Chapter 3. Converting an Existing XHTML Template
OK, now you know the mechanisms of XOOPS themes. So let’s get something done! In this section, you will convert an existing XHTML template into a XOOPS theme. Your focus should be the XOOPS theme syntax, not CSS.
There are lots of websites that provide free and quality CSS templates; I happened to choose FreeCSSTemplates.org for illustration purposes.
Get the CSS Template
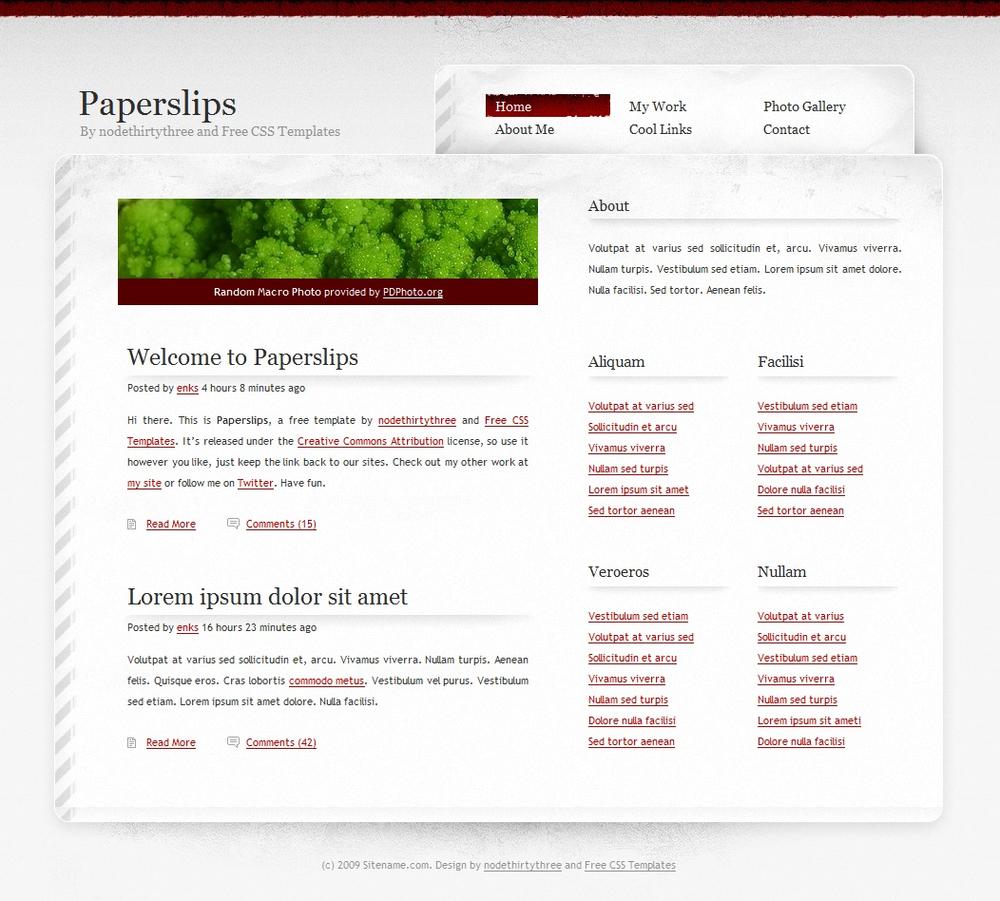
Please go to http://www.freecsstemplates.org/preview/paperslips and get the Paperslips template. It is a three-column, grungy-looking template in a light color (see Figure 3-1).

Extract the archive file to XOOPS/themes/. After this, you should see a paperslip folder in XOOPS/themes/. If you don’t like this name, you can change it. But for simplicity’s sake, I will keep the original name here.
The files in the folder are shown in Figure 3-2.

Now please recall what we talked about in the last chapter regarding the XOOPS theme engine: the main theme file should be named theme.html. Simply change index.html to theme.html. Go to the backend of your XOOPS installation and make paperslips selectable, as shown in Figure 3-3.
You should see something similar ...
Get Designing for XOOPS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

