grid shown here. Top right: Drag to reposition the various control points and handles on the mesh so that you get the approximate shape of a page-curl. For example, start by dragging the bottom left control point in toward the middle and continue dragging the other points in the direction shown here until your mesh grid looks like the one on the right. Press Return (Enter on a PC) when you’re finished. Bottom: Create a new layer (Selecting multiple layers) and fill the selection with a gray-white-gray-white gradient (see Appendix E, online at www.missingmanuals.com). Add a drop shadow (Layer Styles) to the page-curl layer, and you’re done!
You can enter Quick Mask mode by clicking the button at the bottom of the Tools panel that looks like a circle within a square or by pressing the Q key. Photoshop looks to see if you have an active selection. If you do, it puts a red overlay over everything but your selection. (If you don’t, you won’t see any change though you can still use the directions in this section to create one.) This color-coded environment makes it easy to edit your selection visually by painting.
While you’re in Quick Mask mode, you can use the Brush tool (The Color Panel) to paint with black (to conceal portions of the selection), white (to reveal portions of the mask), or shades of gray (to, well, read on):
To deselect a portion of your selection—in other words, to add an area to the mask—make black your foreground color chip (Colors) and then paint the area.
To extend the area covered by your selection, paint the area you want to add white (you may need to press X to flip-flop your color chips).
To create a soft-edged selection or semi-transparent area, paint with gray. For example, by painting with 50 percent gray—by lowering a black brush’s opacity in the Options bar to 50 percent—you’ll create a selection that’s half see-through. You can create a similar effect by painting with a soft-edge brush (Controlling the Brush Cursor’s Appearance).
All your usual tools and document tricks work while you’re in Quick Mask mode: You can zoom in or out by pressing ⌘ and the + or – key (Ctrl and + or – on a PC), press and hold the space bar to move around within the document once you’re zoomed in, and use any of the selection tools covered in this chapter. Even the Marquee and Lasso tools work in this mode. You can also fill the entire mask, or your selection, with black or white (see Filling a Selection with Color). This technique is helpful when you have a large area to paint or when you want to paint the entire selection by hand. You can run filters in this mode to create interesting edges (Brush Strokes) or use the Gradient tool, set to a black-to-white gradient, to create a fade (Fading Color to Black and White).
Once you finish fine-tuning your selection, press the Q key to exit Quick Mask mode and the marching ants come rushing back, as shown in Figure 4-23, so you can see your newly edited selection.
If you create a selection that’s not exactly in the right spot or you’ve got several objects of the same shape to alter, you may need to move the selection itself. Or maybe you need to move the pixels underneath the selection, or onto their own layer. No matter what you want to do, you’ve got plenty of options, including:
To move the selection (the marching ants) within the same layer, make sure you have a selection tool active (it doesn’t matter which one). Then, click inside the selection and drag to move it to another part of your document. You can also nudge the selection into place with the arrow keys on your keyboard.
To move the selected object (the actual pixels) within the same document, press V to select the Move tool and then drag with your mouse to reposition the object. Be aware that a big, gaping hole will appear where the object used to be!
To move the selected object onto its own new layer within the same document, press ⌘-J (Ctrl+J on a PC). This command “jumps” the selected pixels onto their very own layer, just above the current layer. That way, whatever you do to the selected area won’t harm the original image. If you don’t like your changes, you can throw the extra layer away. Or, if you create an effect that’s a little too strong—maybe you overwhitened a set of teeth—you can reduce the layer’s opacity (Tweaking a Layer’s Opacity and Fill) to lessen the effect. (Flip back to Chapter 3 for more on using layers.)
Figure 4-23. Top left: Start by selecting the white background of this badge with the Magic Wand tool (The Magic Wand). Top right: When you pop into Quick Mask mode, Photoshop leaves the area you’ve selected in full color (in this case, white) and puts a red overlay over everything else. Now you can use Quick Mask mode to clean up the problem areas like the drop shadow peeking out from beneath the badge. You can easily fine-tune the selection in these areas—by using the Brush tool set to black or white or by using the Polygonal Lasso tool and then filling the selection area with black or white—because they’re so easy to spot with the red overlay. Bottom: Once you’re finished, exit Quick Mask mode by pressing Q, and you see the fine-tuned selection marked by marching ants.
To move the selected object to another document, press ⌘-C (Ctrl+C on a PC) to copy the pixels and then open the other document and press ⌘-V (Ctrl+V) to paste the pixels in. The object appears on its very own layer that you can reposition with the Move tool. This technique is essential for performing the classic head swap, shown in Figure 4-24.
To move the selected object to a new document, copy it as described above and then choose File → New. Photoshop opens a new document, sized to match the object on your Clipboard, into which you can paste the object.
Figure 4-24. Here’s a fun little prank to pull on your family, friends, and ex-significant others. Open a photo of someone and select their head using any of the selection tools discussed in this chapter (the Quick Selection tool was used here). Be sure to feather the selection so it doesn’t have a hard edge (Creating a soft vignette) and then copy it (press ⌘-C [Ctrl+C on a PC]). Open the document that contains the new body and paste your selection into the new document (⌘-V [Ctrl+V]). You can use the Move tool to reposition it onto the new body and, if you need to, you can use the Clone Stamp tool (see Appendix E, online at www.missingmanuals.com) to hide parts of the original head. Good times!
