Appendix C. Using Google Cloud Messaging
Google Cloud Messaging explains how to code a Chrome App to receive messages from Google Cloud Messaging (GCM). You can see the overall architecture in Figure 4-10. This appendix explains how to set up a GCM project, how to code an example app server to communicate with GCM, and how to send GCM messages from Amazon Simple Notification Service. Nothing here is particular to Chrome Apps; everything would work equally well with Android apps or any other app using GCM.
Setting Up a GCM Project
- Go to the Google Developers Console. You’ll need a Google account if you don’t already have one, but as of this writing, you don’t need to establish billing.
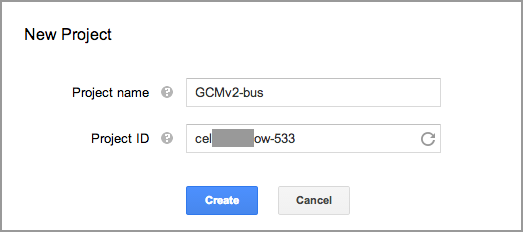
Click the Create Project button. In the New Project window that opens, type the project name and then click the Create button, as shown in Figure C-1.
 Figure C-1. Creating a new project
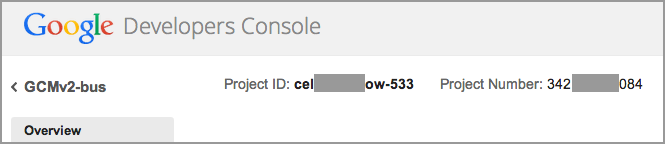
Figure C-1. Creating a new projectAfter a pause, the window will refresh to show the project number (see Figure C-2), which you should copy and paste into the background.js file of the Chrome App so that it can be passed to
chrome.gcm.registeras the sender ID (the code is shown in Example Client). (For Android and other apps, you would do things differently, but you’ll still need the registration ID.) Figure C-2. The project number for the new app
Figure C-2. The project number for the new appIn the ...
Get Programming Chrome Apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

