Although reading a book is a good way to learn the ins and outs of a program, nothing beats sitting in front of your computer and taking a program through its paces. Many of this book’s chapters, therefore, conclude with hands-on training: step-by-step tutorials that take you through the creation of a real, working, professionally designed website for the fictional company Chia Vet.
Figure 1-16. A new blank web page. Always remember to title the page by clicking inside the Title box at the top of the document window (circled) and then entering a descriptive title.
The rest of this chapter, for example, introduces Dreamweaver by taking you step by step through the process of building a web page. It shouldn’t take more than an hour. When it’s over, you’ll have learned the basic steps of building any web page: creating and saving a new document, adding and formatting text, inserting graphics, adding links, and making the program work for you (the finished tutorial is pictured in Figure 1-33).
If you already use Dreamweaver and want to jump right into the details of the program, feel free to skip this tutorial. (And if you’re the type who likes to read first and try second, read Chapters Chapter 2 through Chapter 5 and then return to this point to practice what you’ve just learned.)
Note
The tutorial in this chapter requires the example files from this book’s website, http://www.sawmac.com/dwcs5/. Click the Download Tutorials link to download the files. The tutorial files are stored as ZIP files, a type of file that compresses a lot of different files into one, smaller file.
Windows folks should download the file and then double-click it to open the archive. Click the Extract All Files option and then follow the instructions of the Extraction Wizard to unzip the files and place them on your computer. Mac users, just double-click the file to decompress it.
After you download and decompress the files, you should have a MM_DWCS5 folder on your computer, containing all the tutorial files for this book.
Before you get started working in Dreamweaver, you need to make sure the program’s set up to work for you. In the following steps, you’ll double-check some key Dreamweaver preference settings and organize your workspace using the Workspace Layout feature.
First, make sure your preferences are all set:
If it isn’t already open, start Dreamweaver.
Hey, you’ve got to start with the basics, right?
Choose Edit→Preferences (Windows) or Dreamweaver→Preferences (Mac).
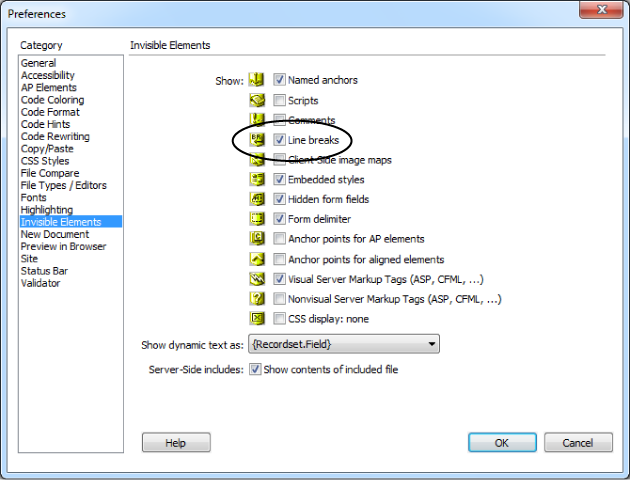
The Preferences dialog box opens, listing a dizzying array of categories and options (see Figure 1-17).
In the Preferences dialog box, select the Invisible Elements category and then turn on the fourth checkbox from the top, labeled Line Breaks (see Figure 1-17, circled).
Sometimes, when you paste text from other programs, like Microsoft Word or an email program, Dreamweaver displays separate paragraphs as one long, single paragraph broken up with invisible characters called line breaks (for you HTML-savvy readers, this is the <br> tag). Normally, you can’t see the line break character in Dreamweaver’s Design view. This setting makes the character visible—represented in the document window by a little gold shield—so you can easily select and remove it.
Click OK.
The Preferences dialog box closes. You’re ready to get your workspace in order. As noted at the beginning of this chapter, Dreamweaver offers many windows to help you build web pages. For this tutorial, though, you need only three: the Insert panel, the document window, and the Property inspector. But, for good measure (and to give you a bit of practice), you’ll open another panel and rearrange the workspace a little. To get started, you’ll make sure Dreamweaver is displaying the space-saving Classic workspace.
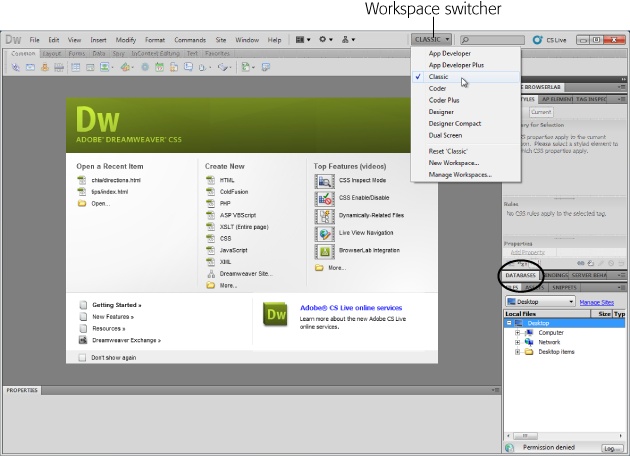
Figure 1-18. The Dreamweaver Welcome screen pictured in the middle of this figure lists recently opened files in the left column. Clicking one of the file names opens that file for editing. The middle column provides a quick way to create a new web page or define a new site. In addition, you can access introductory videos and other getting-started materials from this screen (right-hand panel). You see the Welcome screen only when you have no other web files open.
