These days, it’s almost impossible to find someone who hasn’t heard of the Internet. Companies create Web sites before they make business plans. Ordinary people build obsessively detailed pages that describe their lives and swizzle-stick-collecting hobbies. Even the language has changed: blog is a verb (see Chapter 17 for that story), and surfing doesn’t necessarily involve California coastlines.
Everyone wants their own piece of Web real estate. Unfortunately, building a Web site isn’t as easy as it should be. Even though people have been building Web sites for years, Web site design has only become more complicated. That’s because tech gurus have been busy creating new standards to solve problems, add features, and just fill in the gaps. If you want to create a modern Web site (one that doesn’t look as hokey as a 1960s yearbook portrait), you need to understand all these different ingredients, and how they fit together.
That’s where this book comes in. The bookstore shelves are chock full of Web design books that were created years ago, but they leave out most of the contemporary innovations you need to make a Web site look truly grand. In this book, you’ll learn how to:
Create Web pages. HTML (HyperText Markup Language) is the pretty-easy-to-use but maddeningly inflexible language that powers almost all pages on the Web today. You’ll quickly learn how to get the most out of HTML.
Make pages look beautiful using CSS (Cascading Style Sheets). CSS picks up where HTML leaves off, adding formatting muscle that can transform the drabbest of sites into eye candy. Best of all, once you understand the right way to use CSS, you’ll be able to apply a new look to your entire Web site by tweaking a single file.
Put your Web site online. The world’s greatest Web site isn’t much help if no one gets to see it. That’s why you’ll spend ample time learning how to choose the best Web hosting company, pick a domain name (like www.HotToTrotHorses.com), and get your masterpiece online. Don’t panic—there are plenty of cheap Web hosting companies ready to show off your site for pennies a day.
Attract visitors. You’ll learn how to make sure Web surfers can find your site using popular search engines. You’ll also get some tips for creating a community with discussion boards.
Get rich (or earn some spare change). The Web’s a lynchpin of modern commerce. But even ordinary people can make money selling products (using Pay-Pal) or showing other people’s ads (with Google). You’ll learn how to get in on the action.
Pile on the frills. Every Web site worth its weight in salt has a few cool tricks. You’ll learn how to dazzle visitors with cool buttons, slick menus, and other flashy things, courtesy of JavaScript and Dynamic HTML. You’ll even learn how to (shudder) serenade visitors with background music
This book assumes you don’t have anything more than a reasonably up-to-date computer and raw ambition. Although there are dozens of high-powered Web editing programs to help you build a Web site, you don’t need one to use this book. In fact, if you use a Web editor before you understand how Web sites work, you’re liable to create more problems than you solve. That’s because, as helpful as these programs are, they shield you from learning all the Web design nitty-gritty that can sometimes be the difference between an okay-looking Web site and a fantastic-looking one.
Once you master the basics, you’re welcome to use a fancy Web page editor like FrontPage or Dreamweaver. You’ll learn how these two leading programs work— and you’ll see a great free (!) alternative—in Chapter 4.
Note
Under no circumstances do you need to know anything about complex Web programming technologies like Java and ASP.NET. You also don’t need to know anything about databases or XML. These topics are fascinating, but insanely difficult to implement without some solid computer coding experience. In this book, you’ll learn how to create the best possible Web site without becoming a programmer. (However, you will learn just enough about JavaScript to use many of the free samples you can find online.)
No one owns the Web. As a result, no one has the responsibility to teach people how to use it or how to build a home for themselves online. That’s where this book comes in. If the Web did have an instruction manual—one that painstakingly details the basic ingredients, time-saving tricks, and fancy frills every Web site needs—this would be it.
Note
This book periodically recommends other books, covering topics that are too specialized or tangential for a manual about creating Web sites. Careful readers may notice that not every one of these titles is published by Missing Manual parent O’Reilly Media. While we’re happy to mention other Missing Manuals and books in the O’Reilly family, if there’s a great book out there that doesn’t happen to be published by O’Reilly, we’ll still let you know about it.
One of the best things about the Web is that it truly is World Wide: Wherever you live, from Aruba to Zambia, the Web eagerly awaits your company. The same goes for whatever kind of computer you’re using to design your Web site. From an early model Windows PC to the latest and greatest Mac, the tactics, tools, and tricks described in this book can be implemented with pretty much whatever kind of computer you might have. (Of course, there are a few programs that favor one operating system over another, and you’ll hear about those differences whenever they come up.) The good news is that this book is usable and suitable for owners of computers of all stripes.
