Apple Watch App-Design Concepts

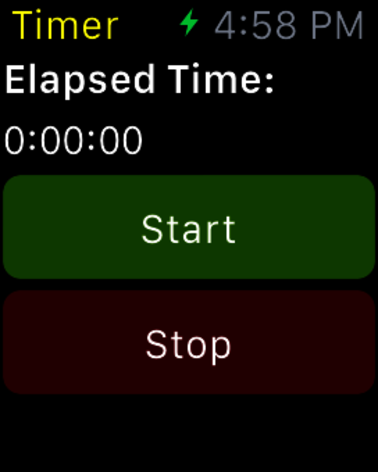
Much like an iPhone app, you can think of the content of your Apple Watch app one screen at a time, but, of course, this screen is much smaller. Here you see an example of a screen you might design for a stopwatch feature.
Every screen on Apple Watch automatically scrolls to fit content that exceeds the screen size; the user can either pan with a finger or turn the Digital Crown, a grooved button on the side of the watch that rotates to accommodate scrolling and other user input, much like a crown on a traditional wristwatch. Each screen can have a title at the top, tinted to match your app’s main color. A stark ...
Get Developing for Apple Watch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

