Creating the Graphical User Interface
Before we start with the image processing algorithms, we will create the main user interface for our application. We will use a QT-based user interface to allow us to create single buttons.
The application receives one input parameter to load the image to be processed, and we will create the following four buttons:
- Show histogram
- Equalize histogram
- Lomography effect
- Cartoonize effect
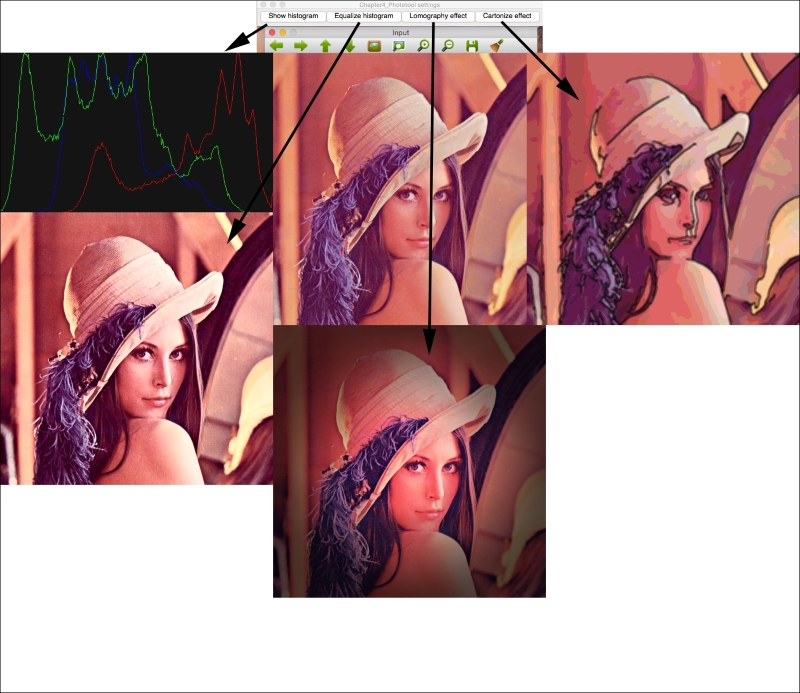
We can see the four results in the following screenshot:

Let's develop our project. First of all, we will include the required OpenCV headers. We define an img matrix to store the input image, and create a constant string to use the new ...
Get OpenCV By Example now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

