Photoshop CS4 is bursting with amazing features that’ll help you edit and create digital masterpieces. If this is your first foray into the world of Photoshop, all these features will be new to you. If you’re an experienced pixel pusher, there are surprises a-plenty waiting for you, too. With Photoshop CS4, Adobe introduced major changes to the work environment, and while these changes make Photoshop easier to use, they take some getting used to.
Throughout the rest of this book, you’ll dive much deeper into specific tools and techniques, but this chapter gives you a good, solid foundation on which to build your Photoshop skills. You’ll learn how to work with the new Application Frame and Application bar and how to wrangle all the windows and panels filling your screen. Once you’ve gotten them placed just right, you’ll learn how to save your setup as a custom workspace. If you’re a beginner, the section on using Undo commands and history states will show you how to fix mistakes and back out of almost anything you’ve done. Finally, you’ll learn how to fine-tune Photoshop’s behavior through preferences and built-in tools (called presets) that let you personalize your work environment even more.
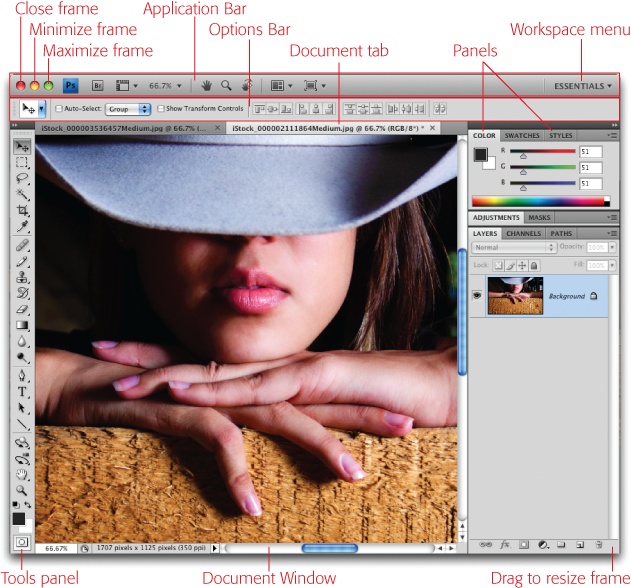
When you launch Photoshop CS4 for the first time, you’ll be greeted by the new Application Frame shown in Figure 1-1. It’s part of Adobe’s effort to consolidate your work environment and lessen clutter; the frame confines all things Photoshop to a single resizable and movable window. You can grab the whole mess—documents, panels, and all—and move it to one side of your screen (or better yet, to another monitor) so it’s out of your way. If you open more than one document, they’re displayed in handy tabs that you can rearrange by dragging to the left or right.
Figure 1-1. Click an image’s document tab to summon it front and center. Photoshop stores the vast majority of its tools in the panels on the left and right sides; a full introduction to panels starts on Working with Panels. The upside of using the Application Frame is that all of Photoshop’s bits and pieces stay together as you move things around. Resizing the frame also automatically changes the size of your panels and windows to fit within it. The downside is that this kind of all-encompassing worldview is pretty radical for Mac fans though it should feel familiar to folks who use PCs. Chances are, you’ll either love it or hate it!
If you find the Application Frame isn’t your style, you can turn it off by choosing Window → Application Frame to make Photoshop switch to the floating-window view used in previous versions of the program.
Tip
If you need to do some work on your desktop or in another program, you can temporarily hide Photoshop. On a Mac, press ⌘-Ctrl-H or click the red dot at the top left of the Application Frame. Your workspace disappears, but Photoshop keeps running in the background, standing by. To bring the program back to the forefront, just click its shrunken icon in the Dock. If you’re on a PC, click the upper-right – sign button and Windows tucks the program down into your taskbar. To get it back, click its taskbar icon.
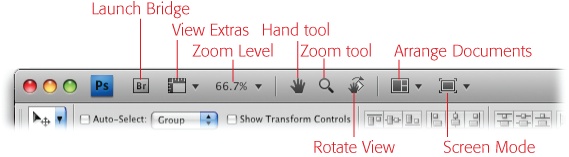
At the very top of the Application Frame is a row of tools called the Application bar (Figure 1-2). Here, you’ve got one-click access to handy stuff like Adobe Bridge (covered in Appendix C), extras (guides, grids, and rulers), zoom controls, and more. The real gems, though, are the new Rotate View tool and the Arrange Documents menu. Rotate View will make graphics tablet users squeal with delight because it creates a more natural way to paint or draw (see Arranging Open Images for details). The Arrange Documents menu lets you view several open documents so you can see them all at one time, which is handy for evaluating before and after versions of images or just managing a bunch of open windows. Flip over to Chapter 2 for more on using these features (beginning on Arranging Open Images).
Tip
If you’re on a Mac and you turned off the Application Frame by choosing Window → Application Frame and don’t see the Application bar anymore, you can create a floating Application bar by choosing Window → Application Bar.
Figure 1-2. The new Application bar includes features like Rotate View (Arranging Open Images), Arrange Documents (Guides, Grids, and Rulers), and Screen Mode (The Almighty Options Bar). It also makes some old tools easier to reach. For example, the extras (guides, grids, and rulers) used to be buried deep within menus, the zoom controls were stuck at the bottom of the document window, and the Hand and Zoom tools hung out at the far end of the Tools panel.
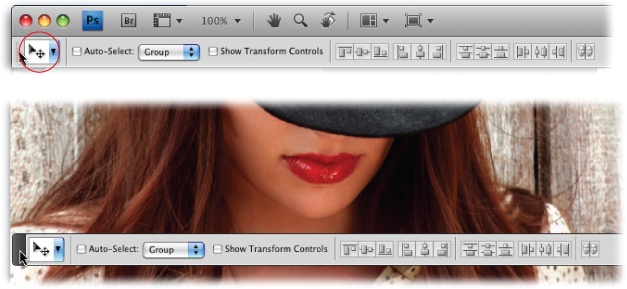
Lording over your document window is the Options bar, which lets you customize the settings for every tool in the program (see Figure 1-3). The bar automatically changes to show settings related to the tool you’re currently using. Unfortunately, its labels are fairly cryptic, so it can be hard to figure out what the heck all that stuff does. Luckily, you can hover your cursor over any item to see a little pop-up description called a tooltip (you don’t need to click—just wait a couple seconds). When you move your cursor away from the item, the tooltip disappears.
When you first install Photoshop, the Options bar is perched near the top of the screen underneath the Application bar. If you’d rather put it somewhere else, grab its left end and drag it wherever you want, as shown in Figure 1-3, bottom. If you decide to put it back later, drag it to the top of the screen and, when you see a thin blue line appear at the bottom of the Application bar, release your mouse button.
Figure 1-3. Top: The Options bar is customization central for whatever tool you’re currently using. Incidentally, if a tool seems to be misbehaving, it’s usually because you changed one of the Options bar’s settings and forgot to change it back! The settings are “sticky”: once you change them, they stay that way until you change them back. Bottom: To move the Options bar, grab the tiny dotted lines at its far left end and drag the bar somewhere else.
