Chapter 1. An Ecosystem of Connected Devices
What does it mean to design a product in a world where people own multiple devices and use them interchangeably? This chapter describes how we got to this multi-device era, and introduces a new ecosystem design framework to help us both navigate and influence this new reality.
We have entered a world of multi-device experiences. Our lives have become a series of interactions with multiple digital devices, enabling each of us to learn, buy, compare, search, navigate, connect, and manage every aspect of modern life.
Consider the hours we spend with devices every day—interacting with our smartphones, working on our laptops, engaging with our tablets, watching shows on television, playing with our video game consoles, and tracking steps on our fitness wristbands. For many of us, the following are true:
We spend more time interacting with devices than with people.
We often interact with more than one device at a time.
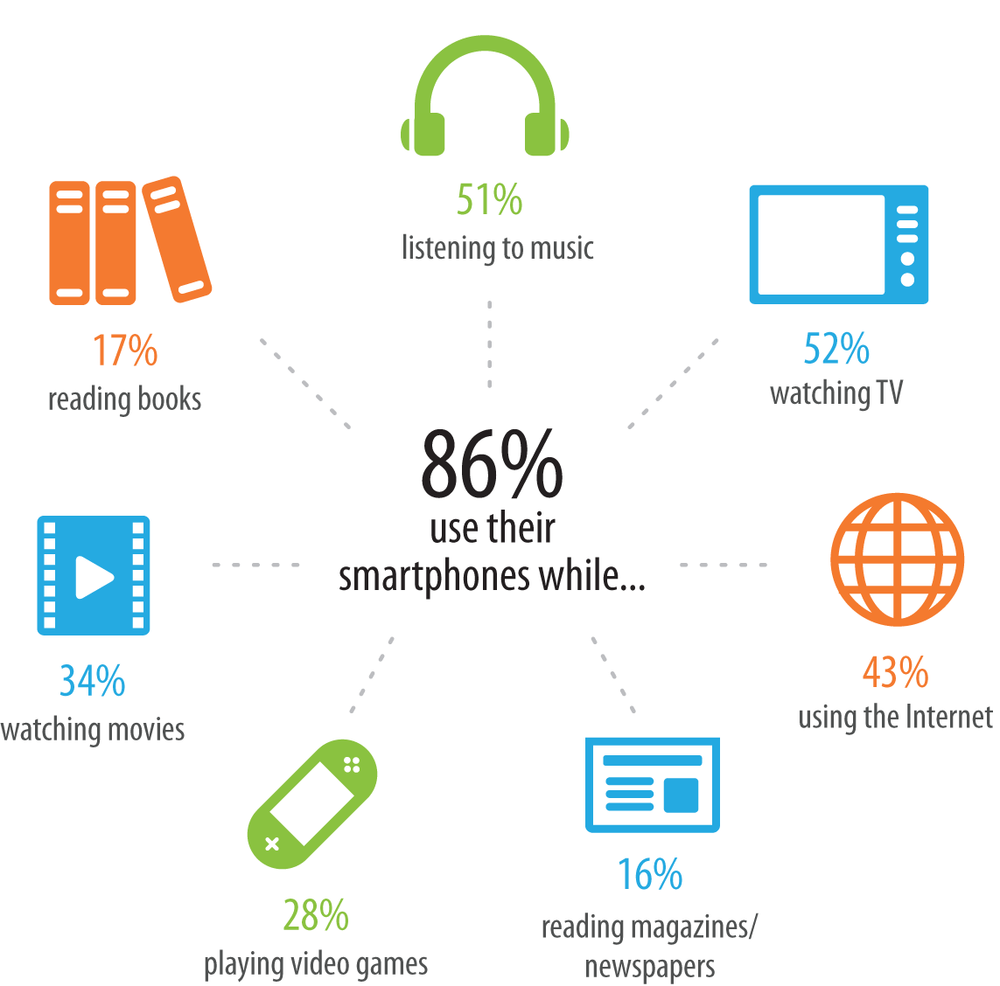
The number of connected devices has officially exceeded the 7 billion mark, outnumbering people (and toothbrushes) on the planet.[2] By 2020, this number is expected to pass 24(!) billion.[3] This inconceivable quantity not only attests to the growing role of these devices in our digital lives, but also signals an increasing number of devices per person. Many individuals now own multiple connected devices—PCs, smartphones, tablets, TVs, and more—and they are already using them together, switching between them, in order to accomplish their goals. Ninety percent of consumers use multiple devices to complete a task over time—for example, shopping for an item might entail (1) searching and exploring options at home on the PC, (2) checking product information and comparing prices in-store using your smartphone, and (3) writing product reviews on a tablet.[4] Eighty-six percent of consumers use their smartphones while engaging with other devices and during other media consumption activities, as shown in Figure 1-1.
