The Web’s an exciting place. Every day, it chews through millions of financial transactions, serves up late-breaking news and scandalous rumors, and provides a thriving meeting place for every type of community, from political anarchists to Beanie Baby collectors.
Since you’re reading this book, you’ve probably decided to move in and join the Web. Congratulations! Just as you need to prepare when it’s time to find a home in the real world, you’ll also need to undertake some basic planning before you can make the move to your new online neighborhood. In this chapter, you’ll get a good look at the Web and what it takes to establish your own Web site. You’ll also learn how the Web really works (behind the scenes), and what ingredients you need to build your site.
Although it doesn’t show its age, the Internet is older than you might think. The computer visionaries who created the Internet began developing the idea in the early 1960s. In 1969, the first transmission over the Internet took place, between a computer at the University of California at Los Angeles and one at the Stanford Research Institute. As far as pioneering moments go, it wasn’t much to brag about—the computer crashed when it reached the G in the word “LOGIN.” Still, the revolution was underway.
The early Internet was mostly traveled by academic and government types. It flourished as a tool for research and collaboration, allowing scientists everywhere to share information. In 1993 the first Web browser hit the scene. In the following years, the Internet was colonized by new types of people, including book shoppers, news junkies, hobbyists, and a lot of lonely computer programmers.
Tip
History buffs can follow the saga of the early Internet in much more detail at www.isoc.org/internet/history and www.walthowe.com/navnet/history.html.
Of course, the early Internet doesn’t have much in common with today’s Internet. In 1969, the Internet community consisted of four computers, all of which were beastly, complex machines that no one but a government lab or academic institution could love (or afford). In 1981, there were still fewer than 200 mainframe computers on the Internet, and most of the people using them were computer experts or scientists going about their day-to-day work. Today, well over eight million Web sites—and many more Web surfers—are online. No wonder there’s so much junk email flying around with shady sales pitches for anatomical self-improvement.
As you no doubt already know, a Web browser is a piece of software that you use to navigate (or, in techy speak, surf) through Web pages. Without browsers, the Web would still exist, there just wouldn’t be any way for you to turn on your computer and take a look at it.
A browser is surprisingly simple—in fact, the bulk of its work consists of two tasks. First of all, it can request a Web page, which happens when you type in a Web site address (like www.google.com) or click something on the current Web page. At this point, the browser sends a request for a Web page to another computer. This far off computer, called a Web server, is typically much more powerful than a home computer, because it needs to handle multiple browsers that are all clamoring for its attention at the same time. The Web server deals with the request by firing the desired Web page back to the browser.
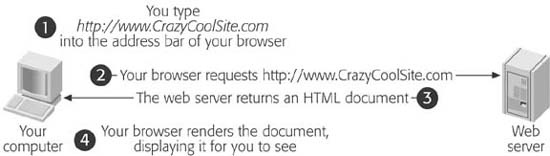
When the browser gets the Web page it wants, it puts its second skill into action and renders, or draws, the Web page. Technically, this means the browser converts the plain text it received from the Web server into a display document, based on formatting instructions that a Web site author has embedded into the page. The end result is a graphically rich page with different typefaces, colors, and links. Figure 1-1 shows the process.
Figure 1-1. A Web browser is designed to do two things really well—contact remote computers to ask for Web pages, and then display them in a graphical window. Technically, browsers are called client-side programs, which means they run on your humble personal computer. The server-side is the part of the equation that takes place on the Web server, where the Web page content is actually stored (or, in a dynamic Web application, generated on the fly).
Depending on your personality type, choosing a Web browser is either a) a bore or b) an important expression of your personality, individuality, and overall computer savvy. If you fall into the latter camp, you’ve probably already settled on your favorite browser. But if you’re searching for something a little different, or you’re curious what else is out there, the following quick overview sums up your options.
Even if you’re not interested in changing your browser, it’s a good idea to be familiar with the most common options out there. That’s because when you design your Web site, you’ll need to prepare for a wide audience of people with different browsers. To make sure your nifty graphics don’t turn funky when viewed in other browsers, it’s a good idea to test your Web site on other computers, using other screen resolutions, and with other Web browsers. At a bare minimum, all Web authors need a copy of Internet Explorer, which is by far the most commonly used browser, so that you can see what your hard work will look like to 95 percent of the world.
