Chapter 4. React’s Strengths
Up to this point, I have focused on React at a high level. We have talked about what it is, reviewed its main innovations, and drawn comparisons to some of the other major frameworks. In this chapter, I want to go deeper into the ways that React and tools like it can help teams, projects, and companies be more efficient.
Versatile Migration Path
React was built for incremental adoption from the beginning and can often be added to a small area on an existing page or app regardless of what technology is already in place. As a testament to its versatility, the Ember.js team briefly considered using React as a drop-in replacement for their view layer. React’s focus allows development teams to migrate as quickly or slowly as they would like. Often the best way to try to migrate to React is to rewrite a small piece of the UI to test its ability to solve problems in your domain. It is worth noting that React is a rendering engine that needs to be included in your bundle. As of version 16.4, React is about 32.5 KB gzipped, so piecemeal migration will negatively impact page weight until old libraries are removed. If this is too much overhead for your project, and you can afford to drop support for older browsers, alternatives such as Preact implement the same API and are about 7% of React’s size. If this describes your project, I should also say congratulations on running such a tight performance budget!
Runtime Performance by Default
Libraries and frameworks that rely on a virtual DOM, as React does, make it difficult to write code with poor runtime performance. In some frameworks including Backbone.js, AngularJS, and older versions of Ember.js, changing a piece of data can have cascading effects that result in multiple updates to the same piece of UI. Signing in or out of an app is often a good example of an action that can trigger a handful of personalization changes throughout an application. In a React app, even when a user action triggers dozens of changes, the rendering engine batches them and applies them as efficiently as possible. React popularized this technique, but these types of performance characteristics are increasingly available in all the major frameworks.
Runtime Versus Loadtime Performance
React has strong runtime rendering performance, but for some apps, startup time or app size is more important. React can be fast in these areas too, but this type of performance can be achieved only through the usual pedestrian diligence of good engineering practices.
Code Reuse
React uses components to split the UI into small, independent, reusable pieces, each accepting data as input, and returning a fragment of HTML as output. A React component’s reusability comes from two main attributes. First, a component does not, in any way, alter the page. Instead, it passes its result to the rendering engine. Second, as part of adopting a more functional style, React components depend entirely on the data passed to them. These two properties, when taken together, allow components to be developed in isolation from the rest of the system, making React-style components exceptionally suited to reuse both in other areas of an app or in things like living style guides. All libraries and frameworks provide some way to divide the UI into pieces, but for many, divisions occur at the page or page-fragment level. By making the creation, distribution, and consumption of small components a primary focus, rather than a minor feature, the creation of app-wide common components is relatively straightforward. Ease of distribution is true of both low-level elements (such as buttons), and high-level elements (such as carousels). React was instrumental in popularizing the idea of UI components as composable pieces, and increasingly many of the major frameworks are converging on this idea.
Reduced Complexity from Collocated Resources
React mixes HTML and JavaScript in the same file, asserting that they are tightly coupled and should be written together. It is the position of the React team and community that separating them is needlessly separating technologies without achieving any additional modularity. For example, if you were to add a feature to a to-do list app that let a user define recurring items, you would need to write both HTML and JavaScript to make it work. Furthermore, changing either of them often means changing the other. Even just changing the shape of the ToDo item’s data can require edits to both the HTML and the JavaScript. With the exception of basic styling, little can be done in web applications without working with both. React’s decision to merge the two means that, more often than not, developers can use a cohesive component in a single file rather than editing both the controller and the template files.