While each device plays an important role in many of our daily activities, their real power exists in how they are used together with other devices. This multi-device usage sets the foundation of a product ecosystem.
The Concept of an Ecosystem
Biologists use the term ecosystem to describe interconnections within our natural world—a community of living organisms (plants, animals, and microbes) in conjunction with the nonliving components of their environment (elements like air, water, and mineral soil), interacting as a system. An ecosystem essentially describes a network of interactions—among organisms, and between those organisms and their environment—which together create an ecology that is greater than the sum of its parts.
In looking at the world of online apps and electronics today, we can see a type of ecosystem emerging. In this system—this climate of multiple devices—we see smartphones, tablets, laptops, TVs, and other connected devices all interacting with one another and wirelessly sharing data. These interactions are shaped by the different ways in which individuals use the content and services that flow between devices, in different contexts, en route to their goals (Figure 1-2).
The growing number of connected devices, especially mobile ones, is progressively changing the way people perceive, experience, and interact with products and each other. Our mission as designers and product creators is to understand the different relationships between connected devices, as well as how individuals relate to them, in order to create natural, fluid multi-device experiences that allow these dynamic changes. These experiences should focus on how the (increasing) set of connected devices can best serve users’ needs as they move between activities and contexts throughout the day.
You can choose to build your product as an isolated cell on each device, replicating the same basic experience, and thus offering independent access to everything, everywhere, anytime. Or you can foster an ecosystem approach that captures the dynamically changing needs and contexts that accompany shifting devices, putting the emphasis on delivering the right thing at the right place at the right time.
The latter—the context-driven approach—is where I believe we’ll find our biggest opportunities.
The 3Cs Framework: Consistent, Continuous, and Complementary
In this era of proliferating connected devices, one goal is becoming clear: clients want to see their products on as many screens as possible. At the very least, we’ll need to get a product up and running across the basic, core set of screens already deeply embedded in our daily lives: the smartphone, tablet, PC, and TV.
How do we handle this design complexity, given the myriad devices on the market already (and those that are on the way)? How should we approach a multi-device experience design without overwhelming our users, and being overwhelmed ourselves?
When I was struggling with these questions a while back, I was inspired by the multi-screen patterns work done by Precious in 2011.[6] The company’s pioneering work established a conceptual model for approaching the emerging multi-device world. However, as I deepened my work in this space, I noticed several challenges that arise when we try to make clear distinctions between the different patterns; this is due in part to particular pattern overlaps and semantic blurs across them. To cut through the confusion, I adopted a framework, or set of building blocks, that has proven to be durable and immensely relevant for approaching ecosystem design. I call the framework 3Cs: consistent, continuous, and complementary.
In consistent design, the same basic experience is replicated between devices, keeping the content, flow, structure, and core feature set consistent across the ecosystem. Some adjustments are made to accommodate device-specific attributes (mainly screen size and interaction model), but overall the experience can be fully consumed, in an independent manner, on any device.
Spotify is a good example of consistent design. It enables users to discover and listen to their favorite music from everywhere—their computers, their mobile phones, their tablets, and their home entertainment systems.
