Chapter 1. Getting Started
SVG, which stands for Scalable Vector Graphics, is an application of XML that makes it possible to represent graphic information in a compact, portable form. Interest in SVG is growing rapidly, and tools to create and view SVG files are already available from major companies. This chapter begins with a description of the two major systems of computer graphics, and describes where SVG fits into the graphics world. The chapter concludes with a brief example that uses many of the concepts that we will explore in detail in the following chapters.
Graphics Systems
The two major systems for representing graphic information on computers are raster and vector graphics.
Raster Graphics
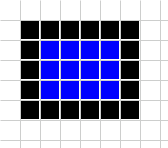
In raster graphics, an image is represented as a rectangular array of picture elements or pixels (see Figure 1-1). Each pixel is represented either by its RGB color values or as an index into a list of colors. This series of pixels, also called a bitmap, is often stored in a compressed format. Since most modern display devices are also raster devices, displaying an image requires a viewer program to do little more than uncompress the bitmap and transfer it to the screen.
Vector Graphics
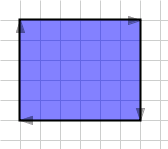
In a vector graphic system, an image is described as a series of geometric shapes (see Figure 1-2). Rather than receiving a finished set of pixels, a vector viewing program receives commands to draw shapes at specified sets of coordinates.
If you think of producing an image on graph paper, raster graphics work by describing which squares should be filled in with which colors. Vector graphics work by describing the grid points at which lines or curves are to be drawn. Some people describe vector graphics as a set of instructions for a drawing, while bitmap graphics (rasters) are points of color in specific places. Vector graphics “understand” what they are — a square “knows” it’s a square and text “knows” that it’s text. Because they are objects rather than a series of pixels, vector objects can change their shape and color, whereas bitmap graphics cannot. Also, all text is searchable because it really is text, no matter how it looks or how it is rotated or transformed.
Another way to think of raster graphics is as paint on canvas, while vector graphics are lines and shapes made of a stretchable material which can be moved around on a background.
Uses of Raster Graphics
Raster graphics are most appropriate for use with photographs, which are rarely composed of distinct lines and curves. Scanned images are often stored as bitmaps; even though the original may be “line art,” we want to store the image as a whole and don’t care about its individual components. A fax machine, for example, doesn’t care what you’ve drawn; it simply transmits pixels from one place to another in raster form.
Tools for creating images in raster format are widespread and generally easier to use than many vector-based tools. There are many different ways to compress and store a raster image, and the internal representation of these formats is public. Program libraries to read and write images in compressed formats such as JPEG, GIF, and PNG are widely available. These are some of the reasons that web browsers have, until the arrival of SVG, supported only raster images.
Uses of Vector Graphics
Vector graphics are used in:
Computer Assisted Drafting (CAD) programs, where accurate measurement and the ability to zoom in on a drawing to see details are essential
Programs such as Adobe Illustrator, which are used to design graphics that will be printed on high-resolution printers
The Adobe PostScript printing and imaging language; every character that you print is described in terms of lines and curves
The vector-based Macromedia Flash system for designing animations, presentations, and web sites
Because most of these files are encoded in binary format or as tightly packed bitstreams, it is difficult for a browser or other user agent to parse out embedded text, or for a server to dynamically create vector graphic files from external data. Most of the internal representations of vector graphics are proprietary, and code to view or create them is not generally available.
Scalability
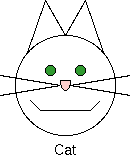
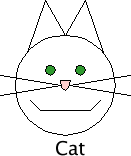
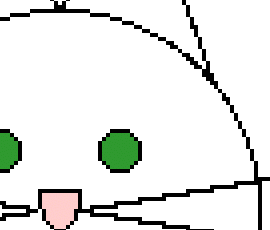
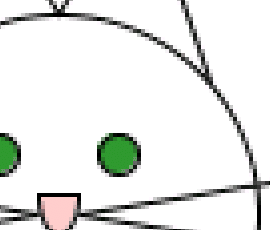
Although they are not as popular as raster graphics, vector graphics have one feature that makes them invaluable in many applications — they can be scaled without loss of image quality. As an example, here are two drawings of a cat. Figure 1-3 was made with raster graphics; Figure 1-4 is a vector image. Both are shown as they appear on a screen that displays 72 pixels per inch.
When a display program zooms in on the raster graphic, it must find some way to expand each pixel. The simplest approach to zooming in by a factor of four is to make each pixel four times as large. The results, shown in Figure 1-5, are not particularly pleasing.
Although it is possible to use techniques such as edge-detection and anti-aliasing to make the expanded image more pleasing, these techniques are time-consuming. Furthermore, since all the pixels in a raster graphic are equally anonymous, there’s no guarantee that an algorithm can correctly detect edges of shapes. Anti-aliasing results in something like Figure 1-6.
