Editing an Album
One of the scenarios the scaffolding will handle is the edit scenario for an album. This scenario begins when the user clicks the Edit link in the Index view from Figure 4.8. The Edit link sends an HTTP GET request to the web server with a URL like /StoreManager/Edit/8 (where 8 is the ID of a specific album). You can think of the request as, “get me something to edit album #8.”
Building a Resource to Edit an Album
The default MVC routing rules deliver the HTTP GET for /StoreManager/Edit/8 to the Edit action of the StoreManager controller (shown in the following code):
//
// GET: /StoreManager/Edit/8
public ActionResult Edit(int id = 0)
{
Album album = db.Albums.Find(id);
if (album == null)
{
return HttpNotFound();
}
ViewBag.GenreId = new SelectList(db.Genres, "GenreId", "Name", album.GenreId);
ViewBag.ArtistId = new SelectList(db.Artists, "ArtistId", "Name", album.ArtistId);
return View(album);
}
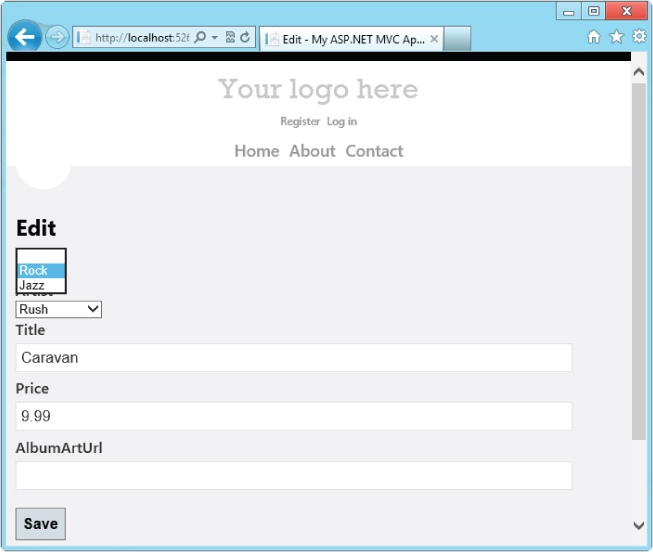
The Edit action has the responsibility of building a model to edit album #8. It uses the MusicStoreDB class to retrieve the album, and hands the album to the view as the model. But what is the purpose of the two lines of code putting data into the ViewBag? The two lines of code might make more sense when you look at the page a user will see for editing an album (shown in Figure 4.9).
When users edit an album, you don't want them to enter freeform text for ...
Get Professional ASP.NET MVC 4 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.