From the "Workspace switcher” on the Application bar, select Classic (see Figure 1-18), or go to Window→Workspace Layout from the main menu bar and then select “Classic” from the drop-down menu.
If you see Classic already selected, choose “Reset ‘Classic’”, which moves any panels that were resized, closed, or repositioned back to their original locations. The Classic workspace built into Dreamweaver puts the Property inspector at the bottom of the screen, turns the Insert Panel into an Insert Toolbar that appears either in the Application Toolbar or directly below it, opens the CSS styles and Files panels on the right edge, and displays two other groups of closed tabs.
You only need the Databases panel when you work with database-driven websites so, even though the panel is currently closed, there’s no reason to keep its tab (and the tabs for the other database-related panels) around, so you’ll close that group of tabs next.
Right-click (Control-click) on the Databases tab (circled in Figure 1-18), and choose Close Tab Group from the pop-up menu.
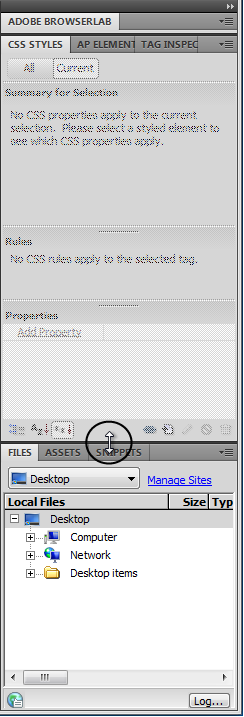
The Databases panel and its three tabs disappear (you can always get it back by selecting Window→Databases.) The CSS Styles panel is very useful; it also is composed of three panes stacked one on top of the next, so giving it plenty of vertical room is a good idea.
Drag the thick line that appears between the top of the Files panel and the bottom of the CSS Styles panel (circled in Figure 1-19) until the Files panel is about half the size of the CSS Styles panel.
Now the workspace looks great. It has the most common panels you’ll be working with for this tutorial (and for much of your web page building). Since this arrangement of windows is so useful, you’ll want to save this as a layout (ok, maybe you don’t want to save this layout…just play along.)
From the Application bar’s Workspace switcher menu, choose New Workspace.
The Save Workspace window appears, waiting for you to name your new layout.
Type Missing Manual (or any name you like), and then click OK.
You just created a new workspace layout. To see if it works, switch to another one of Dreamweaver’s Workspace layouts, see how the screen changes, and then switch back to your new setup.
From the Workspace switcher menu, choose App Developer Plus.
This step moves the panels around quite a bit, and even displays some panels in Dreamweaver’s iconic mode (as described on Workspace Layouts). This layout’s a bit too complicated for our needs, so you’ll switch back.
From the Workspace switcher menu, choose Missing Manual (or whatever you named your custom space in step 9).
Voilà! Dreamweaver sets up everything the way you want it. You can create multiple layouts for different websites or different types of sites.
As discussed on Setting Up a Site, whenever you want to use Dreamweaver to create or edit a website, your first step is always to show Dreamweaver the location of the site folder (also called root folder)—the master folder for all your website’s files. You do this by setting up a site, like so:
The Site Setup window appears. Dreamweaver CS5 has greatly simplified site setup, so you only need to provide two pieces of information to get started using Dreamweaver.
Figure 1-19. Make a panel taller or shorter by dragging the thick line separating two panels (circled). The options in some panels, like the CSS Styles panel here, are dimmed if you don’t have a web page open. You can also minimize a panel group by clicking its tab. For example, clicking the “Files” tab in this figure would hide the Files panel (the list of files), and expand the CSS Styles panel—a good technique if you need more space for a particular panel.
Type Tutorial 1 in the Site Name field.
The name you type here is solely for your own reference, so you can identify the site in Dreamweaver’s Site menu. Dreamweaver also asks where you want to store the website’s files. In this example, you’ll use one of the folders you downloaded from this book’s website (at other times, you’ll choose or create a folder of your own).
Click the folder icon next to the label “Local Site Folder”.
The Choose Root Folder window opens, so that you can choose a folder on your hard drive to serve as your local root folder. (This is the folder on your computer where you’ll store the HTML documents and graphics, CSS, and other web files that make up your website.)
Browse to and select the Chapter01 folder located inside the MM_DWCS5 folder you downloaded earlier. Click the Select (Choose) button to set this folder as the local root folder.
This process is discussed in step 3 on Setting Up a Site. Click the folder icon to the right of the “Local site folder” field. At this point, you’ve given Dreamweaver all the information it needs to successfully work with the tutorial files.
Click the Save button to close the Site Setup window.
After you define a site, Dreamweaver creates a site cache for it (see Creating a Web Page). Since there are hardly any files in the Chapter01 folder, you may not even notice this happening—it goes by in the blink of an eye.
“Enough already! I want to build a web page,” you’re probably saying. You’ll do just that in this phase of the tutorial:
Choose File→New.
The New Document window opens (see Figure 11-15). Creating a blank web page involves a few clicks.
From the left-hand list of document categories, select Blank Page; in the Page Type list, highlight HTML; and from the Layout list, choose <none>. From the DocType menu in the bottom right of the window, select “HTML 4.01 Transitional”.