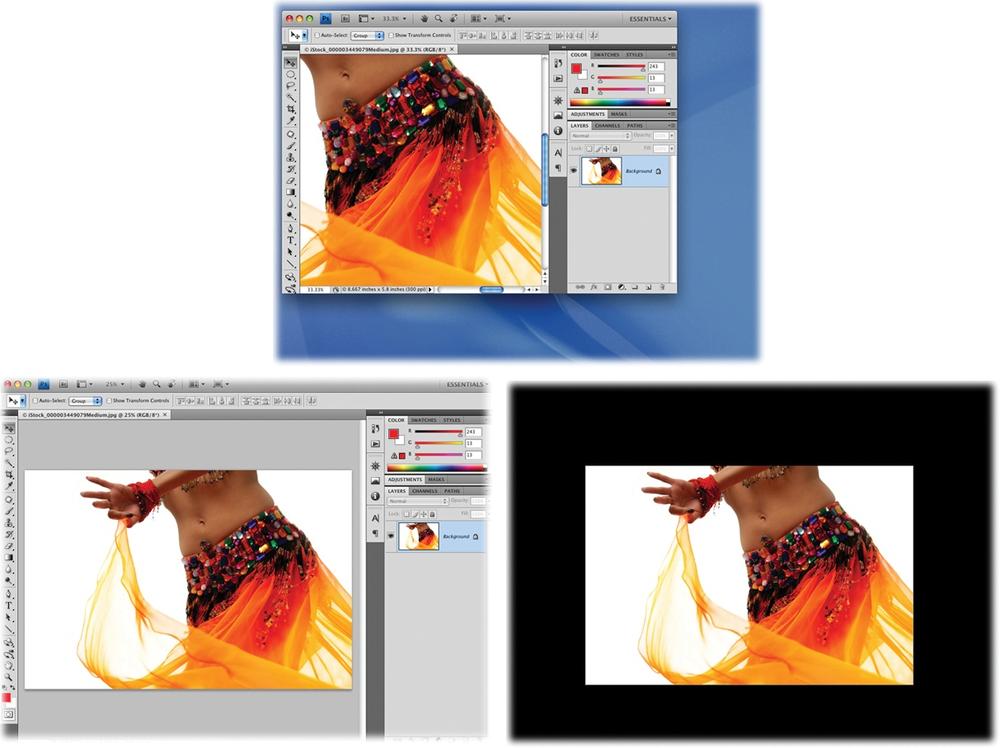
Photoshop also includes three different screen modes for your document viewing pleasure. Depending on what you’re doing, one will suit you better than another. For example, you can make your image take up your whole screen (with or without the Application and Options bars), you can hide your panels, and so on (see Figure 1-4).
Note
Flip ahead to Opening an Existing Document to learn how to open an image. The short version: Choose File → Open, navigate to where the image lives, and click Open.
It’s a snap to jump between modes—just press the F key repeatedly (as long as you’re not using the Type tool—if you are, you’ll type a bunch of fs) or use the new Screen Mode pop-up menu in the Application bar (see Figure 1-2). Your choices are:
Standard Screen Mode is the view you see when you launch Photoshop for the first time. This mode shows menus, the Application Frame and Application bar, panels, and document windows. Use this mode when the Application Frame is active and you need to move the whole Photoshop application—windows and all—around on your monitor.
Full Screen Mode With Menu Bar completely takes over your screen, puts your currently open document in the center, places it on a gray background, and attaches any open panels to the left and right edges of your monitor. This mode is great for day-to-day editing because you can see all your tools and menus without being distracted by all the files and folders on your desktop. The gray background is also easy on your eyes.
Figure 1-4. The many faces of Photoshop: Standard with Application Frame (top left); Full Screen With Menu Bar (bottom top right); Full Screen with menu bar and panels hidden (bottom left); and Full Screen (bottom right). You can edit images in any of the modes. Pressing the Tab key displays menus and panels if they’re hidden.
Full Screen Mode hides all of Photoshop’s menus and panels, centers your document on your screen, and puts it on a black background. This mode is great for displaying and evaluating your work or for editing distraction-free. The black background really makes images pop off your screen, too.
Tip
You can free up precious screen real estate by pressing the Tab key to hide your panels. This trick is a great way to get rid of distracting elements when you’re editing images, especially if you’ve got a small monitor. Pressing Shift-Tab hides everything except the Tools panel, Options bar, and Application bar. To turn the panels back on, press Tab or mouse over to the edge of your monitor where the panels should be. When you move your mouse away from the panels, they’ll disappear again.
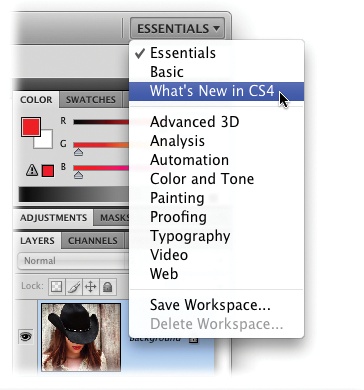
The folks at Adobe understand that once you arrange your panels just so, you want to keep them that way. That’s why Photoshop lets you save your setup as a workspace by using the Workspace Switcher menu at the top right of the Application bar. This menu, which is set to Essentials when you first open the program, always shows the name of the currently selected workspace. To change workspaces, click the menu and pick one of the presets (built-in settings) to make Photoshop rearrange your panels accordingly. The list of presets includes customized panel groups for things like painting, working with video, and so on (see Figure 1-5).
Figure 1-5. Most of the preset workspaces are designed to help you perform specialized tasks. For example, the Painting workspace puts the Brushes and Navigation panels at the top right and groups together the color-related panels you’ll undoubtedly use while you’re painting your masterpiece. Take the built-in workspaces for a test drive—they may give you customizing ideas you hadn’t thought of.
Tip
If you’re familiar with Photoshop but new to CS4, try out the “What’s New in CS4” workspace. Because it literally highlights all the menu item that are new in Photoshop CS4, it’s a great way to see the additions at a glance.
To save your own custom workspace, first get things looking the way you want. (The next section has details on working with panels.) Next, click the Workspace Switcher menu and choose Save Workspace (it’s at the bottom of the menu). In the resulting dialog box, give your workspace a name and turn on the options for the features you want to include. You can pick from panel locations, keyboard shortcuts, and menu settings; just be sure to turn on the options for all the features you changed or they won’t be included in your custom workspace. After you click Save, your custom workspace shows up in the Workspace Switcher menu along with all the built-in workspaces.
Tip
Some workspaces hide menu items so you see only the ones you’re most likely to use for a specific editing task. If you need to get at hidden menu items temporarily, look for the Show All Menu Items option at the bottom of any menu list. If you don’t see that option, it means all of that menu’s items are visible.