Internet Explorer is the world’s most used (and sometimes most reviled) Web browser. For better or for worse, Internet Explorer sets the standard that other browsers need to follow. The clear advantage of using Internet Explorer (or IE, as it’s known for short) is that you’ll never run into a Web page you can’t read—with a market share of over 90 percent, IE is simply too successful to ignore. The downside is that the developers at Microsoft have grown complacent, which means you might not see dramatic innovations in IE in future versions. Success can also attract a little too much interest—if you use IE, unethical marketers have a bull’s eye on your computer with the latest spyware (see the sidebar “Spyware: When Good Browsers Go Bad” on Section 1.1.2).
To download an updated version of Internet Explorer, visit
www.microsoft.com/windows/ie.Note
Mac owners with OS X will probably give Internet Explorer a pass. Not only does the Macintosh include a built-in Web browser of its own (see Safari, later in this list), Microsoft has now halted development of IE on the Mac. However, many Mac-heads running earlier operating systems like OS 9 report that Internet Explorer is still one of the best choices. For a full roundup of Mac browsers, check out
http://darrel.knutson.com/mac/www/browsers.html.Firefox is the modern response to Internet Explorer—a Web browser that’s lean, secure, and knows how to block those annoying pop-up ads. You can easily extend Firefox with eye-catching themes (customizations that let you revamp the way Firefox buttons and icons look) and extensions (handy tools that enhance Firefox with extra features). Firefox is currently enjoying wide popularity with computer geeks, and a growing number of disillusioned Internet Explorer veterans are also trying it out. Best of all, Firefox is completely free, and kept rigorously up-to-date by an army of volunteer programmers, including many who designed the original Netscape browser.
Give Firefox a go at
www.mozilla.org/products/firefox.Netscape Navigator is one of the first Web pioneers, and was once a formidable challenger to Internet Explorer. These days, Netscape is well past its prime. Although it’s still the choice of a few nostalgic Web surfers, most find its installation process, user interface, and far-from-blistering speed as clunky as a ’57 Chevy with a broken rear axle. Netscape development has slowed dramatically, with Firefox becoming the new successor.
Download Netscape at
http://channels.netscape.com/ns/browsers/download.jsp.Opera is a slimmed down, easy to install browser that has existed for several years as an antidote to the bloated size and pointless frills of Internet Explorer. Opera’s chief disadvantage is that you need to pay for an ad-free version (the free version shows a small banner advertisement), unlike the other browsers in this list. You’ll also need to adjust to its somewhat cluttered interface, which inspires either love or an intense headache. However, Opera has a small but loyal following, and it’s clearly survived the browser wars.
Check out Opera at
www.opera.com.Safari is the only browser in this list that’s limited to Macs. Safari is an Appledesigned Web browser that’s provided with the OS X operating system. It’s quick, elegant, and sports a nifty Google toolbar for quick searches.
Go on Safari at
www.apple.com/safari.
Along with the browsers listed above, there are some specialty niche browsers. The most important of these is Lynx, one of the earliest Web browsers and one that’s changed the least. Lynx is an entirely text-based browser that’s perfectly suited for terminals that don’t support graphics. (You can sometimes find these beasts lurking about computer labs in universities and colleges.) Lynx also supports the visually impaired, who can use Lynx in conjunction with a device that reads the text of a Web page aloud.
On the other end of the line, the Web server receives browser requests and sends back the correct Web page. For a busy Web site, this basic task can require a lot of work. As a result, Web servers tend to be industrial-strength computers. Even though the average Windows PC with the right setup can host a Web site, it’s rarely worth the effort (see the sidebar “Becoming a Web Host”). Instead, most normal people get another company to give them a little space on an existing Web server, usually for a monthly fee. In other words, you need to rent some space on the Web.
Often, you can rent this space from the same company you use for Internet access, or it may already be included with your Internet connection package for free. Alternatively, you can turn to a dedicated Web hosting company. Either way, you’re going to take the Web sites you build and copy them to some far off computer that will make sure your talents can be enjoyed by a worldwide audience.