While consistent design provides access to everything, anywhere, anytime—a first important step in bringing value to users through multi-device use—it often doesn’t capture the full potential of an ecosystem. Consistency overlooks several significant factors involved in the user’s experience: context (delivering the right thing at the right time), multi-device relationships (ways devices can supplement and support one another), determining the best device for the task, and scaling the experience to a fully connected world (that goes beyond smartphones, tablets, PCs, and TVs).
To accommodate these needs, we need two additional design building blocks—continuous and complementary design.
The hallmark of continuous design is that the experience is passed on from one device to another, either continuing the same activity (watching a movie, reading a book) or progressing through a sequence of different activities, taking place in different contexts but all channeled toward achieving the same end goal (like getting ready to go to work in the morning).
The hallmark of complementary design is that devices complement one another (with relevant info/functionality), creating a new experience as a connected group. This experience can encompass two forms of device relationship: collaboration and control.
Google Chromecast, which turns a smartphone or tablet into a remote control for the TV, is one example of such experience design. These devices can then be used to browse the content on TV, control playback, and adjust volume.
The 3Cs provide a framework for thinking about how users accomplish a single goal using multiple devices. Rather than providing a technology-focused framework—stemming from device form factor, size, and resolution—the 3Cs focus on people, looking at the relationships between individuals and their devices, and how the latter can support them along their task flow en route to their goal.
Using an analogy from the music world, let’s imagine that devices can be used in any of the following ways to elevate a user’s experience:
As a solo instrument, where each performs the entire piece from start to end (consistent)
As a step in a sequence, by splitting the music into pieces and playing them with other instruments, one after the other (continuous)
As part of an ensemble, where instruments play together in a coordinated manner to create a harmonized music piece (complementary)
In this musical group, you are the conductor…and sometimes even the composer. You decide which devices take part in the multi-device composition, what role each one plays, and how they all orchestrate the complete ecosystem experience. How?
In the following chapters, we will review many different multi-device experience examples through the lens of the 3Cs, demonstrating different relationships between devices, and how they can serve individuals in their tasks. As you will see, the 3Cs help you decide what flows and functionality should be featured when, and how the experience elements should be distributed across devices.
Bear in mind that each design approach is useful for addressing certain user contexts and use cases. For that reason, no single approach is useful in all situations, and quite often the best design employs several approaches (more on that in Chapter 5).
By mapping the variety of contexts across an experience, and then framing the roles each device plays in the overall ecosystem, we can create a clear narrative and mental model for that multi-device experience. Once we have this clear understanding in mind, we can translate it to design decisions for each device and for interaction points between devices. In doing so, we can help users navigate (and make sense of) the increasing complexity involved in having more and more devices, guiding them toward a more effective, productive, and delightful multi-device usage.
But how did we arrive at this multi-device era? Why are its opportunities so unique?
Single-Device Design Is History (Don’t I Know It!)
As a UX designer, I can remember how not that long ago we all labored over the personal computer (PC) when designing a mass-market product. Our parameters were bounded: a single device, stationary, in landscape format, with relatively high resolution, and based on mouse and keyboard interaction.
Life was definitely simpler in many ways, but even back then, we had our share of design challenges for these shifting environments: ever-changing screen resolutions; multiple browsers with no common standard; and various technical limitations in terms of interaction design, latency, and implementation.
While those challenges represented the growing pains of a technology evolution, our current era is a technology revolution.
By multi-device revolution, I’m referring to the fast-growing number and diversity of connected devices—from smartphones, tablets, PCs, and TVs, through smartwatches, smartglasses, wristband activity trackers, smartfridges, and connected toothbrushes, to (soon enough) any physical object that can be connected to the Internet via sensors (what is known as the Internet of Things, which we’ll discuss in Chapter 6). However, this revolution is not characterized just by new screen sizes, input methods, form factors, or increasing processing power. It also introduces new ways these multiple devices enable us to connect, operate, interact, work, and affect our surroundings—ways we didn’t have before.
If we look back, we can see that three processes in particular were supremely influential in changing the multi-device landscape from a UX perspective: smartphones as a commodity, burgeoning application stores, and the emergence of tablets on the market. These processes signify the critical transformation from a single-device–focused design to the need to adopt an ecosystem approach to multi-device design.