If you’ve created some custom workspaces that you’ll never use again, you can get rid of them (sorry, you can’t get rid of the presets!). First, make sure the workspace you want to delete isn’t selected. Next, choose Delete Workspace from the Workspace Switcher menu. In the resulting Delete Workspace dialog box, pick the offending workspace and click Delete.
The far right side of the Application frame is home to a slew of small windows called panels (they were called palettes in previous versions of Photoshop). They let you work with commonly used features like colors, adjustments, layers, and so on. Panels don’t have to live alone; you can link them together in groups, which you can then move around. Feel free to organize the panels you use most however you like, and you can position them anywhere you want. Panels can be free floating or docked (attached) to the left, top, or right side of your screen (or the Application Frame).
Photoshop starts you off with three docked panel groups filled with the panels it thinks you’ll most likely need first. The first group includes the Colors, Swatches, and Styles panels; the second group includes Adjustments and Masks; and the third includes Layers, Channels, and Paths panels (there’s more on docked panels coming up shortly).
To work with a panel, select it by clicking its tab. Panels are like Silly Putty—they’re incredibly flexible. You can collapse, expand, move, and resize them or swap ‘em for other panels (the Windows menu lists all the panels in Photoshop). Here’s how:
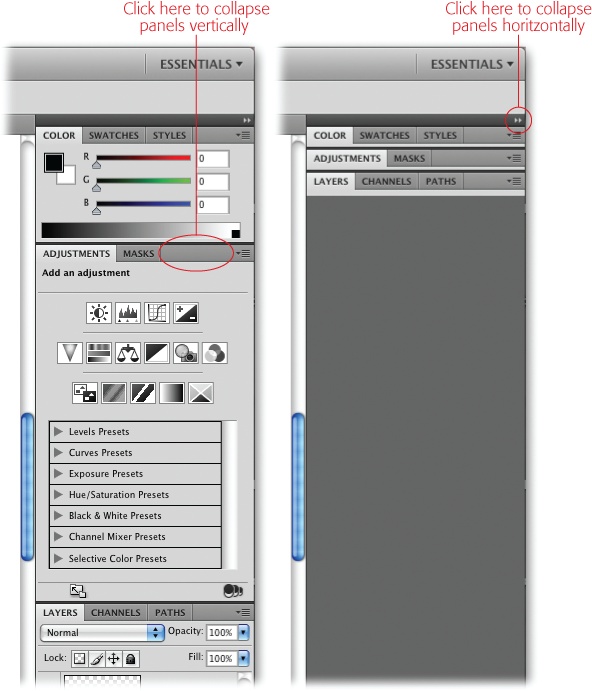
Collapse or expand panels. If the panels are encroaching on your editing space, you can shrink them both horizontally and vertically so they look and behave like buttons (see Figure 1-6). To collapse a panel horizontally into a button nestled against the side of another panel (or the edge of your screen), click the tiny double arrow in its top-right corner (click this same button again to expand the panel). To collapse a panel vertically against the bottom of the panel above it, click a blank spot in the dark gray area near the panel’s tab to make the panel roll up like a window shade (click it again to roll it back down). To adjust a panel’s width, hover your cursor over its left edge; when your cursor turns into a double-headed arrow, drag left or right to make the panel bigger or smaller. Collapsing and expanding panels works exactly the same for individual panels and panel groups.
Modify panel groups. As mentioned earlier, Photoshop clumps frequently used panels into panel groups. If you don’t use certain a panel in a group, replace it with a panel you do use. To remove a panel, click its tab and drag it out of the panel group to a different area on your screen (see Figure 1-7, top). Then click the tiny circle in the panel’s top-left corner to close it. (On a PC, click the X button in the panel’s top-right corner instead.) Don’t worry—the panel isn’t gone forever; if you want to reopen it, simply choose it from the Windows menu.
Figure 1-6. Here you can see the difference between expanded (left) and collapsed (right) panels. Click the medium gray bar at the top of a panel to collapse it vertically (circled on the left), rolling it up like a window shade. Click the bar again to expand it. You can also collapse them horizontally by clicking the double arrows at the top right of the panel (circled on the right).
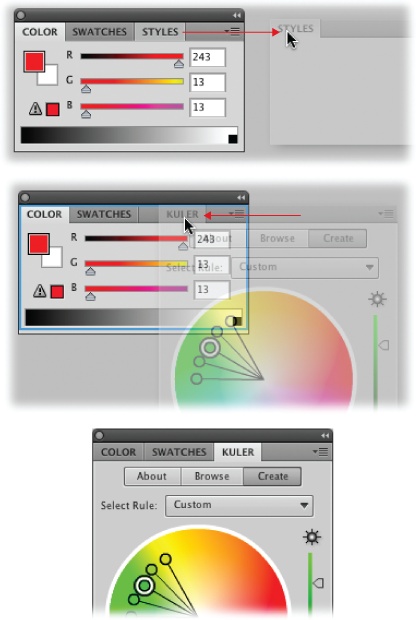
To add a panel to a group, first make sure the panel is open (if not, select it from the Windows menu). Then grab the top of the panel near its tab and drag it into the group you want to add it to; when you see a blue outline appear inside the panel group, release your mouse button (see Figure 1-7, middle).
Dock and undock panels. The first time you open Photoshop, it docks three sets of panel groups to the right side of your screen (or Application Frame). But you’re not stuck with your panels glued to this spot; you can set them free by turning them into floating panels. To liberate a panel, grab its tab, pull it out of the group it’s in, and then move it anywhere you want. When you let go of your mouse button, the panel appears where you put it—all by itself.
Figure 1-7. Top: You can remove panels you don’t use to free up space. For example, if you never use the Styles panel (and you probably won’t use it much), drag it out of the panel group and close it. Middle: When you’re dragging a panel into a panel group, wait until you see a blue line around the inside of the group before you release your mouse button. Here the Kuler panel is being added to a panel group. Bottom: When you release your mouse button, the new panel becomes part of the group.
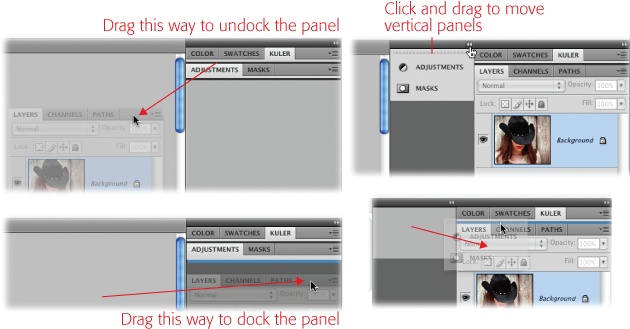
To undock a whole panel group, click an empty spot in the group’s tab area and drag it out of the Dock (Figure 1-8, top). Once you release your mouse button, you can drag the panel group around by clicking the same empty spot in the tab area. Or, if the group is collapsed, click the tiny dotted lines at the top of the group, just below the dark gray bar (Figure 1-8, bottom). To dock the panel (or panel group) again, drag it back to the right side of your screen. Getting the hang of undocking, redocking, and arranging panels takes a little practice because it’s tough to control where the little buggers land. When the panel you’re dragging is about to join the Dock area at the right side of your screen (or a different panel group), a thin blue line appears showing you where the panel or group will go. Unfortunately, the line can be tough to spot because it’s so thin and light colored.
