If all that talk of links gets you confused, don’t worry. Links are confusing, and that’s one of the best reasons to use Dreamweaver. If you can navigate to a document on your own computer or anywhere on the Web, you can create a link to it in Dreamweaver, even if you don’t know the first thing about URLs and don’t intend to learn the details of writing them.
To create a link from one page to another on your local website, use the Property Inspector’s “Browse for File” button (see Figure 4-3) or its keyboard shortcut, as described in the following steps.
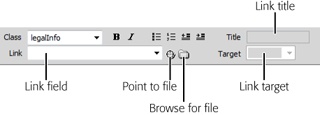
Figure 4-3. The Property Inspector gives you three ways to add links to a web page: the Link field, the “Point to file” tool, and the “Browse for File” button.
To browse for a file in Dreamweaver, you use the same type of dialog box that you use to open or save a file, making “Browse for File” the easiest way to add a link. (To link to a page on another website, you need to type the web address into the Property Inspector. Turn to Typing (or Pasting) the URL or Path for instructions.)
In the document window, select the text or image you want to link from.
You can select a single word, a sentence, or an entire paragraph. When you add a link to text, the selected words appear in blue and underlined (depending on your visitors’ web browser settings), like billions of links before them.
In addition, you can turn a picture into a link—a great way to add attractive graphics-based navigation buttons.
Note
When you add a link to an image, Internet Explorer 8 and earlier draws a blue border around the image, just like linked text has a blue underline. Fortunately, with some simple CSS, you can get rid of that blue outline—see the Tip on Tip.
In the Property Inspector, click the folder icon—that’s the “Browse for File” button.
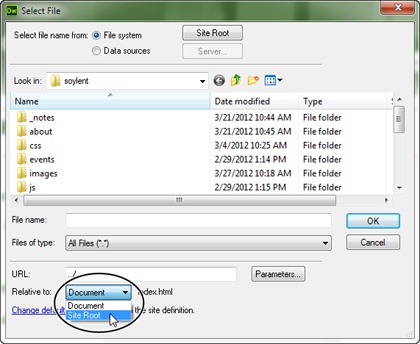
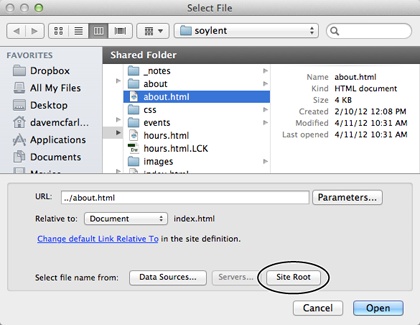
Or, choose Modify→Make Link, or press Ctrl+L (⌘-L). In any case, the Select File dialog box opens (see Figure 4-4 for Windows, Figure 4-5 for Macs).
Navigate to and select the file you want the link to open.
The file should be a web page that’s part of your site. In other words, it should be in the local root folder (see the box on Terms Worth Knowing) or in a folder therein.
Remember: To a website, the root folder is like the edges of the known universe—nothing exists outside of it. If you try to link to a file outside the root folder—like to a file on your desktop—Dreamweaver tells you it’s a problem and offers to copy the file to the root folder. Accept the offer.
Figure 4-4. In Windows, use the Select File dialog box to browse your computer to select the target file for a link. When you set up your site, you can tell Dreamweaver whether to use document- or site root-relative links. However, if you ever find the need to temporarily switch to a different type of link (to a root-relative link, for example, if you set up your site to use document-relative links), use the “Relative to” drop-down menu (circled). You probably won’t ever need to do this, but Dreamweaver gives you the option.
Figure 4-5. Every file in a website needs to be somewhere inside a local root folder (see the box on page 46). This master folder holds all the files for your site, including other folders with other files. Because it’s so central to your web files, Dreamweaver includes a Site Root button (circled) in every window that requires selecting or saving a file. (This example shows what you see on a Mac; on Windows PCs, the button’s at the top of the window, as shown in Figure 4-4.) Click this button and you jump straight to your site’s root (so you know exactly where you are on your hard drive), making it easy to navigate to the file you need.
Make sure you select the correct type of link—document- or site root-relative—from the “Relative to” menu.
As noted earlier in this chapter, document-relative links are usually the best choice. Root-relative links (a.k.a. site root-relative links) don’t work when you preview your site on your own computer. (They do, however, work once you move them to your web server.)
Note
You can skip step 4; just set the type of link you want in the Site Setup window, and then forget about it. Dreamweaver always uses the link type you specified there. See Figure 4-1 for details.