On occasion, you’ll see a keyboard shortcut mentioned to help you perform a quick maneuver like saving or printing a document. When these occur, you’ll see the Windows keystroke listed first (with + symbols, as is customary in Windows documentation); the Macintosh keystroke follows in parentheses (with -symbols, in time-honored Mac fashion). In other words, you might read, “The keyboard shortcut for saving a file is Ctrl+S (
-S).”
This book is divided into five parts, each containing several chapters.
Part 1: Welcome to the Web . In this part, you’ll start planning the Web site you want (Chapter 1). You’ll learn the basics behind HTML, the language of the Web (Chapter 2); and you’ll put your page online with a reputable hosting company (Chapter 3). Finally, you’ll look at how you can simplify your life by using Web page editing software (Chapter 4).
Part 2: Building Better Web Pages . This part shows you how to use Web page essentials like pictures, links, and tables. You’ll learn your way around the CSS standard, which lets you add fancy colors, fonts, and borders (Chapter 6). You’ll master slick layouts (Chapter 9 and Chapter 10), and create an entire Web site with linked pages.
Part 3: Connecting with Your Audience . The third part explains how to get your site noticed in popular Web search engines like Google (Chapter 11), and how to foster a community by making your site more interactive with features like discussion boards (Chapter 12). Finally, you’ll consider how you can get on the path to Web riches by showing ads or selling your own products (Chapter 13).
Part 4: Web Site Frills . Now that you can create a professional, working Web site, why not deck it out with fancy features like glowing buttons and pop-out menus? You won’t learn the brain-bending details of how to become a JavaScript programmer, but you will learn enough to find great scripts online, and use them in your own creations.
Part 5: Blogs . In this short part, you’ll take a look at blogs (or Web logs) and the free software that helps you create them. (Blogs are a type of Web page that consists of regular, dated postings—like an online journal. In recent years, blogs have become a self-publishing phenomenon and a great place to rant, rave, and spill company gossip.)
At the end of this book, you’ll find two appendixes. The first gives you a quick reference for HTML that explains its tags and points you to more detailed discussions in the various chapters of this book.
The second appendix lists a pile of useful Web links culled from the chapters in this book, which can help you learn more, get free stuff (like pictures, Web software, and handy examples), and sign up for services (like Google’s ad program and PayPal’s shopping cart tools). Don’t worry—you don’t need to type this information in by hand. It’s all waiting for you on the “Missing CD” page at www.missingmanuals.com.
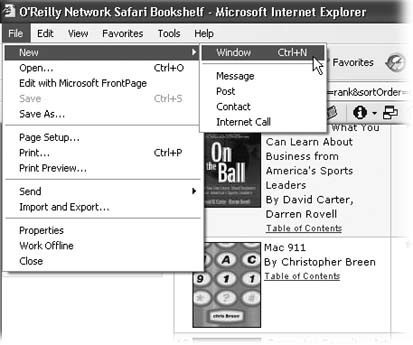
Throughout this book, you’ll find sentences like this one: “Open the My Computer → C: → Windows folder.” That’s shorthand for a much longer instruction that directs you to open three nested folders in sequence, like this: “On your hard drive, there’s an icon called My Computer. Open that. Inside My Computer, there’s a folder for your C: drive. Open that. Inside your C: drive is your Windows folder. Open that.” Similarly, this kind of arrow shorthand helps to simplify the business of choosing commands in menus, such as File → New → Window, as shown in Figure I-1.
As you read this book, you’ll see a number of examples that demonstrate different Web page designs. Most of these examples are available for your downloading pleasure, and playing with them is a great way to learn more. Just surf to the site www.missingmanuals.com and click the “Missing CD” page link. There you’ll find a list of files that includes the examples, organized by chapter.
At www.missingmanuals.com, you’ll find news, articles, and updates to the books in the Missing Manual and Power Hound series.
But the Web site also offers corrections and updates to this book (to see them, click the book’s title, and then click Errata). In fact, you’re invited and encouraged to submit such corrections and updates yourself. In an effort to keep the book as up to date and accurate as possible, each time we print more copies of this book, we’ll make any confirmed corrections you’ve suggested. We’ll also note such changes on the Web site, so that you can mark important corrections into your own copy of the book, if you like.
In the meantime, we’d love to hear your own suggestions for new books in the Missing Manual and Power Hound lines. There’s a place for that on the Web site, too, as well as a place to sign up for free email notification of new titles in the series.
When you see a Safari® Enabled icon on the cover of your favorite technology book, that means it’s available online through the O’Reilly Network Safari Bookshelf.
Safari offers a solution that’s better than e-books: it’s a virtual library that lets you easily search thousands of top technology books, cut and paste code samples, download chapters, and find quick answers when you need the most accurate, current information. Try it for free at http://safari.oreilly.com.
Get Creating Web Sites: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.