Tip
If the thin blue highlight lines are hard to see when you’re trying to group or dock panels, try dragging the panels more slowly. When you drag the panel into a group or dockable area, the blue highlight hangs around longer.
Figure 1-8. Left: To undock a panel or panel group, grab a free area to the right of the tabs at the top of the panel and drag it somewhere else on your screen. To dock it again, drag it to the right side of your screen—on top of the other panels. When you see a thin blue line appear where you want the panel or group to land, release your mouse button. Right: You can move vertically collapsed panels in the same way, but you grab them by the row of tiny dots that appears at the top (shown here).
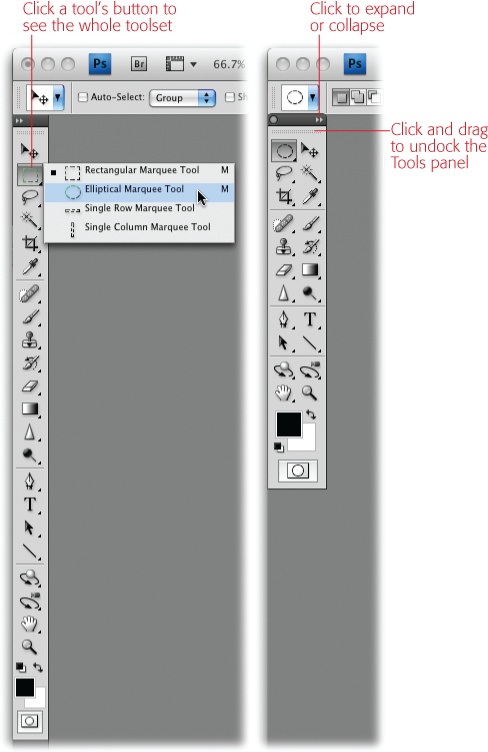
The most important panel in Photoshop is the one named Tools (Figure 1-9, left); it serves as home base for all of Photoshop’s editing tools. When you first launch the program, you’ll see the Tools panel on the left side of your screen, but you can drag it anywhere you want by clicking the double row of dots near its top (Figure 1-9, right).
Unfortunately, there’s not enough room in the Tools panel for every tool to have its own button (or the panel would be a mile long), so related tools are grouped together into toolsets. The microscopic black triangle at the bottom right of each tool’s button lets you know it represents more than one tool (the Move and Zoom tools are the only ones that live alone). To see the other tools, hold down the tool’s button and Photoshop displays a list of the other tools it harbors in a fly-out menu, as shown in Figure 1-9, left.
Once you expand each toolset, you’ll see each tool’s keyboard shortcut listed to the right of its name. These shortcuts are great timesavers because they let you switch between tools without moving your hands off the keyboard. To access a tool that’s hidden deep within a toolset, add the Shift key to the tool’s shortcut and you’ll cycle through all the tools in that toolset. For example, to select the Elliptical Marquee tool, press Shift-M repeatedly until that tool appears in the Tools panel.
Figure 1-9. Click and hold any tool to expand its toolset. Photoshop starts you off with a one-column Tools panel, but you can collapse it into two columns by clicking the dark gray bar shown here (click it again to expand it back to one column). If you want to undock the Tools panel from the Application Frame (Meet the Application Frame), grab the dotted bar labeled here and drag the panel wherever you want it.
Tip
If you need to switch tools only temporarily—for a quick edit—you can use Photoshop CS4’s new spring-loaded tools feature. Just press and hold a tool’s keyboard shortcut to switch to that tool and then perform your edit. As soon as you release the key, you’ll jump back to the tool you were using before. For example, if you’re painting with the Brush and suddenly make an error, press and hold E to switch to the Eraser and fix your mistake. Once you release the E key, you’re back to using the Brush tool. Sweet!
For an overview of all the tools in this panel, check out online Appendix E. For a quick reminder of what each tool does, hover your mouse pointer over its icon for a couple of seconds; Photoshop displays a handy tooltip that includes the tool’s name and its keyboard shortcut (you have to keep your mouse perfectly still or release your mouse button for the tooltip to appear).
Photoshop can handle millions of colors, but it lets you work with only two at a time: a foreground color and a background color. Each of these is visible as a square color chip near the bottom of the Tools panel (in Figure 1-9, they’re black and white, respectively). Photoshop uses your foreground color when you paint or fill something with color. It uses your background color to do things like setting the second color of a gradient (Gradient Masks) and erasing parts of a locked Background layer (Duplicating and Deleting Layers). It’s also helpful when you’re running special effects like the Clouds filter (Noise). In other words, the foreground color is where most of the action is. If you want to change either color, click its color chip once to make Photoshop open the Color Picker (Choosing Individual Colors), which lets you pick another color for that particular color chip. To swap your foreground and background colors, click the double-headed arrow just above the two chips or press X. (Remember this shortcut; it’s extremely handy when you work with layer masks, which are discussed in Chapter 3.)
In the upper-right part of your screen, you’ll see the Color panel, which also displays your current foreground and background color chips. This panel lets you pick a new color for either chip without having to open the just-mentioned Color Picker (which also means Photoshop won’t pop open a big dialog box that hides part of your image). The Color panel is discussed in Chapter 12 on The Color Panel.
The Swatches panel holds miniature samples of colors, giving you easy access to them for use in painting or colorizing your images. This panel also stores a variety of color libraries like the Pantone Matching System (special inks used in professional printing processes). You’ll learn all about the Swatches panel in Chapter 12 on The Swatches Panel.
Styles are saved special effects created with a variety of layer styles (Layer Styles). For example, if you’ve created a glass-button look by using several layer styles, you can save the whole lot of ‘em as a single style—which means you can apply it with a swift double-click (instead of adding each layer style individually). You can choose from tons of built-in styles; they’re all discussed starting on Using the Styles Panel.
The Adjustments panel, new in Photoshop CS4, gives you one-stop access to all the Adjustment layers in Photoshop. Instead of making color and lighting changes to your original image, these Adjustment layers make the change on a separate layer, giving you all kinds of editing flexibility and keeping your original image out of harm’s way. They’re defined in detail in Chapter 3 (Layer Basics).
Also new in CS4, the Masks panel lets you create and fine-tune layer masks. You’ll dive headfirst into masks in Chapter 3 (Layer Masks: Digital Masking Tape), but, for now, you can think of them as digital masking tape that lets you hide the contents of a layer, whether that’s an adjustment of some sort (color or lighting change) or parts of an image.
The Layers panel is the single most important panel in Photoshop. Layers let you work with your images as if they were a stack of transparencies, so you can create one image from many. With layers, you can resize, adjust, and add special effects to each element independently. Understanding layers is the key to Photoshop success, and you’ll learn all about them in Chapter 3.