HTML (and XHTML as well) actually has two “flavors.” The “Transitional” type keeps your pages compatible with older browsers, and gives you a wider range of HTML properties to work with. If you’ve grown up with regular HTML, it’s perfectly fine to select “HTML 4.01 Transitional”. (In fact, it’s even OK to select “XHTML 1.0 Transitional”, if you prefer.)
Click Create.
Dreamweaver opens a new, blank HTML page. Even though the underlying code for an HTML page differs in slight ways depending on which document type you chose (HTML 4.01 Transitional, XHTML 1.0 Strict, and so on), you have nothing to worry about: Dreamweaver manages all that code so you don’t have to.
If you see a bunch of strange text in the window, you’re looking at the underlying HTML; you’re in either Code or Split view. At the top left of the document window, click the Design button to tell Dreamweaver to display the page in its visual layout mode.
Choose File→Save.
The Save As dialog box opens.
Always save your pages right away. This good habit prevents serious headaches if the power goes out as you finish that beautiful—but unsaved—creation.
Save the page in the Chapter01 folder as “directions.html”.
You could also save the page as directions.htm; both .html and .htm are valid extensions for HTML files.
Make sure you save this page in the correct folder. In Phase 2 (Phase 2: Creating a Website), you defined the Chapter01 folder as the root of the site—the folder that holds all the pages and files for the site. If you save the page in a different folder, Dreamweaver gets confused and its site management features don’t work correctly.
If the document window toolbar isn’t already open, choose View→ Toolbars→Document to display it.
The toolbar at the top of the document window provides easy access to a variety of tasks you’ll perform frequently, such as titling a page, previewing it in a web browser, and looking at the HTML source code.
In the toolbar’s Title field, select the text “Untitled Document”, and then type Directions to Chia Vet Headquarters.
The Title field lets you set a page’s title—the information that appears in the title bar of a web browser. The page title also shows up as the name of your page when someone searches the web using a search engine like Bing or Google. In addition, a clear and descriptive title that identifies the main point of the page can also help increase a page’s ranking among the major search engines.
Dreamweaver CS5 adds a Browser Navigation toolbar that appears directly below the Document toolbar (see Figure 1-2). It’s intended to help web designers working on complex web applications like the WordPress blogging system or the Drupal content management system. However, it mostly just wastes vertical space. You’ll hide it now.
Choose View→Toolbars→Browser Navigation.
The toolbar disappears. Now you’ll set some basic properties of the page.
On the Property inspector (see Figure 1-26), click the Page Properties button, or choose Modify→Page Properties.
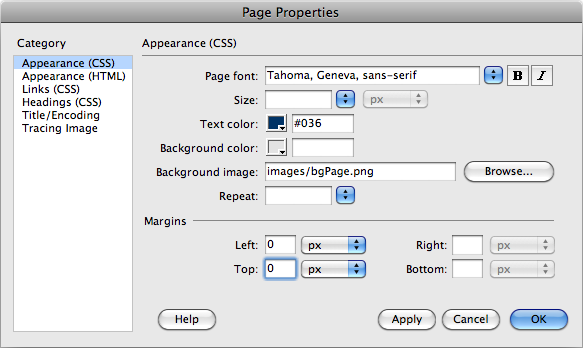
The Page Properties dialog box opens (see Figure 1-20), letting you define the basic attributes of each web page you create. Six categories of settings control attributes like text color, background color, link colors, and page margins.
From the “Page font” menu, select “Tahoma, Geneva, sans-serif”.
This sets a basic font (and two backup fonts, in case your visitor’s machine lacks Tahoma) that Dreamweaver automatically uses for all the text on a page.
As you’ll see later in this tutorial, though, you can always specify a different font for selected text.
Next to the “Text color” label, click the small gray box. From the pop-up color palette, choose a color (a dark color like a royal blue works well).
Unless you intervene, all web page text starts out black; the text on this page reflects the color you select here. In the next step, you’ll add an image to the background of the page to liven it up.
Note
Alternatively, you could type a color, like #333333, into the box beside the palette square. That’s hexadecimal notation, which is familiar to HTML coding gurus. Both the palette and the hexadecimal color-specifying field appear fairly often in Dreamweaver (see the box on Phase 4: Adding Images and Text).
To the right of the Background image field, click the Browse button.
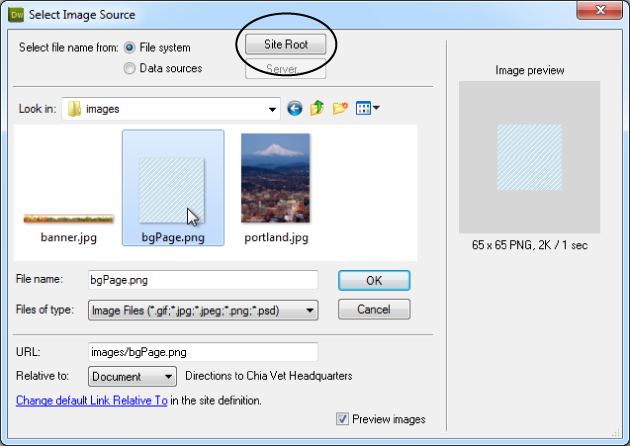
The Select Image Source window appears (see Figure 1-21). Use it to navigate to and select a graphic.
Click the Site Root button at the top of the window (bottom of the window on Macs). Open the folder named “images”, select the file named bgPage.png, and then click the OK (Choose on a Mac) button.