In Chapter 3, you’ll learn more about how a Web browser navigates the Web to find a specific Web page. But for now, keep focusing on the big picture so you can start planning your first Web site.
The last thing you need is to be buried under an avalanche of theory before you’ve had the joy of performing your first few Web creation tricks. However, every new Web site author can save time and effort by doing a little bit of planning before diving in to create a complete Web site. In the following sections, you’ll consider some quick guidelines to get you on the right path.
You don’t have much chance of creating a successful Web site if you haven’t decided what it’s for. Some people have a very specific goal in mind (like getting hired for a job or promoting a book) while others are just planning to unleash their self-expression. Either way, take a look at the following list to get a handle on the different types of Web sites you might want to create:
Personal sites are all about you. As the world gets more Web-savvy, it seems everyone is building online homes. Whether it’s to share pictures of Junior with the relatives, chronicle a trip to Kuala Lumpur, or just post your latest thoughts and obsessions, it’s no longer unusual to have a personal Web site. In fact, everyone from tweens to grandmothers are jumping in.
If your plan is to create a personal Web site, think about what its format should be, and how you’ll use it. Do you want to post regularly updated news tidbits in a chronological format (in which case, you might be interested in creating a blog, covered below)? Or perhaps you want to create something more ambitious, like an online picture album or a site featuring your family’s history. Either way, you should decide what you want your Web site to focus on before you start slapping together Web pages.
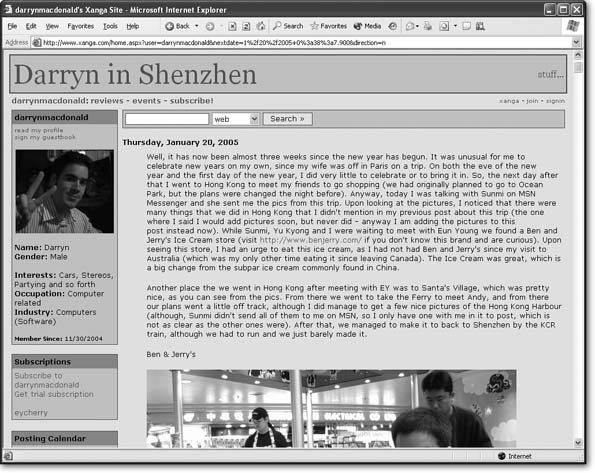
Online diaries or blogs (Figure 1-2) are personal Web sites that are rapidly gaining popularity. The typical diary Web site provides a list of entries in reverse chronological order, which means whenever you surf to the site, you see the latest news at the top of the page. These online diaries, also known as blogs (short for Web logs) are a great way to while away the hours and keep in touch with friends in far-off places. But before you choose this type of site, make sure you have plenty of free time. Nothing says “dead site” like a blog that hasn’t been updated in eight months. By contrast, personal Web sites that aren’t in a date-specific format can linger on quite happily without regular updates.
Figure 1-2. Blogs are a great way to keep in touch, allowing you to share pictures and day-to-day reflections with an unlimited audience. If blogs satisfy your Web needs, you might not need to learn HTML or add anything else to your Web site. Instead, skip straight to Chapter 17 to learn about the blogging software that makes it easy.
If you just want to create a blog, you can sacrifice your independence and join the masses on a Web site like The Open Diary (a huge online diary community at
www.opendiary.com) or MSN Spaces (a free blogging from Microsoft athttp://spaces.msn.com). Alternatively, you can set out to create and host your own blog. However, if you plan on blogging regularly, you should at least consider a blogging tool, which makes it easy to post quick updates even when you aren’t at your computer. Depending on the tool you use, you might not even need to know HTML (a standard for writing Web pages, as described in Chapter 2) or have your own Web space. If this sounds like your cup of tea, skip straight to Chapter 17.Note
Blogs aren’t just for your personal life. They’ve become tremendously popular with computer geeks and IT workers as a way to share information and chat about a variety of topics, computer-related or otherwise. Microsoft programmers are the latest audience to get in on the trend (see
www.microsoft.com/communities/blogs).Résumé sites can be powerful career-building tools. Rather than photocopy a suitcase full of paper résumés, why not send emails and distribute business cards that point to your online résumé? Best of all, with a little planning you can add more details to your résumé Web site, like links to companies where you’ve worked, online portfolio samples, and even background music playing “YMCA” (which is definitely not recommended).