Hello Smartphones
In June 2007, Apple launched its first iPhone device, a game-changing move in the mobile industry. A brand new, shiny device replaced the old tactile phone. It came with a slick, touch-based interaction, a rich feature set, a better graphical display, and processing power exceeding that of Apollo 11 when it first went to the moon.[7] A year later, the App Store launch truly brought this device to life, with thousands of apps for entertainment, content, media, and other services (as discussed in the next section). As a side effect, iPhone owners consumed significantly more data than traditional cell phone users, which in turn encouraged mobile providers to offer subsidies on the device, given their compensating revenue from the increased data rates from these customers. All these factors contributed to accelerated adoption of the device.
The Android platform, introduced officially in October 2008, significantly reinforced smartphone adoption, with new kinds of devices from various manufacturers being offered at a lower cost. Soon enough, the face of mobile devices changed completely.
This change sparked (among other transformations) a sharp UX paradigm shift from the dominant design practices of the time, due to the move from tactile-based devices with a full physical keypad to touch-based displays where the entire interaction takes place on the screen itself.
Table 1-1 outlines the main differences in key user experience design aspects, in terms of both industrial design and interaction design.
These changes required everyone involved in product development and/or consumption to alter the way they approached mobile devices, and to establish new mental models, use habits, and best practices around the new mobile experience.
But the changes didn’t stop there.
Hello App Stores
In July 2008, Apple launched its App Store for iPhone, and the mobile space was open for business. This move gave third-party developers the long-awaited freedom to build powerful mobile applications for everyone: no longer was the device strictly governed by mobile operators or handset manufacturers, but rather applications were developed by the people, for the people. Everyone could potentially build a mobile application, or develop a mobile version for an existing desktop product. The smartphone was finally recast from being a fancy, high-priced enterprise device (mostly used for calling, texting, and some browsing) into a multi-functional device offering a rich, dynamic world of content, features, and services.
In the first weekend after the App Store was launched, 10 million applications were downloaded. In less than a year, 1.4 billion apps had been downloaded, and more than 200,000 apps were available in the App Store.
Soon after Apple’s App Store opened, many competitors followed suit, further enhancing smartphone adoption. In October 2008, Google introduced its Android Market. By August 2010, 1 billion apps had been downloaded from the Android market; in 2009 BlackBerry App World, Nokia Ovi Store, and Palm App Catalog opened; in 2010 Microsoft joined the party with Windows 7 Phone marketplace, and so did Samsung with its apps marketplace. Today, even the Nintendo DSi and Sony PlayStation Portable have application stores.
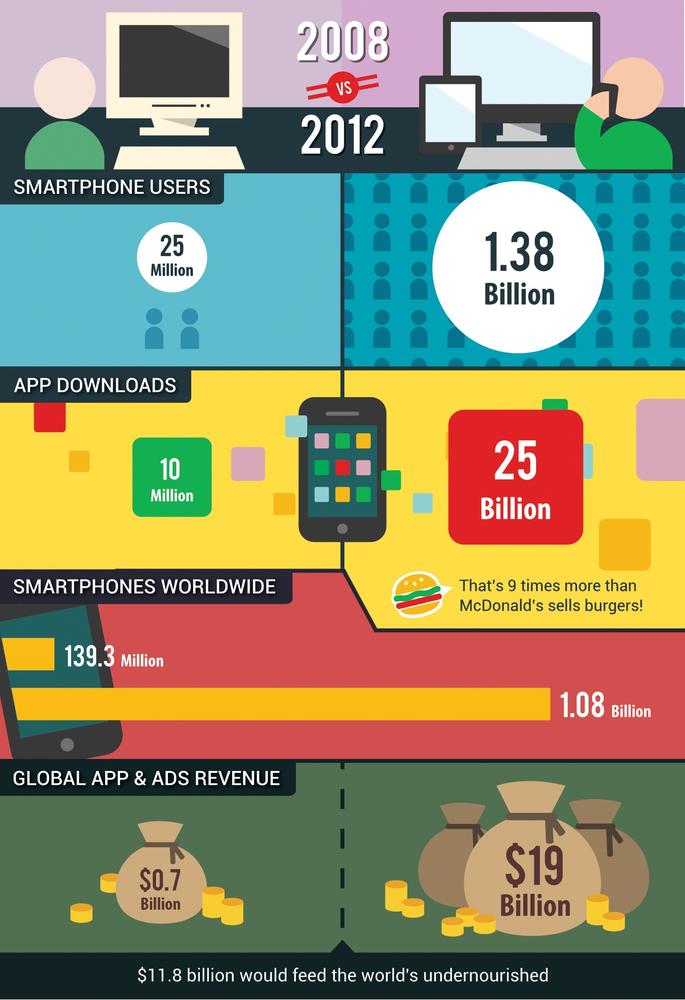
“There’s an app for that” has quickly become the new catchphrase, serving as yet another signal of the profound effect (depicted in Figure 1-5) application stores have had on mobile development and design.