In Dreamweaver, you can also just double-click a file to select it and close the window you used to select the file. For example, you can accomplish both steps—selecting the bgPage.png file and clicking the OK button—by just double-clicking the file.
Note
Note to Windows Users: Normally, Windows doesn’t display a file’s extension. So when you navigate to the images folder in step 13 above, you might see bgPage instead of bgPage.png. Since file extensions are an important way people (and web servers) identify the different types of files used on a website, you may want Windows to display extensions. Here’s how: In Windows Explorer, navigate to and select the MM_DWCS5 folder (the folder containing this book’s tutorials). Then, if you’re using Windows XP, choose Tools→Folder Options. If you’re on Vista or Windows 7, choose Organize→“Folder and search options”. In the Folder Options window, select the View tab, and then turn off the “Hide extensions for known file types” checkbox. To apply this setting to these tutorial files, click OK; to apply it to all the files on your computer, click the “Apply to Folders” button, and then click OK.
In the Left and Top margin boxes, type 0.
This step removes the little bit of space web browsers insert between the contents of your web page and the top and left sides of the browser window. The size of this margin varies from browser to browser, so it’s good to set this value yourself to make sure the page appears consistently across the different browsers.
If you like, you can change this setting to make the browser add more space to the top and left side of the page. In fact, you can even add a little extra empty space on the right side of a page. (The right margin control is especially useful for languages that read from right to left, like Hebrew or Arabic.) Note, however, that the bottom margin has no effect on the page display.
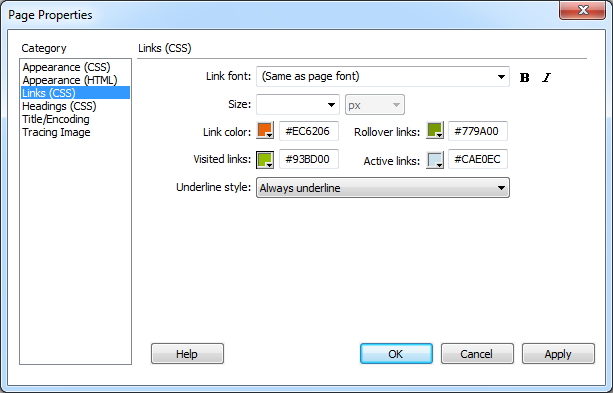
Click the Links category, and then add the following properties: in the Link color field, type #EC6206; in the “Visited links” field, type #93BD00; in the “Rollover links” field, type #779A00; and in the “Active links” color field, type #CAE0EC (see Figure 1-22).
These hexadecimal codes specify specific web page colors (see the box on Phase 4: Adding Images and Text for more about this notation).
Links come in four varieties: regular, visited, active, and rollover. A regular link is a plain old link, unvisited, untouched. A visited link is one you’ve already clicked, as noted in a browser’s History list. An active link is one you’re currently clicking (you’re pressing the mouse button when you’re over the link). And finally, a rollover link indicates how the link looks when you mouse over it without clicking. You can choose different colors for each of these link states.
While it may seem like overkill to have four different colors for links, the regular and visited link colors provide useful feedback to web visitors by telling them which links they’ve already followed and which remain to be checked out. For its part, the rollover link gives you instant feedback, changing color as soon as you move your cursor over it. The active link color isn’t that useful for navigating a site since its color changes so briefly you probably won’t even notice it.
Figure 1-21. Use the Select Image Source window to insert graphics on a web page. The Site Root button (circled) gives you a quick way to jump to the local site root—a nifty way to always know where you are when you search for a file. On the Mac, the Site Root button appears at the bottom-right of the window.
Note
Although Dreamweaver uses the term rollover link, in the world of Cascading Style Sheets, this is called a hover link.
Figure 1-22. You can set several different properties for links using the Links category of the Page Properties dialog box. You can choose a different font and size for links, as well as specify colors for four different link states. Finally, you can choose whether (or when) a browser underlines links. Most browsers automatically do, but you can override this behavior with the help of this dialog box and Cascading Style Sheets (see page 180).
Click OK to close the window and apply these changes to the page.
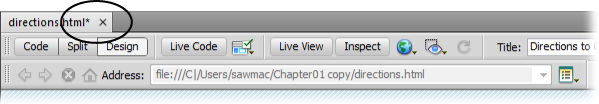
You return to your document window. You see an asterisk next to the file name at the top of the document window—Dreamweaver is telling you that you haven’t saved a page you edited, a nice reminder to save your file frequently and prevent heartache if the program suddenly shuts down (see circled image in Figure 1-23).
Choose File→Save (or press Ctrl+S [⌘-S]).
Save your work frequently. (This isn’t a web technique as much as a computer-always-crashes-when-you-least-expect-it technique.)
Now you’ll add the real meat of your web page: words and pictures.
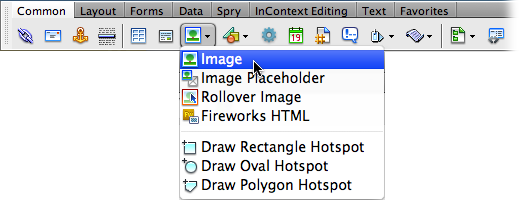
On the Insert bar’s Common tab, from the Image menu, select Image (see Figure 1-24).
Alternatively, choose Insert→Image. Either way, the Select Image Source dialog box opens. (If you didn’t choose the Classic view from the Workspace switcher—step 5 on Phase 1: Getting Dreamweaver in Shape—then the Insert bar is really the Insert panel and it appears in the right-hand group of panels as pictured in Figure 1-3).
