Processing custom events
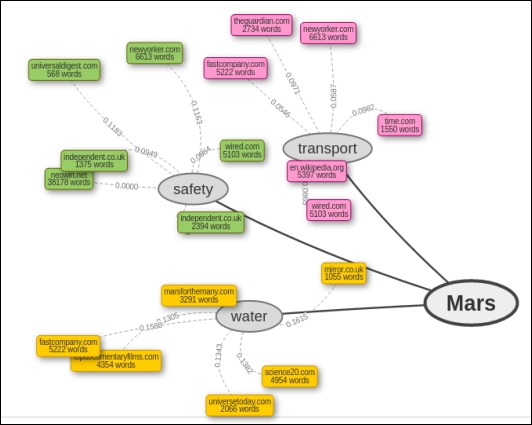
Let experiment with a few things in the current graph. Grab the root node and move it around very fast. As you can see, it will stretch out then, a few milliseconds later, all cluster center nodes and their children follow its lead. It proves that, behind the scenes, a complete physics engine takes care of all elasticity before finally the graph stabilizes again. From the user perspective, it shows that we have click and drag events already in place:

Let's try something else. Rotate the mouse wheel toward yourself while the pointer is in the modal and it will zoom in the graph. Now click on a empty area and drag the graph ...
Get Angular Services now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

