Chapter 25. Lossy Image Compression
Images are the one of the oldest items on the Web (right after HTML) and still so little has changed since we started to use them. Yes, we now got JPEG and PNG in addition to original GIF, but other then that, there were not many improvements to make them better.
That is, if you donât count lots of creative talent that went into creating them, so much in fact that it created the Web as we know it now, shiny and full of marketing potential! Without images we wouldnât have the job of building the Web, and without images we wouldnât worry about web performance because there would be no users to care about experience and no business people to pay for improvements.
That being said, images on our websites are the largest payload sent back and forth across the wires of the Net taking a big part in slowing down user experience.
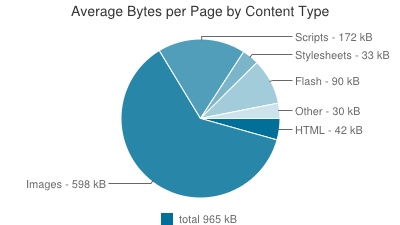
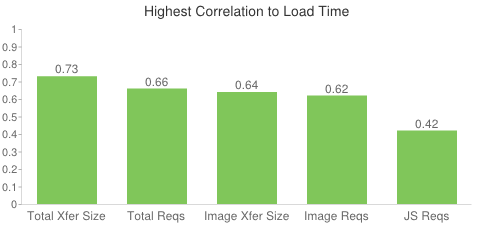
According to HTTPArchive (Figure 25-1, http://httparchive.org/interesting.php#bytesperpage), JPEGs, GIFs and PNGs account for 63% of overall page size and overall image size has 0.64 correlation with overall page load time (Figure 25-2, http://httparchive.org/interesting.php#onLoad).

Figure 25-1. Average bytes by content type

Figure 25-2. Correlation to load times
Still we can safely assume that we are going ...
Get Web Performance Daybook Volume 2 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