Figure 1-24. Some of the buttons on Dreamweaver’s Insert bar do double duty as menus (the ones with the small, black, down-pointing arrows). Once you select an option from the menu (in this case, the Image object), it becomes the button’s current setting. If you want to insert the same object again (in this case, an image), you don’t need to use the menu again—just click the button.
Browse to the images folder in the Chapter01 folder, and then double-click the graphics file called banner.jpg.
The Image Tag Accessibility window appears. Fresh out of the box and onto your computer, Dreamweaver automatically turns on several accessibility preferences. They’re designed to make your web pages more accessible to people who use alternative devices for viewing websites—for example, people with viewing disabilities who require special web browser software, such as a screen reader, which literally reads the contents of a web page out loud. Of course, images aren’t words, so they can’t be spoken. But you can identify an image by adding what’s called an alt property. This is a text description of the graphic (an alternative to seeing the image) that’s useful not only for screen-reading software, but for people who deliberately turn off pictures in their web browsers so web pages load faster. (Search engines also look at alt properties when they index a page, so an accurate alt description can help your site’s search engine rankings.)
In the Alternate Text box, type Chia Vet. Click OK to add the image to the page.
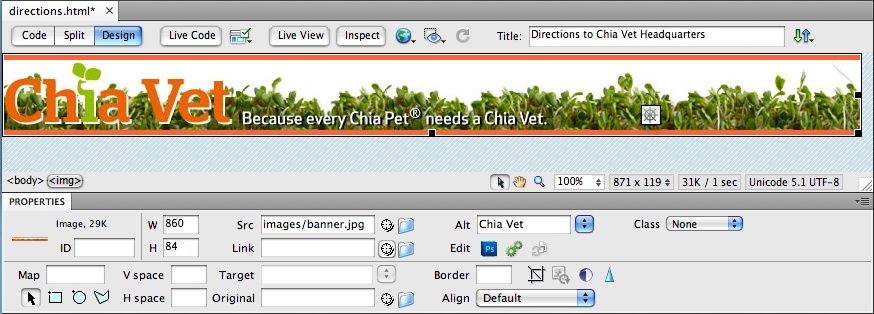
The banner picture appears at the top of the page, as shown in Figure 1-27. A thin border appears around the image, indicating that you have it selected. Note that the Property inspector changes to reflect the properties of the selected item, the image in this case.
Note
You can also add or edit the alt text in the Property inspector (Figure 1-25).
Deselect the image by clicking anywhere else in the document window, or by pressing the right arrow key.
Keep your keyboard’s arrow keys in mind—they’re a great way to deselect a page element and move your cursor into place to add text or more images.
Press Enter to create a new paragraph. Type Directions to Chia Vet Headquarters.
Notice that the text is a dark color and uses the Tahoma (or, if you don’t have Tahoma installed, the Geneva) font; you set these earlier, in the Page Properties dialog box. The Property inspector now displays text formatting options.
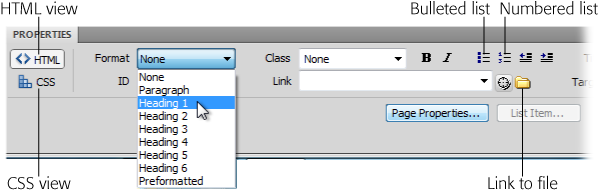
In the Property inspector, click the HTML button, and then, from the Format menu, choose Heading 1 (see Figure 1-26).
The text you just typed becomes big and bold—the default style for Heading 1. This Format menu offers a number of different paragraph types. Right now, the text doesn’t stand out enough, so you’ll change its color next.
Figure 1-25. When you select an image in the document window, the Property inspector reveals the image’s dimensions. In the top-left corner of the inspector, a small thumbnail image appears, as does the word “Image” (to identify the type of element you selected) and the image’s file size (in this case, 29 KB). You’ll learn about other image properties in Chapter 6.
Figure 1-26. The Property inspector includes two views: HTML and CSS. The HTML view, shown here, lets you control the HTML tags Dreamweaver applies to text: bulleted lists, paragraphs, links, and so on. The CSS view provides a simple interface for creating Cascading Style Sheets so you can format text to look great.
Select the text you just typed.
You can do so either by dragging carefully across the entire line or by triple-clicking anywhere inside the line. (Unlike the Format menu, which affects an entire paragraph at a time, many options in the Property inspector—like the one you’ll use next—apply only to selected text.)
In the Property inspector, click the CSS button to switch to CSS properties. From the "Targeted rule” menu, choose “New CSS Rule”. In the color field in the Property inspector, replace the value that’s listed with #EC6206 (or select a color using the color box, if you prefer), and then hit Enter.
The New CSS Rule window opens. This window (which you’ll learn a lot more about in Chapter 4) lets you create new CSS styles. In this case, you’ll create a type of style, called a tag style, which Dreamweaver will apply to any Heading 1 (or <h1> tag) on a page.
From the top menu, select “Tag (redefines an HTML element)”.
Notice that the field below that menu changes to display “h1”. This is called a selector—and once you define its characteristics, it tells a web browser how to display any text that has an <h1> tag applied to it.
Don’t worry about any of the other settings in this window; you’ll learn the details soon.
Click OK.
