
IN THIS ADVENTURE, you find out how distance is measured in Scratch. You also learn the different ways to move sprites around the Stage, and how to rotate and even spin sprites. You discover how to customize the backdrop so that action in your program can look like it’s taking place in a location of your choosing or creation—even in your own home or backyard!
Setting the Stage
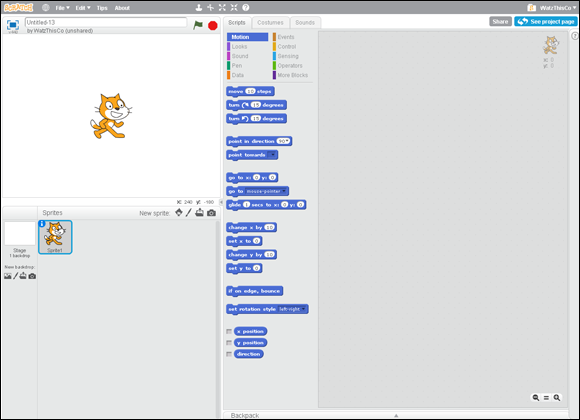
Take a look at the Stage in Scratch. It’s a relatively small part of the Project Editor, but this is where every visible part of your program will happen. The amount of space that it takes up on your screen depends on how large your computer monitor is. On most screens, it takes up about a quarter, or maybe less, of the screen, as shown in Figure 2-1.

Figure 2-1 The Stage takes up just a portion of the Project Editor
In spite of its relatively small size, the Stage is made up of 172,800 tiny dots. Each of these tiny dots is called a pixel.
If you use the Small Stage Layout, as shown in Figure 2-2, there are still 172,800 different pixels on the Stage. You may be wondering how this can be true, when the Stage is clearly ...
Get Adventures in Coding now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