In less than five years, mobile phones have practically become an extension of ourselves. Users love their smartphones, and use them everywhere—at home, work, the family dinner table, a restaurant, a store, a coffee shop, the doctor’s office, the airport, the movie theater, the bathroom, on public transport, on a date, and even at church. If that’s not enough, a recent study showed that 15% of iPhone owners said they would rather give up sex than go for a weekend without their iPhones.[9] Four percent actually reported using their phones during sex (probably a topic for yet another book), and 65% reported they couldn’t live without their devices. (If that’s not love, I wonder what is.)
With the rapid success of the smartphone, its wide adoption, and its deep assimilation into our daily activities, it was just a matter of time until new devices joined the party. And they did.
Hello Tablets
In April 2010, Apple expanded its family and introduced the iPad to the world. On the first day alone, 300,000 iPads were sold, and sales reached 14.8 million during the first year. As with its ancestor, the iPhone, it was really the App Store that made the iPad truly magical, and sales continued to skyrocket, with cumulative totals reaching 67 million units in just two years.[10]
In parallel, Google stirred up the tablet market even more, releasing Android OS for tablets in 2011 and gaining 39% market share within less than a year.[11] In less than three years, tablets reached 10% market penetration, becoming the fastest-growing device in the history of consumer electronics.[12]
The tablet, similarly to the smartphone, not only created new use modes and behavior patterns around it, but also changed the ways we use existing devices in what I call the interaction effect: the usage patterns of one device change depending on the availability of another device. This change can manifest in using the devices more, using the devices less, or using them differently—in conjunction with one another, for example.
In the case of tablets, their increasing use led to a decline in other media and device usage; for instance, 20% of tablet owners are using print magazines less, 25% are using fewer print books, and 27% are using print newspapers less often. Furthermore, desktop computers, laptop computers, ereaders, and portable media players are also used less.[13]
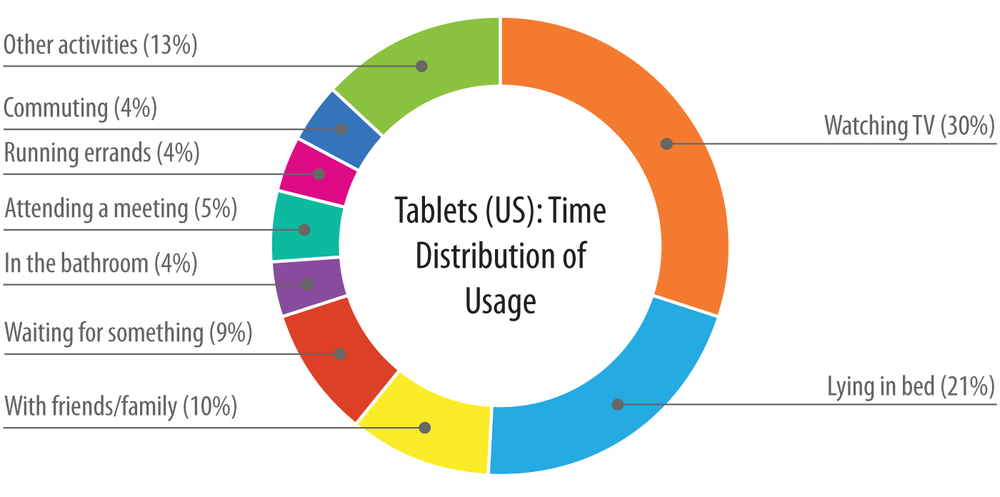
But there was another interaction effect created by tablets, one that demonstrates the strength of (and need for) multi-device experiences. According to a 2011 Neilsen Company survey, 70% of tablet owners used their tablets while watching TV—a use scenario that constituted the largest share of their total time with the tablet (30%), as Figure 1-7 illustrates.