Dreamweaver has just created a new CSS style. Now, wasn’t that easy? Next you’ll add more text.
Click to the right of the heading text to deselect it. Press Enter to create a new paragraph below the headline.
Although you may type a headline now and again, you’ll probably get most of your text from word processing documents or emails from your clients, boss, or coworkers. To get that text into Dreamweaver, you simply copy it from the document and paste it into your web page.
In the Files panel, double-click the file directions.txt to open it.
This file is just plain text. No formatting, just words. To get it into your document, you’ll copy and paste it.
Click anywhere inside the text, and then choose Edit→Select All, followed by Edit→Copy. Click the directions.html tab to return to your web page and, finally, choose Edit→Paste.
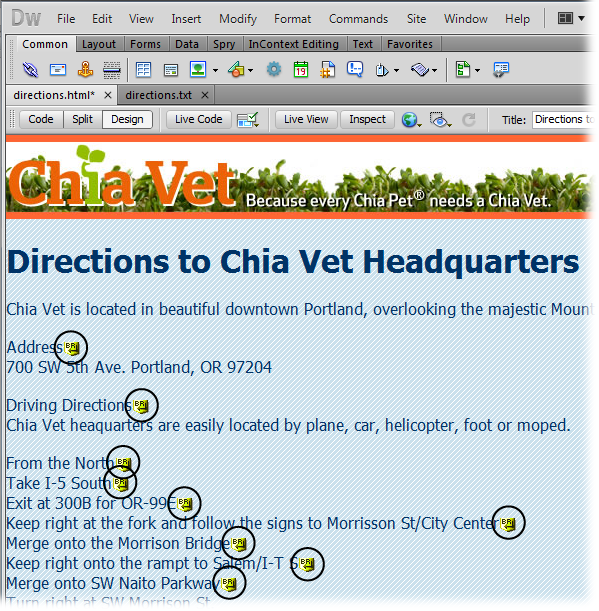
You should see a few gold shields sprinkled among the text (circled in Figure 1-27). If you don’t, make sure you complete step 3 on Phase 1: Getting Dreamweaver in Shape. These shields represent line breaks—spots where text drops to the next line without creating a new paragraph. You’ll often see these in pasted text. In this case, you need to remove them, and then create separate paragraphs.
Click one of the gold shields, and then press Enter (Return). Repeat this for any other gold shields in the document window.
This deletes the line break in the document (it actually deletes the <br> HTML tag) and creates two paragraphs out of one. At this point, the pasted text is just a series of paragraphs. To give it some structure, you’ll add headings and two numbered lists.
Click in the paragraph with the text line “Address”. In the Property inspector, click the HTML button, and then choose Heading 2 from the Format menu.
This step changes the paragraph to a headline—making it bigger and bolder.
Repeat the last step for the lines of text “Driving Directions” and “For Geocachers” (near the end of the page).
You now have one heading 1 and three heading 2 headlines. To further structure the contents of this page, you’ll add one last level of headlines.
Click in the paragraph with the text line “From the North”, and then choose Heading 3 in the Format menu. Repeat this step for the text “From the South”.
To add a bit more style to this page, you’ll format the heading 3 headlines next.
Triple-click the headline “From the South” to select it. In the Property inspector, click the CSS button. In the field next to the color box, replace the color currently there with #779A00 and then hit Enter.
The New CSS Rule window appears again. Now you’ll create a style for formatting <h3> tags.
From the top menu, select “Tag (redefines an HTML element)”.
You should see h3 in the middle field.
Click OK.
Notice that the text changes to green. You’ll see that the headline “From the North” is also green. The style you just created applies to all <h3> tags.
Triple-click one of the green headlines. In the Property inspector, click the I (for Italic) button.
This action italicizes the text and updates the h3 style you created earlier—that’s why the other Heading 3 headline is now italicized, too.
Select the seven paragraphs under the “From the North” headline. For example, drag from the start of the first paragraph down to the end of the seventh paragraph.
You can also drag up starting from the end of the last paragraph. Either way, you’ve selected all seven paragraphs listing driving directions to Chia Vet headquarters.
On the Property inspector, click the HTML button, and then click the Ordered List button (see Figure 1-26).
The paragraphs turn into a single, step-by-step, numbered list. You’ll now do the same for the other set of directions.
Repeat steps 22 and 23 for the six paragraphs below the “From the South” headline.
Now you see two numbered lists (called “ordered lists” in HTML-speak). Finally, you’ll highlight the company name where it appears in the text.
Near the top of the page, select “Chia Vet” at the beginning of the sentence that starts with “Chia Vet is located in”.
You’ll make the name bold.
Make sure the HTML button is pressed in the Property inspector, and then click the B button.
The text changes appearance but the New CSS Rule window doesn’t appear. Even though you find the B (for bold) button on both the HTML and CSS views of the Property inspector, they do different things. When you select the HTML B button, it inserts the HTML <strong> tag—used to “strongly” emphasize text. But when you press the CSS B button, it adds CSS code to make the text look bold. It’s a subtle but important difference that you’ll read about on Text Styles. In this case, you want to use the HTML <strong> tag to emphasize your company’s name.
Repeat step 26 for both the “Chia Vet” text that appears about halfway down the page and the text “Chia-Vet.com” at the very bottom of the page. Save the page.
You’ll add a few more design touches remain to the page, but first you should see how the page looks in a real web browser.
