Chapter 9. UI Testing
Apple added quite a good framework for UI testing in Xcode 7. This is so much fun, I am sure you are going to enjoy writing UI tests. UI tests go hand-in-hand with accessibility, so knowing a bit about that is very useful, if not necessary.
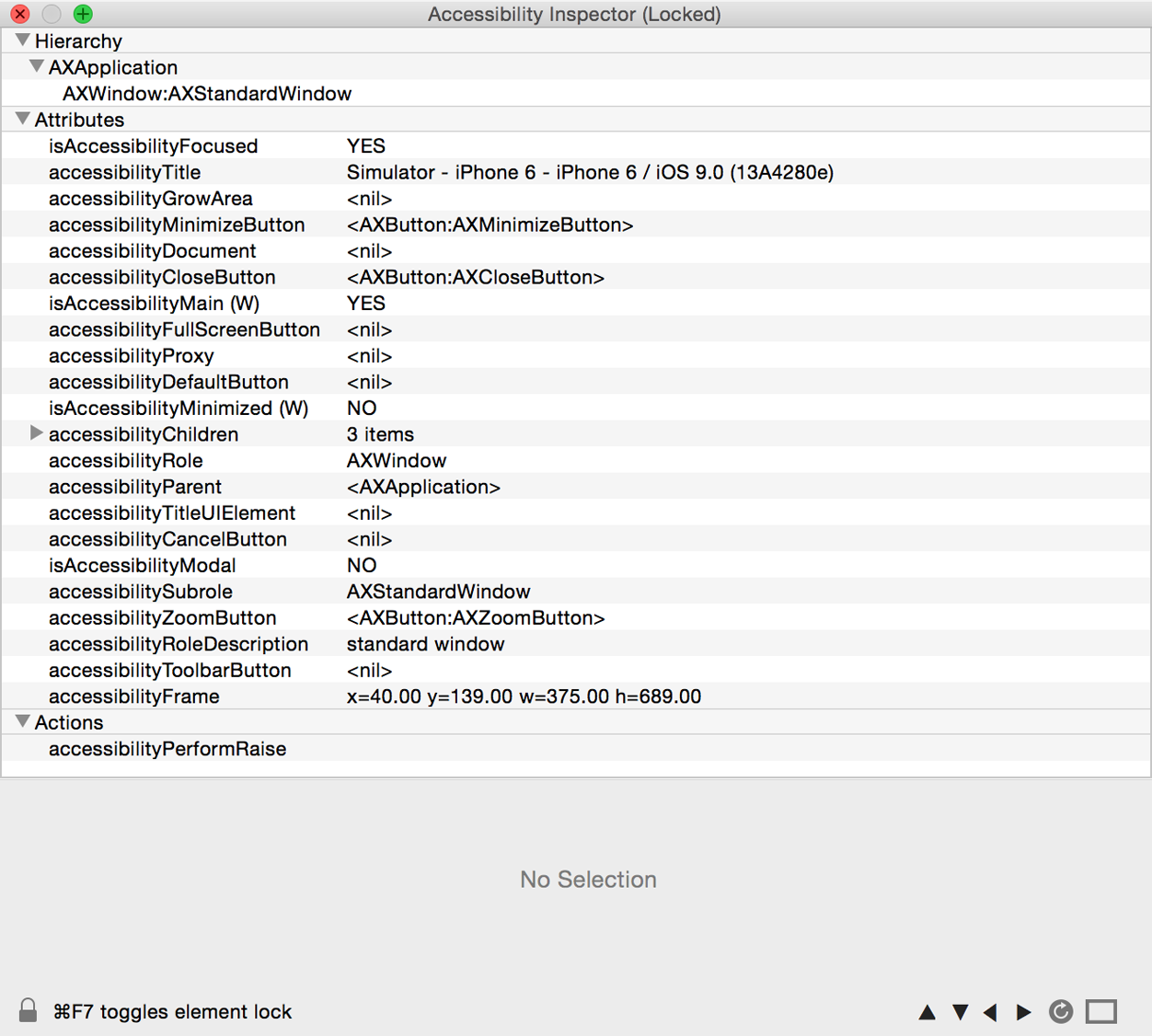
When you are debugging accessibility-enabled apps on the simulator, you may want to use a really handy dev tool that comes with Xcode: the Accessibility inspector (Figure 9-1). You can find it by right-clicking Xcode’s icon in the Dock and then choosing Accessibility Inspector from Open Developer Tool. The Accessibility inspector allows you to move your mouse over items on the screen and then get information about their accessibility properties, such as their values, identifiers, etc. I suggest that you use this program whenever you want to figure out the identifiers, labels, and values of UI components on your views.
In this chapter we will have a look at how to write UI tests and evaluate the results. We will use Xcode’s automated UI tests and also write some tests by hand.
9.1 Preparing Your Project for UI Testing
Problem
You either have an existing app or want to create a new app, and you want to ensure that you have some UI testing capabilities built into your app so that you can get started writing UI tests.

Figure 9-1. The Accessibility inspector shows information for a button on the screen, in the simulator
Get iOS 9 Swift Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