This made the TV the device most used in conjunction with the tablet, pulling it into the ecosystem as one of its core devices (as well as granting tablets the title of “TV buddies”). Not only that, but this joint usage involved users engaging with the tablet for TV-specific activities during a show: looking up information related to the TV program they’re watching (29%), searching product information for an ad (19%), and looking up coupons or deals related to a commercial (16%).[15] These behaviors emerged organically, through users searching for information using a web browser, before there were any specialized apps for that purpose. Can you imagine the UX opportunities embodied in building multi-device experiences that are specifically tailored to this use case? Apps that offer users relevant, real-time information and activities while they’re watching TV? Today, we already have an abundance of such apps (also referred to as second-screen experiences), and we will further analyze some of them in the next chapters.
At a higher level, this strong tie between the TV and the tablet, as well as other interaction effects taking place between the ecosystem devices, is a highly important data point when we’re considering multi-device experiences.[16] These interaction effects provide insights into users’ evolving habits, use patterns, and mental models. As a result, they can (and should) help drive product and design decisions regarding key questions like which devices should take part in the experience, how the experience should be distributed across devices, what the integration points between devices should be, and where (if at all) offering a collaborative device interaction is beneficial to users.
It’s an Ecosystem!
The three processes just described—smartphones becoming a commodity, application stores gaining speed, and tablets joining the party—all contributed to the emergence of an ecosystem, with four devices at its core: the smartphone, tablet, PC, and TV.
In this ecosystem, a few important principles emerge that will accompany us throughout the book:
We are in the midst of an important behavioral shift to a multi-device model; product design is no longer just about the desktop platform because there’s a prosperous ecosystem of connected devices that complements it, and that continues to grow.
These connected devices can form a multi-device experience as a connected group (rather than just a set of silo devices). In other words, the ecosystem experience can employ any of the three design approaches—consistent, continuous, and complementary—or a combination of them.
The ecosystem is not bound to the four core devices. These devices are currently the most commonly used, and thus serve as the basis; however, as more connected devices are introduced, they can join the ecosystem, further expanding the contexts of use and device relationships it accommodates.
The more we embrace the potential of an ecosystem by adapting the experience per device and building the required bridges between them (acknowledging the different use cases in varying contexts), the more we can simplify the experience on each device, and provide an overall holistic experience that is greater than its parts.
Bear in mind that the multi-device era is still in its early stages. Thus, use patterns across devices are just starting to take shape, and even the ones that seem to stabilize will probably change soon enough, as more devices join the ecosystem and introduce new, disruptive ways to connect and interact with the environment and one another.
At this point in time, the most important goal we should focus on is learning. We should explore and experiment with building multi-device experiences that can continuously drive us to create better products, that are more intimately tailored to individual users’ changing needs. In this process, we need to encourage the open mind, inquisitive spirit, and broad thinking that are instrumental in taking the leap from a single-device approach to an ecosystem one. As you will see throughout the book, this new multi-device world opens up many new opportunities to innovate—not only by looking into future needs and use cases that will naturally arise, but also through rethinking some of our existing design approaches to current challenges. The latter is where much of the power lies: disrupting widespread perceptions and assumptions regarding what is possible in light of the new ecosystem possibilities we have.