Dreamweaver is as close as a web design program can get to a WYSIWYG application, meaning that for the most part, What You See (in the document window) Is What You Get (on the Web).
At least that’s how it’s supposed to work. But Dreamweaver may display more information than you’ll see on the Web (including “invisible” objects and table borders) and may display less (it sometimes has trouble rendering complex designs).
Furthermore, much to the eternal woe of web designers, different browsers display pages differently. Pages you view in Internet Explorer don’t always look the same in other browsers, like Firefox or Safari. In some cases, the differences may be subtle (for example, text may be slightly larger or smaller). In other cases, they can be dramatic: Some of the advanced page-layout techniques described in Chapter 10 can look awful in older browsers (you’ll learn how to deal with many of these problems throughout this book).
Note
If you don’t happen to have a Windows computer, a Mac, and every browser ever made, you can take advantage of Adobe’s BrowserLab service, which takes screenshots of your page in a variety of browsers running on a variety of operating systems. You’ll learn about BrowserLab on Previewing Web Pages in BrowserLab.
If you’re designing web pages for a company intranet and only have to worry about the one web browser your IT department puts on everyone’s computer, you’re lucky. Most people have to deal with the fact that their sites must withstand scrutiny from a wide range of browsers, so it’s a good idea to preview your web pages using whatever browsers you expect your visitors to use. Fortunately, Dreamweaver lets you preview a web page using any browser you have installed on your computer.
One quick way to check a page in a web browser is to use Dreamweaver’s built-in Live View feature, which lets you preview a page using a browser that’s built into Dreamweaver.
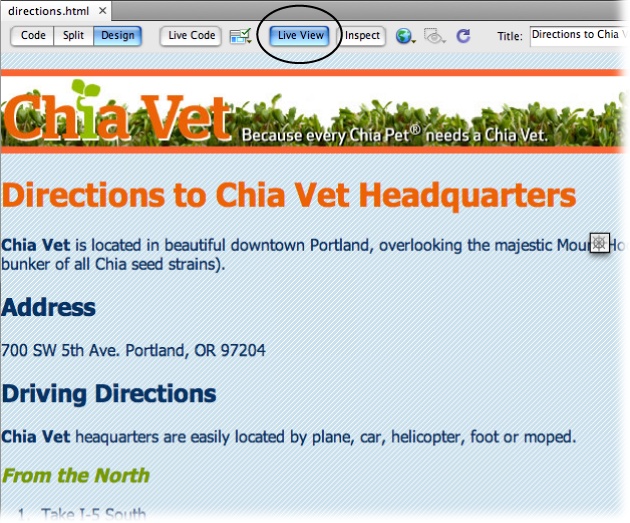
In the Document toolbar, click the Live View button (circled in Figure 1-28).
The Live View button highlights. The page doesn’t look that different—for a simple page like this it won’t, but Live View is great for testing JavaScript interactivity, like the kind provided by Dreamweaver’s Spry tools, such as the Spry Menu Bar (Creating a Navigation Menu), and for previewing more complex CSS.
There is one problem with the Live View feature: it uses WebKit (the main engine behind Apple’s Safari browser and Google’s Chrome browser). This isn’t the most common web browser, so it’s not how most visitors will view your site. You want to test your page designs in other browsers, too. Fortunately, Dreamweaver makes it easy to jump straight to any web browser installed on your computer.
Click the Live View button again to exit Live View.
This is an important and easily overlooked step. When you’re in Live View, you can’t edit a page. Since a page in Live View can look very much like it does in Design View, it’s easy to try to work on the page while you’re in Live View and say “Hey, what’s going on? Dreamweaver isn’t working any more!” So, always remember to exit Live View when it’s time to work on your pages.
To preview your page in a web browser, you need to make sure Dreamweaver knows which browsers you have installed and where they are.
Choose File→“Preview in Browser”→Edit Browser List.
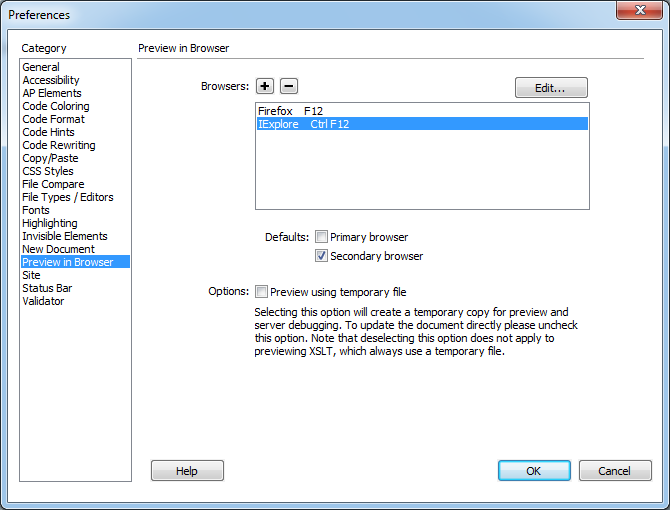
The “Preview in Browser” preferences window opens (see Figure 1-29). When you install Dreamweaver, it detects browsers installed on your computer; a list of them appears in this window. If you installed a browser after you installed Dreamweaver, then it doesn’t appear in this list, so you need to follow steps 2 and 3 next; otherwise, skip to step 4.
Click the + button.
The Add Browser or Select Browser window opens.