Click OK (Windows) or Choose (Mac) to apply the link.
The text or image now links to another web page. If you haven’t yet saved the other web page in your site, Dreamweaver doesn’t know how to write the document-relative link. Instead, it displays a dialog box saying that it will assign a temporary path for the link until you save the page—see the box above.
After you apply a link, in Design view, the link text appears underlined and colored (using the color defined by the Page Properties window, shown in Figure 1-22). Press F12 (Option-F12 on Macs) to preview the page in your browser, where you can click the link.
You can use the browse-to-file method when you work in Code view, too: select text in Code view and follow the steps above.
Tip
Internet Explorer displays a colored border around linked images. To get rid of that border, create a CSS style for the <img> tag (see Creating Styles if you’re unsure about creating styles). Under the Border category of the CSS Rule Definition window, set the border style to “none” (see Adding Borders for more information on CSS borders).
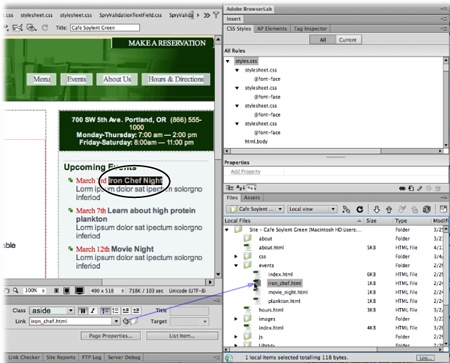
You can also create links by dragging an icon from the Property Inspector to the Files panel (see Figure 4-6). If your site involves a lot of links, learning to use the Point-to-File tool will save you time and energy.
Figure 4-6. In the document window, select the text (circled) you want to turn into a link. To link to another page, drag the Point-to-File icon (the bull’s-eye icon in the Property Inspector) to a web page in the Files panel (right). In this example, Dreamweaver creates a link to the web page called directions.html. You could also Shift-drag from the selected text to the directions.html page in the Files panel to create the same link.
To use this trick effectively, position your document window and Files panel side by side.
In the document window, select the text or image you want to turn into a link.
Make sure you have both the Property Inspector and Files panel open. To open the Property Inspector, choose Window→Properties. To open the Files window, choose Window→Files. (Before using the Files window, you need to create a local site, as described on Setting Up a Site.)
Drag the Point-to-File icon from the Property Inspector onto a web page in the Files window.
Or you can Shift-drag the selected text or image in the document window to any web page in the Files panel, bypassing the Property Inspector altogether (this method only works in Design view, however).
After dragging over the correct web page, release the mouse button.
The selected text or image in your web page now links to the file you just pointed to.
Note
Bizarre Bug Alert: If you use two monitors as you build web pages, the Point-to-File icon might not work. If your main monitor (the one with the Start menu for Windows, or the one where a program’s menu bar appears on Macs) is on the right, and the second monitor is on the left, the Point-to-File icon may not work. Then again, it might! Strange, but truly infuriating.
If you need to link to another website, or you feel comfortable working with document-relative links, you can also simply type the URL or path to the page into the Property Inspector. Note that this technique and the hyperlink object tool discussed next are the only ways to add links to pages outside the current website.
In the document window, select the text or image you want to make into a link.
In the Property Inspector’s Link field (Figure 4-3), type the URL (the path) to the file.
If the link leads to another website, type an absolute URL—that is, a complete web address, starting with http://.
Tip
An easier approach is to copy a complete URL—including the http:// part—from the address bar in your browser window and paste it into the Link field.
To link to a page on your own site, type a document-relative link (see Link Types in Action for some examples). Letting Dreamweaver write the correct path using the point-to-file or browsing technique described above is a good way to avoid typos. But typing the path can come in handy when, say, you want to create a link to a page you haven’t yet created, but know where it’ll go.
Press Enter (Return) to apply the link.
While you don’t necessarily have to hit Enter (Return)—sometimes you can just click elsewhere on the page and keep working—Dreamweaver has been known to forget the link and not apply it. This is true for most fields in the Property Inspector—so if you type information directly into the Property Inspector (to create a link, add a title, and so on) get into the habit of hitting the Enter (Return) key to make sure your change sticks.
Note
If you add an absolute link to a website without specifying a web page, add a final forward slash (/) to the end of the address. For example, to link to Yahoo, type http://www.yahoo.com/. The final slash tells the web server that you’re requesting the default page (the home page) at Yahoo.com.
Although leaving out the slash works, too (http://www.yahoo.com), the server has to do a little extra work to figure out which page to send back, resulting in a slight and unnecessary delay.