Fast Error Isolation and Correction
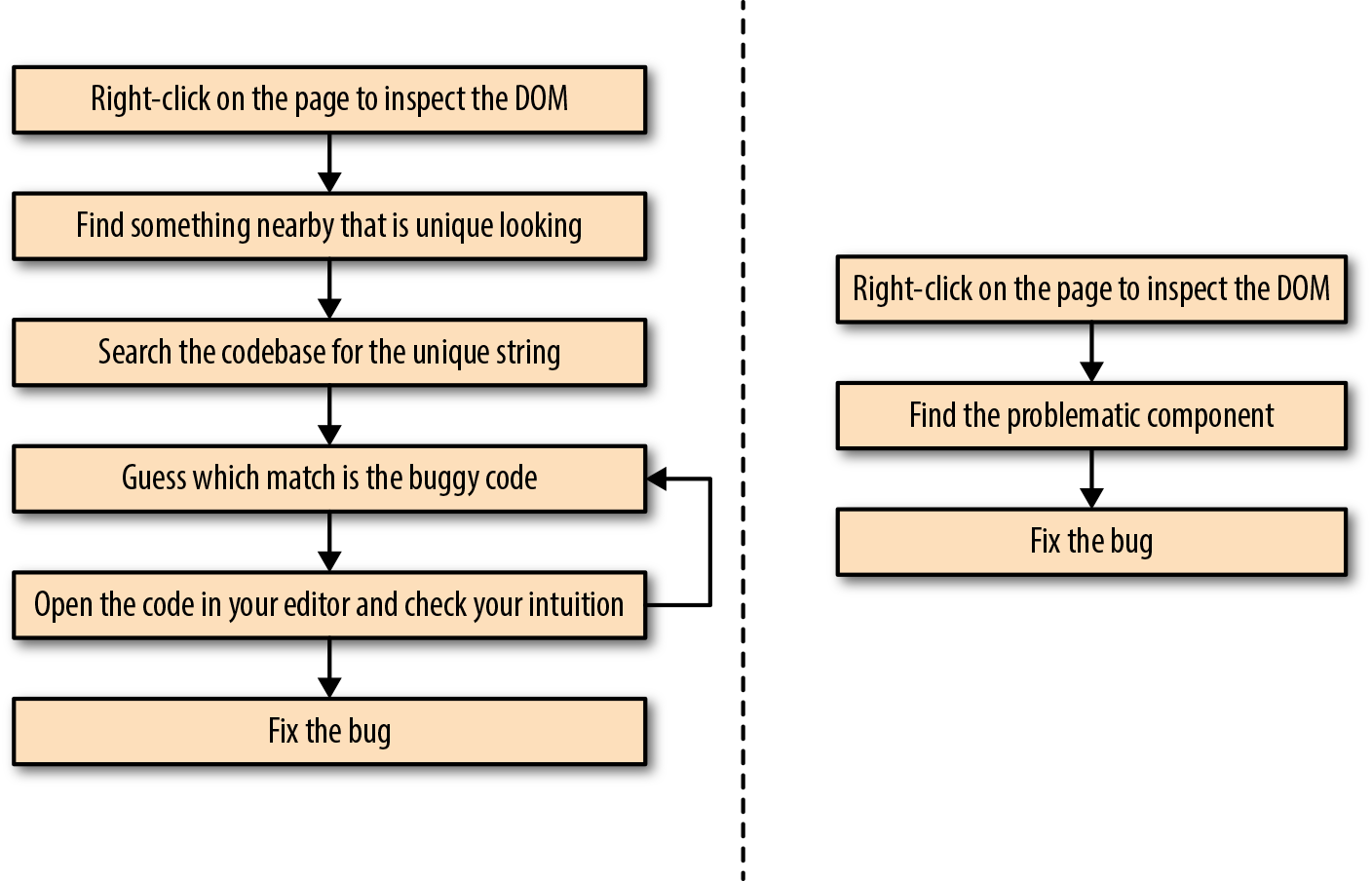
Correcting bugs happens in two parts: finding the source of the problem and writing a targeted fix that does not affect other parts of the system. In both areas, React has a few exceptional features. When it comes to finding the location of a bug, the first step is to determine what file or files are related to the problematic UI. The process typically starts with opening the browser’s developer tools, finding a bit of nearby UI that is somewhat unique looking, and searching for that string in the code. This process can be tedious and is often full of false positives. The React community made this process much easier with its amazing Chrome developer tool add-ons. Switching to the React developer console gives you the exact component name, its location in the UI tree, and the data that was passed into it. These details can dramatically shorten the bug hunting process, as illustrated in Figure 4-1. These types of tools are an indispensable part of development, and have become increasingly available with all of the major frameworks including Ember.js and Vue.js.