Channels are containers in which Photoshop stores the color information your images are made from, whether that’s RGB (red, green, blue), CMYK (cyan, magenta, yellow, black), grayscale, and so on. Channels are extremely powerful, and you can use them to edit the individual colors in your image, which is helpful in sharpening images, creating selections (telling Photoshop which part of an image you want to work with), and so on. Chapter 5 has the scoop on channels.
Paths are the lines you make with the Pen and Shape tools. They’re not your average, run-of-the-mill lines; because they’re comprised of points and paths instead of pixels, they’ll always print perfectly crisp, and you can make them bigger or smaller without losing any quality. You’ll learn all about paths in Chapter 13.
Think of the Navigator panel as a map. It displays a mini version of your image with a frame around the area you’re currently zoomed into. You can use the Navigator panel to move around in your document, and change magnification levels. The Navigator panel is especially useful when you’re working with really big images and you’re zoomed in to work on fine details. To see the Navigator panel in action, flip to Chapter 2, Zooming with the Navigator Panel.
A histogram is a graph that shows a visual representation of the color info contained in your image. The left side of the graph shows how much of the image falls into the darkest colors (shadows), the far right shows the brightest colors (highlights), and the area in the middle represents colors in between (midtones). Histograms are crucial when you’re color-correcting images, and they’re discussed at length in Chapter 9, beginning on Histograms: Mountains of Information.
The Info panel is your command center for general info about the image you’re working on. It shows you the color values of certain pixels, your mouse pointer location, image size, and other useful bits of, well, image info. It also changes on the fly to show info that relates to the currently selected tool and gives you a handy tip about using the currently active tool. You can find out more on pages Layer Basics and Correcting by the Numbers.
Thankfully, Photoshop is extremely forgiving: It’ll let you back out of almost anything you do, which is muy importante when you’re first learning.
You’ve got several ways to retrace your steps, including the lifesaving Undo command—just choose Edit → Undo or press ⌘-Z (Ctrl+Z on a PC). Unfortunately, the Undo command lets you undo only the last edit you made.
If you need to go back more than one step, use the Step Backward command—choose Edit → Step Backward or press ⌘-Option-Z (Ctrl+Alt+Z on a PC). Out of the box, this command lets you undo the last 20 things you did, one at a time. If you want to go back even further, you can change that number by digging into Photoshop preferences, as the next section explains. You can step forward through your edit history, too, by choosing Edit → Step Forward or ⌘-Shift-Z (Shift+Ctrl+Z on a PC).
Tip
Photoshop lets you undo up to 20 changes, back to the point when you first opened the document, which means you can’t close a document and then undo the changes you made before you closed it.
If you think you might someday need to go back further than your last 20 steps, you can make Photoshop remember up to 1,000 steps by changing the program’s preferences. Here’s how:
Choose Photoshop → Preferences.
On a Mac, doing this opens the Preferences dialog box. Click Performance in the left-hand column to see the history preferences. On a PC, choosing Photoshop → Preferences opens another submenu. Choose Performance from the submenu to see the history preferences.
Look for the History States field in the upper right corner of the Preferences dialog box and then pick the number of Undo steps you want Photoshop to remember.
Choose any number between 1 and 1,000. While increasing the number of history states might help you sleep better, doing so means Photoshop has to keep track of that many versions of your document, which requires memory and processing power. If you increase this setting and notice that the program is running like molasses, try lowering it.
Click OK when you’re finished.
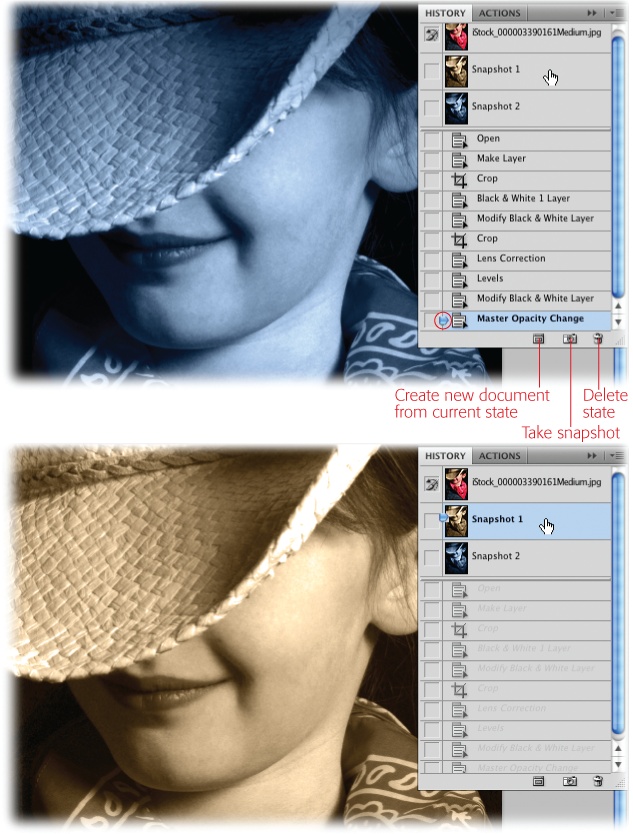
The History panel is like your very own time machine. Whereas the Undo and Step Backward commands let you move back through changes one step at a time, the History panel (see Figure 1-10) kicks it up a notch and lets you jump back several steps at once. (You can step back through as many history states as you set in Photoshop’s preferences, as mentioned earlier.) The History panel is much quicker than undoing a long list of changes one by one, and it gives you a nice list of exactly what you’ve done to your image—in chronological order from top to bottom—letting you pinpoint the exact state you want to jump back to. You can also take snapshots of your image at various points in the editing process to make it easier to jump back to the state you want (covered later in this section).
After you make a few changes to your image, pop open the History panel by choosing Window → History to see a list of everything you’ve done to the image, including opening it. To jump back in time, click the step you want to go back to, making Photoshop return your image to the way it looked at that point. The tiny pointer in the panel’s left column (circled in Figure 1-10, top) shows which step you selected (and the step itself is highlighted). If you stepped back further than you meant to, just pick a more recent step in the list.
Each time you save your image, a thumbnail preview of what it looked like appears at the top of the History panel. Clicking the thumbnail is a fast and easy way to jump back to the last saved version of your document without having to close and reopen it.
Tip
You can also get back to the last saved version of your document by choosing File → Revert, as discussed later in this chapter.
Taking snapshots of your image along the way lets you mark key points in the editing process. A snapshot is more than a preview of your image because it also includes all the edits you’ve made up to that point. Think of snapshots as milestones in your editing work: When you reach a critical point that you might want to return to, take a snapshot so you can easily get back to that particular version of your document. To take a snapshot, click the little camera icon at the bottom of the History panel (shown in Figure 1-10). Photoshop adds the snapshot to the top of the panel, just below the saved-state thumbnail. The snapshots you take appears in the list in the order you took them.