Topical sites focus on a particular subject that interests you. If you’re more interested in building a Web site about your favorite music, art, books, food, or Beanie Babies than you are in talking about your own life, then a topical Web site is for you.
Before you set out to create a topical Web site, consider whether other people with a similar interest will be interested in visiting your site, and take a look at existing sites on the topic. The best topical Web sites invite others with the same interest to join in. (If your Web site is really successful, you might want to use the techniques in Chapter 12 to let visitors talk to you and each other.) The worst Web sites present the same dozen links you can find anywhere else. Remember, the Web is drowning in information. The last thing it needs is another Pamela Anderson Fan Emporium.
Event sites aren’t designed to weather the years—instead, they revolve around a specific event. A common example is a wedding Web site. The event hosts create it to provide directions, background information, links to gift registries, and a few romantic photos. When the wedding is over, the Web site disappears—or morphs into something different (like a personal Web site chronicling the honeymoon). Other events that might be treated in a similar way include family reunions, costume parties, or do-it-yourself protest marches.
Promotion sites are ideal when you have a personally produced CD or a hot-off-the-presses book to boast about. They’re geared to get the word out about a specific item, whether it’s handmade pottery or your own shareware program. Sometimes, these Web sites evolve into small business Web sites, where you actually sell your wares (see the "Small business” item next).
Small business (or e-commerce) sites show off the most successful use of the modern Web—selling everything from portable music players to prescription drugs. E-commerce sites are so widespread that it’s hard to believe that when the Web was first created, making a buck was far from anyone’s mind.
Creating a full-blown e-commerce Web site like Amazon or eBay is far beyond the abilities of a single person. These Web sites need the support of complex applications and computer-genius-level programming languages. Fortunately, if you’ve come to the Web to make some money, you don’t need to give up hope yet! Innovative companies like PayPal and Yahoo now provide subscription services that can help you build shopping-cart-style Web sites and accept credit card payments. You can also show Google AdSense ads to start raking in the cash. You’ll learn about these great tricks in Chapter 13.
Once you’ve firmed up your Web site’s raison d’∘tre, you should start to have a better idea about who your visitors will be. Knowing and understanding your audience is crucial to making sure your Web site is effective. (And don’t even try to suggest you’re creating a Web site just for yourself—if you were, there’s no reason to get your hard work onto the Internet at all!)
Not only do you need to understand your audience, but you also need to single out the lowest common denominator in that audience. Good Web designers avoid using fancy frills unless everyone can experience them. Nothing is more disappointing than creating a Web site using the latest graphical wizardry, only to find out that the site’s illegible on a friend’s less powerful computer. To avoid these letdowns and reach as many people as possible, you need to keep your visitors’ PC capabilities in mind as you build and improve your Web pages.
Unfortunately, there’s no single set of specifications you can use to build your Web pages—everyone has a slightly different setup. The best thing to do is try out your Web site on different computers, which can be time-consuming. Some paid services can do this for you (see, for example, www.netmechanic.com, which tests your Web site with different browsers and sends you pictures), but they aren’t cheap. You can minimize your risk by keeping this point about visitor diversity in mind while you create your Web site. Look for the design tips throughout the book, and watch out for these common problem areas:
Computer monitors aren’t all created equal. Some computers use a smaller screen resolution (number of pixels), so they can’t show as much content. If you create the perfect Web site for your wide-screen monitor, you might find that it’s unbearably cramped (or even worse, partly amputated) on another monitor.
Colors cause a similar problem. Graphics that look rich and nuanced on your monitor might turn ugly on computers that don’t support as many colors.
Non-standard fonts are another headache. Imagine you create a Web page for a rent-a-clown service using a font named FunnyKidzScript. When you check your page out on another computer that doesn’t have the same font, your text will revert to a completely different typeface. At best, it’s not what you intended; at worst, it’s indecipherable.
Large graphics are another trap that’s easy to fall into if you’re testing your Web site on a speedy computer with a fast Internet connection. When dial-up Web surfers try to see your work, they’ll be stuck waiting for the goods, and might just give up. Fortunately, there’s a lot you can do to slim down your graphics (which you’ll learn in Chapter 7).