Figure 4-1. Debug steps with and without the help of a dev-tools plug-in
When the file containing the bug is found, you still need to track down the exact code that is causing the issue. This search is an exercise in first determining what data caused the problem, and then figuring out how to reproduce those conditions. In older tools, the search space is extensive, because the program’s data can be in a handful of less-than-obvious places, and reproducing the issue is made difficult by the complex two-way relationships of data to UI. In React, because of its one-way data and its insistence on components without side effects, finding problematic data and reproducing the conditions that generate it can be as simple as looking at a component’s arguments.
Ecosystem/Community
They’ll say they care about the community, and then they will show it by listening, participating, and working with us.
Michael Jackson, creator of react-router and React Training
Success for open source software, as for any product, is determined by more than just technical merit or a list of features. React did solve specific problems at Facebook, but React’s breakout success has come, overwhelmingly, from Facebook’s deliberate efforts to build and nurture the community around it. The React team encouraged such enthusiastic support over the last few years that, as of the time of this writing, more than a dozen React-specific conferences exist. As a result of creating such an active community, the amount of help, tooling, and support is hard to match anywhere else.
Other technologies have benefitted from a corporate benefactor—the classic example being Sun/Oracle, which was heavily involved with the marketing and development of Java in the late ’90s. The thing that Facebook seems to have figured out is that because a large amount of modern software development relies on open source, much fewer top-down purchasing decisions are involved in adopting new technology. Marketing and visibility are as important as ever, but the people who make decisions about what software to use has shifted from corporate “decision makers” to the software engineers building the products. Although other projects have corporate backing and many other vibrant communities exist around various frameworks/libraries, the combination of Facebook’s all-in stewardship, a large roster of corporate users, and its self-sustaining community make React an incredibly compelling choice for large projects.
Stability
Facebook is heavily invested in React. The NewsFeed, Messenger, Ads Marketplace, and Instagram are all built with React, and its native apps are built with React Native, a React-based set of tools for building iOS and Android apps. The React and React Native projects at Facebook have dedicated engineering resources, and Facebook’s Head of Open Source, James Pearce, publicly extolled the long-term benefits of Facebook’s ongoing support of the project. Despite all of this, there is always the risk that Facebook will phase out support, reneg on its promise, or simply cease to exist. To hedge against this risk, the community offers tremendous support.
Even if Facebook decided to stop supporting React, the existing user base is already more than capable of taking on its maintenance and continued development. To make that a bit more concrete, React has nearly 1,200 contributors, over double the number for AngularJS. In addition to the large and growing number of community contributors, an increasing number of the technical bellwether companies, many of which are listed in the next section, are converting their applications to React. These are imperfect measures, and although they do not guarantee long-term popularity, they do ensure, at a minimum, long-term stability.
Staying Power
One additional thing appears to be different this time around: React’s staying power. JavaScript libraries and frameworks are notorious for having a short lifespan. It’s something of a running joke. Even those that are successful seem to sustain momentum for only two to three years. For some reason, despite being around for five years, React’s popularity and usage appear to be gaining more momentum. If React were to follow the trends set by frameworks before it, there should be at least a handful of new contenders that, while not mainstream, are getting the developer community excited, but for some reason that doesn’t seem to be happening. You can attribute this to many factors: changes in the way large corporations choose technology, React’s flexibility, Facebook’s push into native development with React Native, or possibly that we have solved many of the web’s major growing pains, transitioning from static sites to application development. Whatever the reason, it seems that React is here to stay.
Takeaways
React has a fantastic list of strengths and a relatively easy path to adoption. It’s also a very stable project. These things can, however, all be found in lots of libraries and frameworks. What makes React stand out is its burgeoning community and its staying power. By all measures, it seems like this one is sticking around.
Get What React Is and Why It Matters now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