Note
History states don’t hang around forever: As soon as you close your document, they’re gone. If you think you’ll ever want to return to an earlier version of your document, use the “Create new document from current state” button at the bottom of the History panel. That way you’ve got a brand new document to return to, instead of having to recreate it.
Figure 1-10. Top: The History panel keeps track of everything you do to your images, beginning with opening them. The tiny pointer (circled) lets you know which editing step you’re on. And you can also take snapshots of your image at crucial points during the editing process like when you convert it to black and white and add a color tint. Bottom: If you take a snapshot, you can revert to that state later on with a single mouse click. For example, if you’ve given your image a sepia (brown) tint and later changed it to blue, you can easily go back to the sepia version by clicking the snapshot you took, as shown here, without working your way back through all the other changes you made.
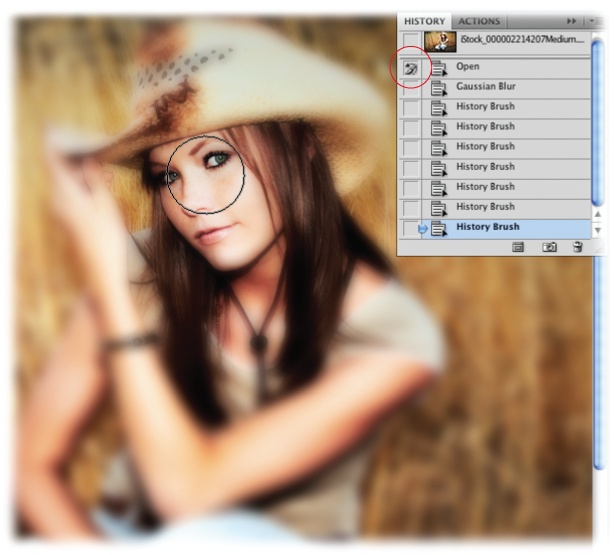
The History Brush takes the power of the History panel and lets you focus it on specific parts of your image. Instead of sending your entire image back in time, you can use the History brush to paint your edits away selectively, revealing the previous state of your choosing. For example, you could blur the heck out of a portrait with the Gaussian Blur filter (Artistic) and then use the History Brush to revert to the original, sharp version of your subject’s face, as shown in Figure 1-11. Of course, you paint away other edits, too, like color changes, filter effects, or any other changes you made in between.
Figure 1-11. By using the History Brush set to your image’s Open state—see step 4 on Revert Command—you can undo all kinds of effects, including a severe Gaussian Blur.
Note
The Art History Brush works similarly, but it adds bizarre, stylized effects as it returns your image to a previous state (see the box on Photoshop’s Drawing Modes).
Here’s how to use the History Brush to undo a serious Gaussian Blur you’ve applied:
Open an image—in this example, a photo of a person—and run the Gaussian Blur filter.
You’ll learn all about opening images on Opening an Existing Document, but, for now, choose File → Open and then navigate to where the image lives on your computer. Then choose Filter → Blur → Gaussian Blur. (You’ll learn all about using filters in Chapter 15.)
In the resulting dialog box, enter a radius of 10 and then click OK.
This setting blurs your image pretty severely, giving you a lot to undo with the History Brush.
Grab the History Brush by pressing Y and choose a brush from the Options bar.
Once you’ve grabbed the History Brush, hop up to the Options bar’s Brush menu and pick a large, soft-edged brush (one that’s pretty big and blurry around the edges). You’ll learn about brushes in Chapter 12.
Open your History panel (Window → History) and click a saved state or snapshot.
This is where you pick which version of the image you want to revert to. Since all you’ve done is open the image and run the Gaussian Blur filter, choose the Open state. Just click within the panel’s left-hand column next to that state to choose it (you’ll see the History Brush’s icon appear in the column).
Mouse over to your image and paint over the person’s eyes to reveal the unblurred eyes of the original image.
If you keep painting in the same place, you’ll expose more and more of the original image. For example, a quick swipe over the eyes reveals traces of the original while a good scrubbing back and forth in one area reveals the original in its full glory.
As you can see, you can use the History Brush to easily undo any kind of change. Just pick the state you want to revert to in the History panel and paint away!
If you’ve taken your image down a path of craziness from which you can’t rescue it by using Undo or the History panel, you can revert back to its most recent saved state by choosing File → Revert. This command opens the previously saved version of your image, giving you a quick escape route back to square one.
As you learned earlier in this chapter, Photoshop is pretty darn customizable. In addition to personalizing the way your tools behave and how your workspace looks, you can make lots of changes using the program’s preferences, which control different aspects of Photoshop and let you turn features on or off, change how tools act, and fine-tune how the program performs on your computer.
To open the Preferences dialog box, choose Photoshop → Preferences (Edit → Preferences → General on a PC), or press ⌘-K (Ctrl+K). When you choose a category from the left side of the dialog box, you see tons of settings related to that category appear on the right side. In the following pages, you’ll get an idea of the types of goodies each category contains.
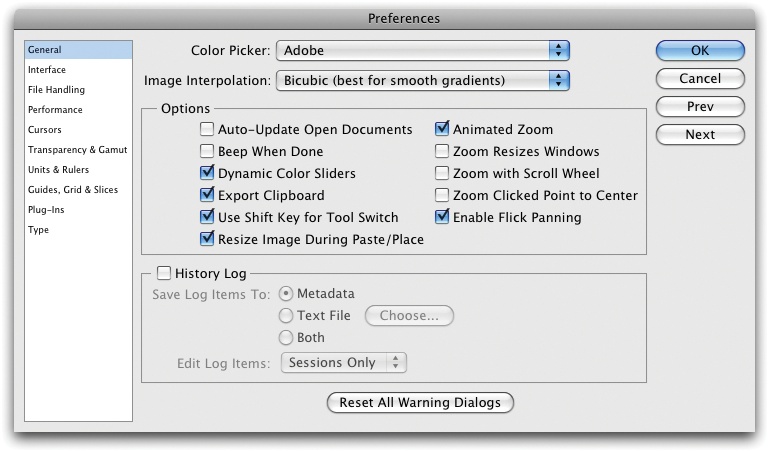
The General section in the Preferences dialog box (Figure 1-12) is a kind of catchall for preferences that don’t fit anywhere else. Most of these options are either self-explanatory (Beep When Done, for example) or covered elsewhere in this book. A few, however, are worth taking a closer look at here.
Unless you tell it otherwise, Photoshop displays the Adobe Color Picker (see Choosing Individual Colors) anytime you choose a color. If you’re more comfortable using your operating system’s color picker instead, choose it from the Color Picker pop-up menu. If you download and install third-party color pickers like Painter’s Picker (Choosing Individual Colors), they show up in this menu, too. However, since the Adobe Color Picker is designed to work with Photoshop and all its built-in options, using another color picker may mean losing quick access to critical features like Color Libraries (Loading Color Libraries).