If you’d like Photoshop to remember your selection so you can use it again later, it’s happy to do so. After you’ve created the selection, choose Select → Save Selection. In the resulting dialog box, give your selection a meaningful name (like handsome devil) and then press OK (see Figure 4-25). When you’re finished working with your document, be sure to save it as a native Photoshop file (Saving Files), close it up, and walk away.
When you’re ready to use the selection again, pop open your document and choose Select → Load Selection. In the resulting dialog box, click the Channel pop-up menu and pick your selection from the list (if you’ve saved only one selection in this particular document, Photoshop chooses it automatically). Leave the Operation section of the dialog box set to New Selection to bring back the saved selection as a whole (instead of adding to or subtracting from another selection). Press OK and the marching ants reappear, just like you saved them.
After you’ve created the selection of your dreams, you can fill it with color. Just choose Edit → Fill and, from the “Use” pop-up menu, choose Color. Pick something nice from the resulting Color Picker and then press OK twice to dismiss the dialog boxes. Photoshop fills your selection with the color you picked. Filling selections with color is a great way to create shapes and to add colorful photo borders (see Figure 4-26).
Figure 4-26. You should fill your selections on a brand-new layer so you don’t mess up the original image (see Selecting multiple layers for the scoop on creating a new layer). In doing so, you can use the Rectangular Marquee tool to make a colorful photo border. For a bit of extra pizzazz, you can add an inner shadow to the photo layer using layer styles (Layer Styles).
There will be times when you want to give your selection a stroke (as in outline, not the medical condition). While you can stroke selections of any shape, this technique comes in really handy when you use it in conjunction with the marquee tools. For example, you can combine a stroke with the Rectangular Marquee tool to add a thin black outline to your photo or with the Elliptical Marquee to circle yourself in a group picture.
When it comes to adding a bit of class to a photo, few effects beat a thin black outline. Whether you’re floating the image within text or posting it in your blog, adding an outline gives the edge a little definition, making the design look nicely finished. Here’s how to add an outline around the edge of your image (it takes only a few steps):
Open your image and select it.
If your image is the same size as the document, you can choose Select → Select All. If it’s smaller than the document and lives on its own layer, ⌘-click (Ctrl-click on a PC) the layer’s thumbnail instead.
Choose Edit → Stroke and tell Photoshop how thick, which color, and where you want the stroke to be.
In the Stroke dialog box, enter a pixel dimension in the Width box and then click the little color swatch. Choose a color from the resulting Color Picker and then press OK. Back in the Stroke dialog box’s Location section, choose Inside to make the outline appear just inside the image’s border.
Click OK to see your new outline.
To circle someone in a photo, as shown in Figure 4-27, you follow basically the same steps:
Figure 4-27. Once you’ve created a selection, you can outline it by choosing Edit → Stroke. In the resulting dialog box (shown here), pick a width, color, and location for the outline and then press OK. If you want to play it safe, you can add the stroke on its own layer. Just add a new layer to your document (Selecting multiple layers) before choosing Stroke from the Edit menu and then make sure that layer is active. When you add the stroke, it’ll appear on the new layer instead of the original image.
Open a photo and select the Elliptical Marquee tool (Selecting by Shape) from the Tools panel.
Drag to draw an oval around the person’s head. Remember that you can press the Shift key while you drag to draw a perfect circle or press the Option key (Alt on a PC) to draw the oval from the inside out. Move the selection if you need to by clicking inside it and dragging with your mouse.
Choose Edit → Stroke, enter the stroke width, and pick a color.
In the Stroke dialog box, tell Photoshop how thick you want the stroke to be. You’ll want to use a width of at least 2 pixels so the circle will be thick enough to see. Click the color swatch, choose a color from the resulting Color Picker, and then click OK. In the Location section, turn on the Center option so Photoshop will center the stroke over the marching ants. If you’ve entered a width of 2 pixels, for example, the program will put one pixel of the stroke on the outside of the selection and one on the inside (in other words, the stroke will straddle your selection).
Press OK to see your newly circled head.
At this point you can get rid of the marching ants by pressing ⌘-D (Ctrl+D on a PC) to deselect.
Get Photoshop CS4: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.























![Here’s a fun little prank to pull on your family, friends, and ex-significant others. Open a photo of someone and select their head using any of the selection tools discussed in this chapter (the Quick Selection tool was used here). Be sure to feather the selection so it doesn’t have a hard edge () and then copy it (press ⌘-C [Ctrl+C on a PC]). Open the document that contains the new body and paste your selection into the new document (⌘-V [Ctrl+V]). You can use the Move tool to reposition it onto the new body and, if you need to, you can use the Clone Stamp tool (see , online at www.missingmanuals.com) to hide parts of the original head. Good times!](/api/v2/epubs/9780596156794/files/httpatomoreillycomsourceoreillyimages1521534.png.jpg)