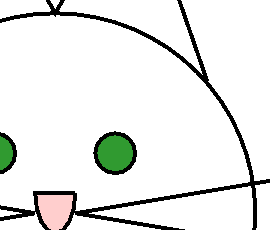
Expanding a vector image by a factor of four, on the other hand, merely requires the display program to multiply all the coordinates of the shapes by four and redraw them at the full resolution of the display device. Thus, Figure 1-7, which is also a screenshot from a 72 dot per inch screen, shows crisp, clear edges on the lines with significantly less of the stair-step effects of the expanded raster image.
SVG’s Role
In 1998, the World Wide Web Consortium formed a working group to develop a representation of vector graphics as an XML application. Because SVG is an XML application, the information about an image is stored as plain text, and it brings the advantages of XML’s openness, transportability, and interoperability.
CAD and graphic design programs often store drawings in a proprietary binary format. By adding the ability to import and export drawings in SVG format, applications gain a common, standard format for interchanging information.
Since it is an XML application, SVG cooperates with other XML applications. A mathematics textbook, for example, could use XSL Formatting Objects for explanatory text, MathML to describe equations, and SVG to generate the graphs for the equations.
The SVG working group’s specification is an official World Wide Web Consortium Recommendation. Some applications such as Adobe Illustrator and Jasc WebDraw export drawings in SVG format. On the Web, SVG viewer plug-ins let users view presentations with many of the same scripting and animation capabilities that Flash has. Since the SVG files are XML, text in the SVG display is available to any user agent that can parse XML.
Creating an SVG Graphic
In this section, we will write an SVG file that produces the image of the cat that we showed earlier in the chapter. This example introduces many of the concepts that we will explain in further detail in subsequent chapters. This file will be a good example of how to write an example file, which is not necessarily the way you should write an SVG file that will be part of a finished project.
Document Structure
We start Example 1-1
with the standard XML processing instruction and DOCTYPE declaration. The root <svg> element defines the width and height of the finished graphic in pixels.
The <title> element’s content
is available to a viewing program for use in a title bar or as a
tooltip pointer, and the <desc> element lets you give a full
description of the image.
Basic Shapes
We draw the cat’s face by adding a <circle> element. The element’s
attributes specify the center x-coordinate,
center y-coordinate, and radius. The (0,0) point
is the upper left corner of the picture. x
coordinates increase as you move horizontally to the right;
y coordinates increase as you move vertically
downwards.
The circle’s location and size are part of the
drawing’s structure. The color in which it is
drawn is part of its presentation. As is
customary with XML applications, we want to separate structure and
presentation for maximum flexibility. Presentation information is
contained in the style attribute.
Its value will be a series of presentation properties and values, as
described in Appendix B, in Section B.1. We’ll use a stroke
color of black for the outline, and a fill color of none to make the face transparent. The SVG
is shown in Example 1-2, and
its result in Figure
1-8.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="140" height="170">
<title>Cat</title>
<desc>Stick Figure of a Cat</desc>
<circle cx="70" cy="95" r="50" style="stroke: black; fill: none"/>;
</svg>Specifying Styles as Attributes
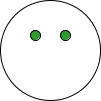
Now we add two more circles for the eyes in Example 1-3. Although their fill
and stroke colors are really part of the presentation, SVG does allow
you to specify them as individual attributes. In this example we
specify the fill and stroke colors as two separate attributes
rather than inside a style
attribute. You probably won’t use this method often; we’ll discuss it
further in Chapter 4, in Section 4.2.4. We’ve put it
here just to prove that it can be done. The results are shown in Figure 1-9.
The <?xml ...?> and
<?DOCTYPE?> have been omitted
to save space in the listing.
<svg width="140" height="170"> <title>Cat</title> <desc>Stick Figure of a Cat</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none"/><circle cx="55" cy="80" r="5" stroke="black" fill="#339933"/><circle cx="85" cy="80" r="5" stroke="black" fill="#339933"/></svg>
Grouping Graphic Objects
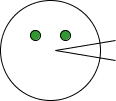
Example 1-4
adds the whiskers on the right side of the cat’s face with two
<line> elements. We want to
treat these whiskers as a unit (you’ll see why in a moment), so we
enclose them in the <g>
grouping element, and give it an id. A line is specified by giving the
x- and y-coordinates for its
starting point (x1 and y1) and ending point (x2 and y2). The result is displayed in Figure 1-10.