Plug-ins, movies, and browser-specific features are temptations you need to treat with caution. In the world of the Web, anything that limits how many visitors can enjoy your work is a danger. Steer clear of cutting-edge features that aren’t widely supported.
The creators of the most popular Web sites have carefully considered all these issues. For example, think about the number of people whose computers won’t let them buy a book on Amazon, make a bid on eBay, or conduct a search on Google. (Are you thinking of a number that’s close to 0?)
It’s been widely remarked that the average Web designer goes through three stages of maturity: 1) “I’m just learning, so I’ll keep it simple;” 2) “I’m a Web guru, and I’ll prove it by piling on the features;” 3) “I’ve been burned by browser compatibility problems, so I’ll keep it simple.”
The Web is a constantly changing place. Today’s Web isn’t the same as last year’s—or even the Web of 15 seconds ago.
Here are two valuable truths about Web site lifetimes:
The best Web sites are constantly improving. Their creators add support for new browser features, tweak their looks to match new style trends, and—most importantly of all—constantly add new content.
When a Web site stops changing, it’s on life support. Many great Web sites have crumbled through neglect.
Think about your favorite Web sites. Odds are, they change daily. A good Web site isn’t one you consult once and then move on. It’s a site that you can bookmark and return to periodically. In a sense, a Web site is like a television channel. If you aren’t putting up new information, your Web site’s showing reruns.
This problem poses a significant challenge. Making a Web site is hard enough, and keeping it up to date is even more challenging. Here are a few tips that can help you out:
Think in stages. When you put your first Web site online, it won’t be complete. Instead, think of it as version 1, and start planning a few changes for the next version. Bit by bit, and stage by stage, you can add everything that you want to your Web site.
Select the parts you can modify regularly, and leave the rest alone. There’s no way you can review and revise an entire Web site weekly or even monthly. Instead, your best strategy is to identify the sections that change regularly. For example, on a personal Web site, you might put news on a separate page, and update just that page. On a small business Web site, you might concentrate your changes on the home page to advertise new products and upcoming specials.
Design a Web site that’s easy to change. This is the hardest principle to follow, because it requires not only planning, but a dash of experience. As you become a more experienced Web maven, you’ll learn how to simplify your life by making it easier to update pages. One method is to start out by separating information into several pages, so you can add new content without needing to reorganize everything. Another technique is to use style sheets to separate the formatting from your content (see Chapter 6). That way, you can easily insert new material without having to re-format it from scratch to make sure it matches the rest of your page.
Every year, hundreds of Web sites win awards for being abjectly awful. Sometimes, they have spinning globes and hot pink text on a lime green background. Other times, they have clunky navigation systems and grotesque flashing backgrounds. But no matter what the design sins, Web sites that are bad—hideously bad—are strangely common.
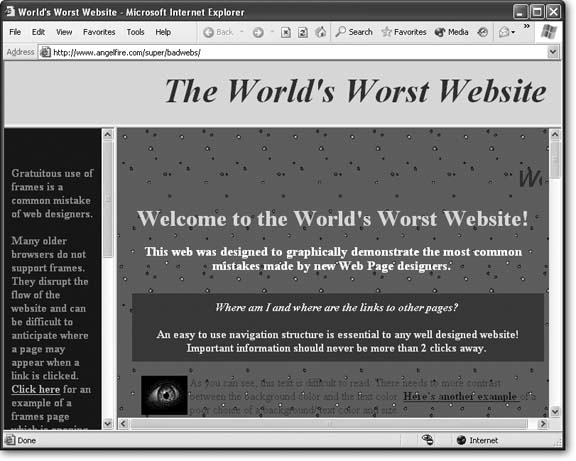
Maybe it’s because creating a Web site really isn’t that hard. Or maybe it’s because we all have an impulse to play with color, texture, and sound, and sometimes new-fangled Web tools encourage our ugliest instincts. For a glimpse at some of the all-too-familiar mistakes go to www.angelfire.com/super/badwebs(see Figure 1-3). You can also visit Web sites like www.webpagesthatsuck.com and www.worstoftheweb.com, which tally not only yearly winners in the worst-of-show category, but also pick out new offenders every month.