Summary
Particular conditions brought about the multi-device era and the unique factors that differentiate it from anything we’ve seen before.
The multi-device era introduces an ecosystem, similar to that of the natural world. In the multi-device ecosystem, a variety of devices interact with one another as an ecology, and their interactions are shaped by how individuals use the devices in a variety of contexts en route to completing their information and entertainment goals.
The three key processes that signify the critical transformation from a single-device model to an ecosystem approach were the entry of smartphones as a commodity, the burgeoning application market, and the success of tablets.
The 3Cs framework consists of three principal approaches—consistent, continuous, and complementary—for handling the design complexity introduced by the numerous devices on the market (and those yet to be invented).
[2] Cisco.com, “Cisco Visual Networking Index: Global Media Data Traffic Forecast Update: 2012–2017,” February 6, 2013, http://bit.ly/1c0HYnW.
[3] “GSMA Announces That the Proliferation of Connected Devices Will Create a US$1.2 Trillion Revenue Opportunity for Mobile Operators by 2020,” PR Newswire, October 10, 2011, http://prn.to/19cuKWx.
[4] Google, “The New Multi-Screen World: Understanding Cross-Platform Consumer Behavior,” August 2012, http://bit.ly/1gVzizF.
[5] Google/Ipsos OTX MediaCT, US, “Our Mobile Planet: United States,” May 2012, http://bit.ly/1bQ26bo.
[6] Christophe Stoll, “Multiscreen Patterns,” May 26, 2011, http://bit.ly/1fmA87Y.
[7] Richard Stengel, “Making Sense of Our Wireless World,” Time Magazine, August 27, 2012, http://www.time.com/time/magazine/article/0,9171,2122243,00.html.
[8] “Number of Smartphones Sold to End Users Worldwide from 2007 to 2012 (in Million Units),” Statista, February 2013, http://bit.ly/Jx8aM9; “Strategy Analytics: Worldwide Smartphone Population Tops 1 Billion in Q3 2012,” Business Wire, October 17, 2012, http://bit.ly/1kSjiPn; Rob Thurner, “The Latest App Download Statistics,” Smart Insights, March 29, 2012, http://bit.ly/1hZhib8; Jeff Sonderman, “Mobile App Revenue Exceeds Ad Revenue,” December 4, 2012, http://bit.ly/1jf2w1o; Chris Quick, “With Smartphone Adoption on the Rise, Opportunity for Marketers Is Calling,” Nielsen, September 15, 2009, http://bit.ly/1jf2AhI; “A History of App Stores: Apple, Google, and Everyone Else” (infographic), WebpageFX, August 15, 2011, http://bit.ly/1bNWZIC.
[9] Sam Liard, “Are You Addicted to Your Smartphone?” Mashable, September 5, 2012, http://mashable.com/2012/09/05/addicted-smartphone/.
[10] Sam Costello, “What Are iPad Sales All Time?” About.com (based on Apple Quarterly Finance Report), October 23, 2013, http://abt.cm/1dmA32t.
[11] Robin Wauters, “Android Reaches 39% Tablet OS Market Share 2012,” TechCrunch (based on research by Strategy Analytics), January 26, 2012, http://tcrn.ch/19Swgrc.
[12] Michael DeGusta, “Are Smart Phones Spreading Faster Than Any Technology in Human History?” MIT Technology Review, May 9, 2012, http://bit.ly/1fEBvj0.
[13] “In the U.S., Tablets Are TV Buddies While e-Readers Make Great Bedfellows,” Nielsen, May 19, 2011, http://bit.ly/1khyS9G.
[14] “Double Vision—Global Trends in Tablet and Smartphone Use While Watching TV,” Nielsen, April 5, 2012, http://bit.ly/1cAsIuu.
[15] “State of the Media: U.S. Digital Consumer Report, Q3–Q4 2011,” Nielsen, 2012, http://bit.ly/J5amtF.
Get Designing Multi-Device Experiences now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.