<svg width="140" height="170"> <title>Cat</title> <desc>Stick Figure of a Cat</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/> <circle cx="55" cy="80" r="5" stroke="black" fill="#339933"/> <circle cx="85" cy="80" r="5" stroke="black" fill="#339933"/><g id="whiskers"><line x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/><line x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/></g></svg>
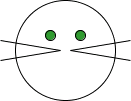
Transforming the Coordinate System
Now we will <use> the whiskers group, and transform them into the left whiskers. Example 1-5 first flips the
coordinate system by multiplying the
x-coordinates by negative one in a scale transformation. This means that the
point (75, 95) is now located at at the place which would have been
(-75, 95) in the original coordinate system. In the new scaled system,
coordinates increase as you move left. This means
we have to translate (move) the
coordinate system 140 pixels right, the negative direction, to get
them where we want them as shown in Figure 1-11.
<svg width="140" height="170">
<title>Cat</title>
<desc>Stick Figure of a Cat</desc>
<circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/>
<circle cx="55" cy="80" r="5" stroke="black" fill="#339933"/>
<circle cx="85" cy="80" r="5" stroke="black" fill="#339933"/>
<g id="whiskers">
<line x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/>
<line x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/>
</g>
<use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)"/>
</svg>The transform attribute’s
value lists the transformations, one after another, separated by
whitespace.
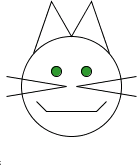
Other Basic Shapes
Example 1-6
constructs the ears and mouth with the <polyline> element, which takes pairs
of x- and y-coordinates as
the points attribute. You separate
the numbers with either blanks or commas as you please. The result is
in Figure 1-12.
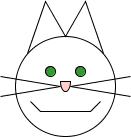
<svg width="140" height="170"> <title>Cat</title> <desc>Stick Figure of a Cat</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/> <circle cx="55" cy="80" r="5" stroke="black" fill="#339933"/> <circle cx="85" cy="80" r="5" stroke="black" fill="#339933"/> <g id="whiskers"> <line x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/> <line x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/> </g> <use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)"/><!— ears --><polyline points="108 62, 90 10, 70 45, 50, 10, 32, 62"style="stroke: black; fill: none;" /><!-- mouth --><polyline points="35 110, 45 120, 95 120, 105, 110"style="stroke: black; fill: none;" /></svg>
Paths
All of the basic shapes are actually shortcuts for the
more general <path> element,
which Example 1-7 uses to add
the cat’s nose. The result is in Figure 1-13. This element has
been designed to make specifying a path, or sequence of lines and
curves, as compact as possible. The path in Example 1-7 translates, in words,
to: “Move to coordinate (75,90). Draw a line to coordinate (65,90).
Draw an elliptical arc with an x-radius of 5 and
a y-radius of 10, ending back at coordinate
(75,90).”
<svg width="140" height="170">
<title>Cat</title>
<desc>Stick Figure of a Cat</desc>
<circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/>
<circle cx="55" cy="80" r="5" stroke="black" fill="#339933"/>
<circle cx="85" cy="80" r="5" stroke="black" fill="#339933"/>
<g id="whiskers">
<line x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/>
<line x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/>
</g>
<use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)"/>
<!-- ears -->
<polyline points="108 62, 90 10, 70 45, 50, 10, 32, 62"
style="stroke: black; fill: none;" />
<!-- mouth -->
<polyline points="35 110, 45 120, 95 120, 105, 110"
style="stroke: black; fill: none;" />
<!-- nose -->
<path d="M 75 90 L 65 90 A 5 10 0 0 0 75 90"
style="stroke: black; fill: #ffcccc"/>
</svg>Text
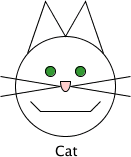
Finally, since this picture is so crudely drawn,
there’s a good chance that people will not know it is a cat. Hence,
Example 1-8 adds text to the
picture as a label. In the <text> element, the x and y
attributes which specify the text’s location are part of the
structure. The font family and font size are part of the presentation,
and thus part of the style
attribute. Unlike the other elements we’ve seen, <text> is a container element, and its
content is the text we want to display. Figure 1-14 shows the final
result.
<svg width="140" height="170">
<title>Cat</title>
<desc>Stick Figure of a Cat</desc>
<circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/>
<circle cx="55" cy="80" r="5" stroke="black" fill="#339933"/>
<circle cx="85" cy="80" r="5" stroke="black" fill="#339933"/>
<g id="whiskers">
<line x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/>
<line x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/>
</g>
<use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)"/>
<!-- ears -->
<polyline points="108 62, 90 10, 70 45, 50, 10, 32, 62"
style="stroke: black; fill: none;" />
<!-- mouth -->
<polyline points="35 110, 45 120, 95 120, 105, 110"
style="stroke: black; fill: none;" />
<!-- nose -->
<path d="M 75 90 L 65 90 A 5 10 0 0 0 75 90"
style="stroke: black; fill: #ffcccc"/>
<text x="60" y="165" style="font-family: sans-serif; font-size: 14pt;
stroke: none; fill: black;">Cat</text>
</svg>That concludes our brief overview of SVG; in the following chapters we’ll examine these concepts in depth.
Get SVG Essentials now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.