This book won’t teach you to become a professional Web designer. However, it will guide you in the time-honored Art of Not Making Bad Web Sites. Throughout this book, you’ll find helpful tips, suggestions, and warnings about usability and design. Look specifically for the “Design Time” boxes. In the meantime, here are a few general principles that can help make sure you never wind up on a worst-of-the-Web list (unless you absolutely want to).
Stay simple (and don’t annoy your visitors). You can cram a lot of frills and goodies into a Web page. But unless they serve a purpose, just say no. You’ll find that exercising restraint can make a few fancy touches seem witty and sophisticated. (Whereas adding a lot of fancy touches can make your site seem heady and delusional.) If you pare down the graphical tricks and distractions, you’ll also make sure that the content of your Web site isn’t overshadowed, and your visitors aren’t driven away in annoyance.
Be consistent. No matter how logical you think your Web site is, the majority of visitors probably won’t think the same way. To cut down on the confusion, from one page to another, use similar organization, similar headings, similar graphics and links, a single navigation bar, and so on. These touches help make visitors feel right at home.
Know your audience. Every type of Web site has its own unwritten conventions. You don’t need to follow the same design in an e-commerce Web store as you do in a promotional page for an experimental electric harmonic band. To help decide what is and isn’t suitable, be sure to check out lots of other sites that deal with the same sort of material as yours.
Figure 1-3. Here’s a Web site that gets it all wrong—deliberately. With a combination of scrolling titles, a crazily blinking background, and unreadable text, www.angelfire.com/super/badwebs does a good job at demonstrating everything you should try to avoid in your own Web pages. Check out this actual web site to see for yourself.
The trickiest part about building a Web site is coordination. To get it right, you not only need the right tools to create Web pages, but you also need to coordinate with other companies to get your Web site onto the World Wide Web and (optionally) to give it a catchy address like www.StylinViolins.com. In this section, you’ll create a quick Web shopping list that maps out what you need—and tells you where you’ll learn about it in the rest of this book.
Web pages. Every Web site is built with individual pages. In order to create a basic Web page, you need to understand HTML (HyperText Markup Language), the language of the Web. You’ll create your first Web page next, in Chapter 2.
Web space. Creating Web pages is fun, but in order to let other people take a look at them, you need to put them on a Web server. In Chapter 3, you’ll consider your options for getting your first Web page online, either through a fee-based service or a free alternative.
A domain name. There’s a world of difference between the Web site address www.inetConnections.com/Users/~jMallone012/web and www.JackieMallone.com. You can get your own personalized domain name, if it’s available. It’s not free, but the cost is usually quite low. If you want to put your Web site address on a business card or a brochure for a small business, there’s really no better choice. In Chapter 3, you’ll learn how to buy your own domain name.
Note
The domain name is the first part of the Web address, which identifies the Web server that’s storing and serving up your site. In the URL
www.ebay.com/help/index.html, the domain name iswww.ebay.com. You’ll learn much more about domain names and URLs (short for Universal Resource Locator) and how they work in Chapter 3.Web design tools. Creating Web pages from scratch is a great way to learn, but it’s far too slow and painful to create a complete Web site that way. To get to the next level, you’ll need to step up to a professional Web design tool. If you have a commercial program like FrontPage or Dreamweaver, you’re in good hands. Even if you don’t, there are many good free and shareware products that can help you out. Chapter 4 explains your options and helps you get started.
Hyperlinks. On its own, a Web page can do only so much. The real magic begins when you bind multiple Web pages together using links. Chapter 8 introduces the versatile hyperlink, which allows visitors to surf around your Web site.
Indispensable extras. Once you’ve mastered the basics of Web pages and Web sites, there’s still more ground to conquer. You can get your site listed in a search engine catalog (Chapter 11), establish your own forum (Chapter 12), and sell items (Chapter 13). Still hungry for more frills? Why not animate your page with a sprinkling of JavaScript (Chapter 14), create eye-catching buttons (Chapter 15), and add audio and video (Chapter 16)? All these features take you beyond ordinary HTML and well on the road to becoming a genuine Web guru.
Get Creating Web Sites: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.