Figure 1-12. The General section of Photoshop’s Preferences dialog box is home to the History Log settings. If you turn on the History Log checkbox, Photoshop keeps track of everything that happens to your images. The History Log is an invaluable tool for folks who need to prove what they’ve done to an image for billing clients or to produce legal documentation of all the edits they’ve made to an image (think law enforcement professionals and criminal investigators).
Another notable option in this dialog box involves a couple of cool new features called animated zoom and flick-panning (both covered in Chapter 2). If your computer is running at a snail’s pace, try turning off one or both features by turning off their checkboxes. Both features can really tax slower computers, and while they’re sure fun to use, you can edit without ‘em.
The Interface preferences control how Photoshop looks on your screen. You can squeeze a little more performance out of slower computers by setting the Border pop-up menus at the top of the dialog box to None. That way, Photoshop won’t waste any processing power generating those pretty drop shadows around your images or around the Photoshop window itself.
Also, if you’re familiar with all of Photoshop’s tools and don’t care to see the little yellow tooltips that appear when you hover over them (The Almighty Options Bar), turn off the Show Tool Tips checkbox (you can find the setting in the middle of the dialog box below the screen mode pop-up menus). If you’d like new documents to open in separate windows instead of in new tabs, turn off the “Open Documents as Tabs” checkbox.
The File Handling settings control how Photoshop opens and saves files. If you’re a Mac user and you plan on working with images that’ll be opened on both Macs and PCs, you need to make sure Append File Extension is set to Always and that Use Lower Case is turned on. These settings improve the chances that your files will open on either type of computer without hassle. PC users can leave their File Handling settings alone because Mac users can open their Photoshop files just fine.
Straight from the factory, Photoshop is set to display a dialog box each time you save a file that asks if you want to save your images for maximum compatibility with PSD and PSB files (the native Photoshop format and the format for really big files, respectively; see Saving Files). Saving your documents with maximum compatibility improves the chances that your document can be understood by other programs like Adobe InDesign. If the pesky dialog box annoys you, change the “Maximize PSD and PSB File Compatibility” pop-up menu to Always and you’ll never see the dialog box again (plus you’ll have the peace of mind that comes with knowing your images will play nice with other programs).
Another handy option lies at the very bottom of the dialog box. Here you can change the number of documents Photoshop remembers in its Recent files menu (found by choosing File → Open Recent). This field is automatically set to 10, but you can change it if you like.
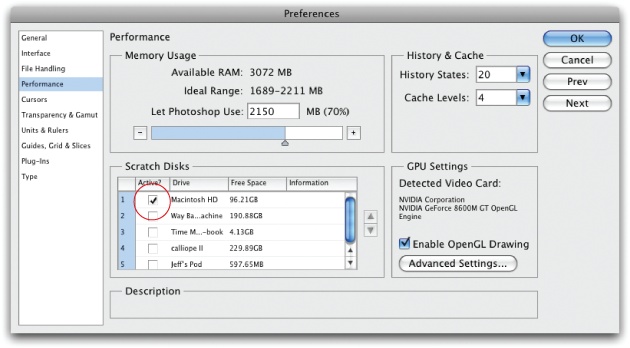
The Performance preferences (shown in Figure 1-13) control how efficiently Photoshop runs on your computer. For example, the amount of memory the program has to work with affects how well it performs. In the Memory Usage section’s Let Photoshop Use field, Photoshop’s factory setting tells the program to use up to 70 percent of your machine’s available memory. If you’re tempted to increase it to 100 percent for better performance, don’t. Remember that other programs need to use your computer’s memory, too, and leaving it set to 70 percent ensures that all of them get their fair share (after Photoshop takes the biggest chunk, of course).
However, if you just have to tweak this setting, type a new number in the field or drag the slider below it.
The Performance category is also where you can also change the number of history states that Photoshop remembers, as explained on The History Brush. If your computer’s hard drive is running low on space, consider adding another drive that Photoshop can use as a scratch disk—the place where it stashes the bazillions of temporary files it makes when you’re editing images like those various history states. (If you don’t have a separate scratch disk, Photoshop stores those temporary files on your computer’s hard drive, taking up space you could be using for other documents.) When you add a new internal hard drive or plug in an external drive, that drive appears in the Scratch Disks list shown in Figure 1-13. You can give Photoshop the green light to use it by putting a checkmark in the disk’s “Active?” column.
Figure 1-13. To add one or more scratch disks (File Handling), click the “Active?” column next to each hard drive you want to use. Avoid using USB-based hard drives as they tend to be sluggish and can actually make Photoshop run slower.
If you need to squeeze a little more performance out of your machine, turn off the Enable OpenGL Drawing checkbox (see the box on Zooming with the Navigator Panel). The drawback to disabling this setting is that you won’t be able to use features that rely on it like flick-panning (Moving Around in Your Image) and Rotate View (Arranging Open Images).
Tip
When it comes to Photoshop’s scratch disk, speed matters, and faster means better. Since the speed at which the disk spins plays a big role in scratch disk performance, always try to use disks rated 7200 RPM (revolutions per minute) or faster. Slower 5400 RPM disks can take a toll on Photoshop’s performance, and 4200 RPM drives slow…Photoshop…to…a…crawl.
These preferences control how your cursors look when you’re working with images. There are no right or wrong choices for you to make here, so try out the different cursor styles and see what works for you. Photoshop includes two types of cursors: painting cursors and everything else. When you choose different options, Photoshop shows you a preview of what each cursor looks like. At the bottom of the dialog box is a Brush Preview color swatch that controls the color of the brush preview when you resize your brush by Ctrl-Option-dragging (Alt+right-click+dragging on a PC) to the left or right. To change the swatch’s color, click the color chip, choose a new color from the Color Picker dialog box, and then click OK. (See Painting from Scratch to learn how these options affect the Brush tool.)
The Transparency settings let you fine-tune what the background layer looks like when part of your image is transparent. Like the cursor settings, these options are purely cosmetic, so feel free to experiment. You can learn more about transparency and the Background layer in Chapter 3. The Gamut Warning option lets you set a highlight color showing where colors in your image fall outside the safe range for the color mode you’re working in or the printer you’re using. (You’ll learn more about all these advanced color issues in Chapter 16.)
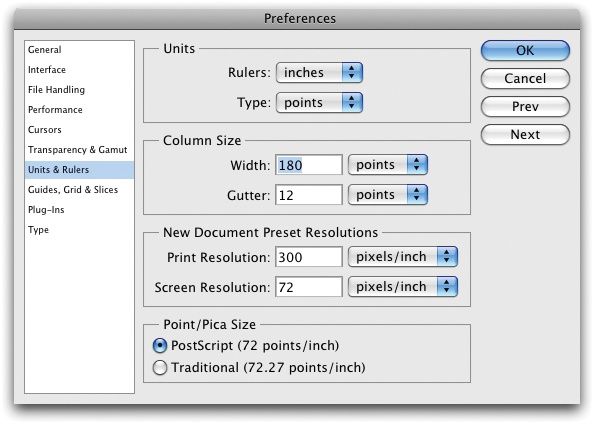
The Units & Rulers category (see Figure 1-14) lets you determine the unit of measurement Photoshop uses. The Rulers pop-up menu, not surprisingly, controls the unit of measurement displayed in your document rulers (see Guides, Grids, and Rulers); your choices are pixels, inches, centimeters, millimeters, points, picas, and percent. If you work on a lot of documents destined for print, inches or picas are probably your best bet. If you create images primarily for the Web, choose pixels. Leave the Type pop-up menu set to points unless, for whatever reason, you need to work with type measured in pixels or millimeters, which can be handy if you need to align type for a Web page layout.
