Chapter 7. Adding Graphics
It’s safe to say that the creators of the Internet never imagined the way it looks today—thick with pictures, ads, and animated graphics. They expected a meeting place for leading academic minds; we ended up with something closer to a Sri Lankan bazaar. No one’s complaining, but the Web would be an awfully drab place without its graphics.
In this chapter, you’ll learn to master the art of images. You’ll learn how to add images to ordinary Web pages and position them perfectly. You’ll also consider what it takes to prepare a picture for the Web—or just find a good candidate online.
Understanding Images
In order to understand how images work on the Web, you need to know two things:
Images aren’t stored in your HTML files. Instead, you store each image in a separate file.
In order to show a picture in your page, you use the <img> tag in your HTML file.
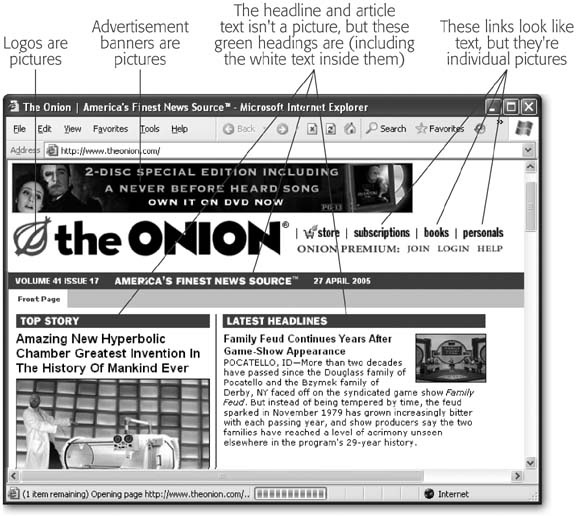
You’ll use images throughout your site, even in spots where you might think ordinary text would work just fine (see Figure 7-1).
Tip
If you just can’t tell if a piece of content on a page is a graphic or not, try right-clicking it. If it is, browsers like Internet Explorer and Firefox will give you a Save Picture option in a drop-down menu.

Figure 7-1. It’s easy to underestimate how many graphics sit on an average page. Besides just ordinary pictures, bullets, logos, text headings, colorful borders, and other adornments ...
Get Creating Web Sites: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