Also include the final slash when you provide a link to the default page inside a folder on a site, like this: http://www.sawmac.com/dwcs6/. That saves the browser from first requesting a file named dwcs6, and then requesting the default page inside the folder dwcs6.
Dreamweaver gives you yet another way to add a link. The Hyperlink object in the Common category of the Insert panel (Figure 4-7) lets you insert a link with many optional properties. Its only real benefit is that it lets you add text and a link in one step (instead of adding text to a page, selecting it, and then specifying a link address). Unfortunately, this tool only works with text (not graphics), and some of the optional properties don’t work in all browsers.
Figure 4-7. The Insert panel’s Common category includes three link-related objects: the Hyperlink (to add links), the Email link (to link to an email address), and the Named anchor (to link to a specific spot [a bookmark] in the current page or another page in the same site). As discussed in Figure 1-3, the Insert options can appear in a toolbar (as pictured here) or as a panel grouped with other site panels on the right side of the screen.
If you’re still interested, here’s how it works. Start by clicking on the page where you want to insert a link. Then:
Choose Insert→Hyperlink or click the chain icon on the Insert toolbar.
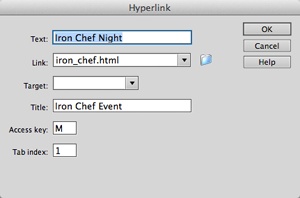
The Hyperlink dialog box opens (see Figure 4-8). To apply a link to text already on the page, select the text first, and then choose Insert→Hyperlink.
Figure 4-8. As an alternative to using this dialog box, you can specify all the options you see here, except the “Access key” and “Tab index” properties (see steps 6 and 7 below), to existing text or images from the Property Inspector. Also, keep in mind one somewhat special case. If you want to add an access key and tab index to an already existing link, you have a couple of options: Go into Code view (as described in Chapter 7) and hand-edit the HTML, or use the Tag Inspector to see all the properties available to a particular link. (For details, see page 362.)
In the Text box, type the text you want to appear on the page.
Whatever you type here is what you’ll see on the page, and what your audience will click to follow the link. If you previously selected some text on the page, it shows up in the Text box automatically.
Click the folder icon and search for the page you want to link to.
Alternatively, you can type a URL in the Link box.
Set the target window for the link.
If you want the linked page to open in the same window—as most linked pages do—don’t select anything. To make the page open in a new window, select the _blank option (see the box on Targeting and Titling Links for more on targeting a link).
The last three options are more interesting.
Type a title for the destination page.
This property is optional. As described in the preceding box, most browsers display the title in a small tooltip window when a visitor moves his mouse over the link.
Type a key in the “Access key” box.
An access key lets you trigger a link from your keyboard. Internet Explorer and Safari for Windows understand this property in conjunction with the Alt key; Alt + Shift + the access key works on Firefox and Google Chrome for Windows; Control + the access key for Firefox and Safari 3 on Macs; Control + option + the access key for Chrome and Safari 4 and later on Macs; and Shift + Esc + the access key for Opera. For example, if you type h in the “Access key” box, then a visitor using Internet Explorer can press Alt+H to mouselessly open that link. Of course, unless people who visit your site are psychic, it’s a good idea to provide the access key next to the link itself, as in “Home Page (Alt+H).”
In the “Tab index” box, type a number for the tab order.
In most browsers, you can press the Tab key to step through the links on a page (and boxes on a form). This feature not only gives you a handy way to go from link to link from your keyboard, but it also lets people who can’t use a mouse due to disabilities cycle through the links.
Normally when you press Tab, web browsers highlight links in the order they appear in the page’s HTML. The Tab index, by contrast, lets you control the order in which links light up as visitors tab through them. For example, you can give your navigation buttons priority when someone presses Tab, even if they aren’t the first links on the page.
For the first link in the order, type 1 here. Number other links in the order you want the Tab key to follow. If you aren’t concerned about the order of a particular link, leave this option blank or type in 0. The web browser will highlight that link after the visitor has tabbed through all links that do have a Tab index.
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.




![The Insert panel’s Common category includes three link-related objects: the Hyperlink (to add links), the Email link (to link to an email address), and the Named anchor (to link to a specific spot [a bookmark] in the current page or another page in the same site). As discussed in Figure 1-3, the Insert options can appear in a toolbar (as pictured here) or as a panel grouped with other site panels on the right side of the screen.](/api/v2/epubs/9781449326999/files/httpatomoreillycomsourceoreillyimages1786574.png.jpg)