Figure 1-14. To really save some time, take a moment to adjust the settings in the New Document Preset Resolutions section. From that point on, Photoshop automatically fills in the New Document dialog box with the settings you entered here (you’ll learn about creating new documents on Creating a New Document).
The Column Size settings are handy when you’re designing graphics that need to fit into specific-sized columns in a page layout program like Adobe InDesign. Just ask the person who’s designing the layout in InDesign which measurements you should use.
These preferences let you choose the colors for your guides (Guides, Grids, and Rulers), gridlines (Smart Guides), and slice lines (Slicing an Existing Image). You can also set your gridlines’ spacing and the number of subdivisions that appear between each major gridline with the “Gridline every” and Subdivisions fields, respectively.
You can make Photoshop do even more cool stuff by installing third-party programs called plug-ins. There are so many useful plug-ins that this book has an entire chapter devoted to them (Chapter 19). The preferences in this category let you store plug-ins somewhere other than the Photoshop folder, which can help you avoid losing your plug-ins if you have to reinstall Photoshop at some point. Leave both checkboxes in the Extension Panels section turned on so Photoshop can connect to the Internet if a plug-in or panel needs to grab information from a Web site. For example, the Kuler panel (covered on Using the Kuler Panel) lets you use color themes posted on the Web by folks in the Kuler community. If you turn off these checkboxes, Photoshop can’t connect to the Internet and you can’t use the Kuler panel.
Photoshop has an amazing type engine under its hood, and you’ll learn all about it in Chapter 14. The preferences here let you toggle Smart Quotes (the curly kind) on or off, as well as control the Font Preview Size used in the Options bar’s font menu and in the Character panel (The Character Panel). When you pick a size from this pop-up menu, the font names appears in their actual typefaces. This preview is extremely helpful when you’re trying to choose a font. If you don’t want to see typeface previews, turn off Font Preview Size to make Photoshop display only the typeface names (yawn).
If you work with Asian characters, turn on the Show Asian Text Options checkbox and make sure the Enable Missing Glyph Protection checkbox is also turned on. That way you don’t end up with weird symbols or boxes if you try to use a letter or symbol that isn’t installed on your machine.
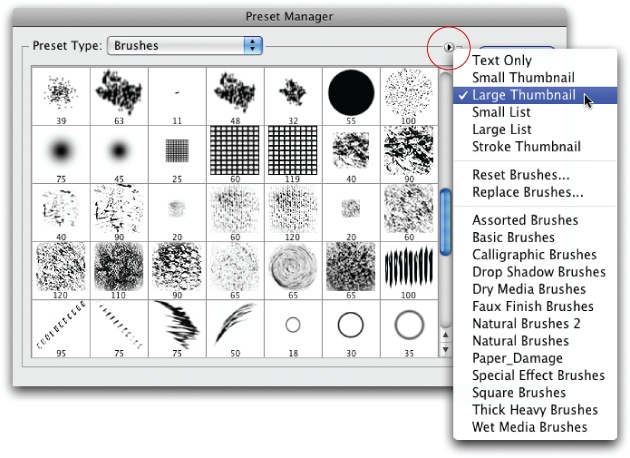
Once you get comfortable in Photoshop, you can customize all kinds of stuff like brushes, color swatches, gradients, and so on. The Preset Manager handles loading, saving, and storing your personalized goodies, as well as all the presets (built-ins like brushes, color swatches, patterns, and so on) that came with the program. You can open it by choosing Edit → Preset Manager or by clicking the right-facing triangle at the top right of any tool’s preset picker menu in the Options bar and then choosing Preset Manager.
Each group of settings, like a category of brushes, is called a preset library. To see a certain preset library, choose it from the Preset Type pop-up menu at the top of the Preset Manager dialog box (Figure 1-15).
Clicking the button that’s circled in Figure 1-15 lets you set the category of presets you’re viewing to the factory-fresh settings (choose “Reset [name of category]”) and then click OK. You can make these same adjustments when you’re using the tools themselves, but the Preset Manager gives you a bigger preview space than the individual tool’s preset pickers, which makes these organizational chores a little more tolerable.
Figure 1-15. You can open the Preset Manager’s panel menu by clicking the right-facing triangle (circled). This menu lets you change the size of the previews you see in Photoshop’s preset picker menus. Large thumbnails make it easier to see what your options are.
Once you’ve made your own brushes, styles, or what have you, feel free to share them with the masses. You can share them with other computers (which is handy when the whole team needs to use the same color swatches or brushes), and upload them to the Web (for the whole world to download).
To create a preset library of your own, open the Preset Manager and click the Save Set button. In the resulting Save dialog box, give your custom library a name. Photoshop automatically saves it in the folders where it stores all custom settings unless you pick a different location on your hard drive (which is handy if you plan on sharing the library with other folks). When everything looks good, click Save.
Tip
If you’re saving a custom preset to share with others, save it in a spot that’s easy for you to find. For example, if you plan on emailing your preset library, your desktop might be a good option. If you’re sharing your presets with coworkers who work in the same office, your local file server works well.
Once you’ve saved your custom preset library, you can email it to folks or upload it to a Web site for others to download. If you’re uploading to the Web, make sure the file doesn’t have any spaces in its name. For example, instead of naming your file “Dragon Scale Brushes”, name it “DragonScaleBrushes”.
If you’re on the receiving end of a new preset library, open the Preset Manager by choosing Edit → Preset Manager and then click the Load button. Navigate to where the library lives and click Load. The next time you use a tool that has custom presets, you’ll see the new library’s options in the tool’s preset picker menu.
To add to the fun, you can also rename preset libraries. In the Preset Manager dialog box, select the relevant library from the Preset Type pop-up menu and click Rename. Type a new name in the Name field and click OK. To delete a preset library you never use, select it from the Preset Manager’s Preset Type pop-up menu and click Delete.
Tip
If you’ve managed to mess up one of Photoshop’s built-in preset libraries by adding settings that don’t work the way you want, you can easily restore the original libraries. Open the Preset Manager and choose the library you want to reset. From the panel menu (click the button that’s circled in Figure 1-15), choose “Reset [type of preset]”. Photoshop asks if you want to replace the current brushes or append (add to) them instead. Click OK to replace the brushes and you’ll be back to the factory-fresh settings.
Get Photoshop CS4: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.