Building the User Interface
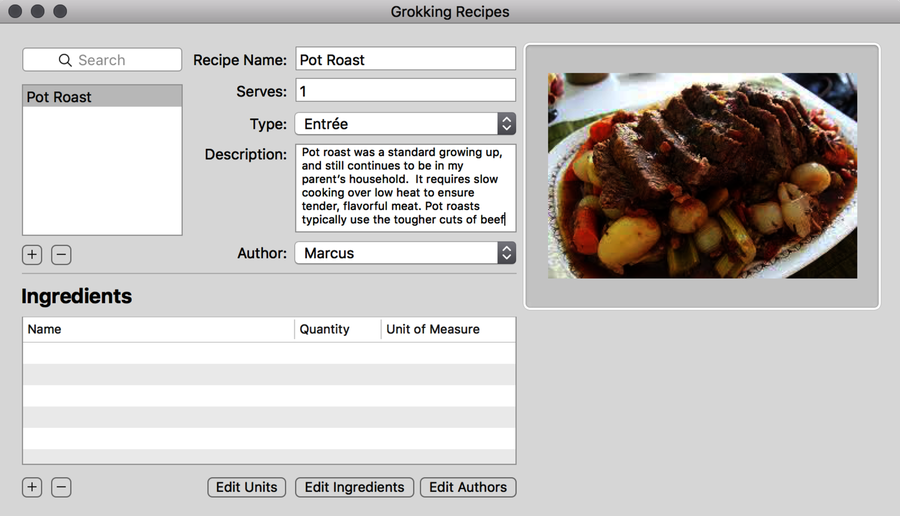
Now that we have all the data objects referenced properly, it’s time to build the user interface. Although this interface won’t be winning an Apple Design Award any time soon, it does allow us to view and edit all the data objects in our model. The window we’re building looks like the following image.

Let’s walk through the steps to set it up. For a more detailed review of this process, take a look at Chapter 11, Bindings, KVC, and KVO.
Building the Recipe Source List
The first part of the interface we’re building is in the upper-left corner, just below the search field. This view is an NSTableView configured with ...
Get Core Data in Swift now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