Click the Browse button. Search your hard drive to find the browser you want to add to this list.
Dreamweaver inserts the browser’s default name in the Name field of the Add Browser window. If you wish to change its name for display purposes within Dreamweaver, select it, and then type in a new name. (But don’t do this before you select the browser, since Dreamweaver erases anything you typed as soon as you select a browser.)
In the window’s Browser list, select the browser you most commonly use. Turn on the Primary Browser box. Click OK.
You just designated this browser as your primary one when you work in Dreamweaver. You can now preview your pages in this browser with a simple keyboard shortcut: F12 (Option-F12 on a Mac).
If you like, you can also choose a secondary browser, which you can launch by pressing the Ctrl+F12 (⌘-F12) key combination.
Now you’re ready to preview your document in your favorite web browser. Fortunately, Dreamweaver makes it easy.
Press the F12 key (Option F12 on a Mac) or choose File→ “Preview in Browser” and, from the menu, select a browser.
The F12 key (Option-F12 on Mac) is the most important keyboard shortcut you’ll learn. Macintosh fans: Unfortunately, Apple has assigned the F12 key to the Dashboard program, so it takes two keys to preview the page—Option and F12 together (however, you can change this by creating your own keyboard shortcuts, as described on Keyboard Shortcuts). This keyboard shortcut opens the web page in your primary browser, so you can preview your work.
If you’re using a Macintosh laptop, you may have to press Option-F12 and the function (fn) key in the lower-left corner of the keyboard.
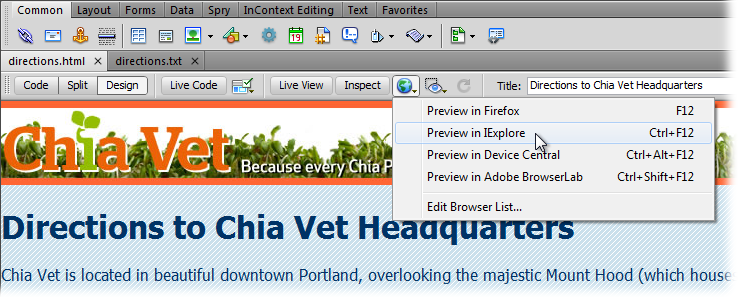
You can also use the “Preview in Browser” menu in the document window to preview a page (see Figure 1-30).
Note
If you use the Preview in Browser menu (see Figure 1-30) to select one of the browsers installed on your computer, you’ll notice two other options: “Preview in Device Central” and “Preview in Adobe BrowserLab”. The first option, Device Central, is a program that lets you preview web pages in mobile devices. Since the there are many different mobile devices using many different web browsers, mobile web design can be tricky, and Device Central isn’t 100 percent accurate for all mobile devices. However, it’s good for previewing Flash-based sites that target mobile devices. You’ll learn about the Adobe BrowserLab option in depth on Previewing Web Pages in BrowserLab.
When you’re done previewing the page, go back to Dreamweaver.
Do so using your favorite way to switch programs on your computer—by using the Windows taskbar, or the Dock in Mac OS X.
You’ve covered most of the steps you need to finish this web page. Now you just need to add a graphic, format the copyright notice, and provide a little more structure to the appearance of the page.
In the “Address” headline, click just before the “A”.
This step places the cursor at the beginning of the headline. You’ll insert a graphic here.
From the Common category on the Insert panel, click the Image button (see Figure 1-24).
You can also choose Insert→Image or use the keyboard shortcut Ctrl+Alt+I (⌘-Alt-I).
Browse to the images folder in the Chapter01 folder, and double-click the graphics file called portland.jpg.
Again, the Image Tag Accessibility window appears. You need to provide a good description for this image.
Note
Note to Windows Users: As noted above (Phase 3: Creating and Saving a Web Page) Windows doesn’t display a file’s extension (unless you tell it to). So when you navigate to the images folder in step 3 above, you might see portland instead of portland.jpg.
Type Portland skyline, and then press OK.
Look at the Property inspector. It displays properties specific to images. You’ll learn more about these options in Chapter 6, but now you’ll learn a quick way to make text wrap around an image.
In the Property inspector’s lower-right corner, from the Align pop-up menu, choose Right.
The image moves to the right edge of the page and text wraps around its left side. (If you chose the Left option, Dreamweaver would move the image to the left and wrap text around the image’s right side.)
Look for a copyright notice at the bottom of the page. It’s not really related to the content of the page, so you’ll add a line to visually separate it from the rest of the page.
Note
Although the left and right options for an image’s align property are quick ways to force text to wrap around an image, they aren’t valid options for the “strict” versions of HTML or XHTML (see Document Types). CSS provides a more flexible technique—known as a float—to achieve this same effect. You’ll learn about it on Wrapping Text Around an Image.
Scroll to the bottom of the page, click before the letter C in “Copyright 2009”, and then choose Insert→HTML→Horizontal Rule.
A gray line appears above the copyright notice. The copyright appears a little big, so you’ll format it next.
Tip
You can also add a line above a paragraph of text using the CSS border property. See Adding Borders.
Select all the text in the copyright paragraph.
You can either triple-click inside the paragraph or drag from the beginning of the paragraph to the end.
Click the CSS button in the Property inspector, and then, from the Size menu, choose 12.
The New CSS Rule window opens again. This time you want to create a style that applies only to this one paragraph of text—not every paragraph—so you need to use what’s called a class style.
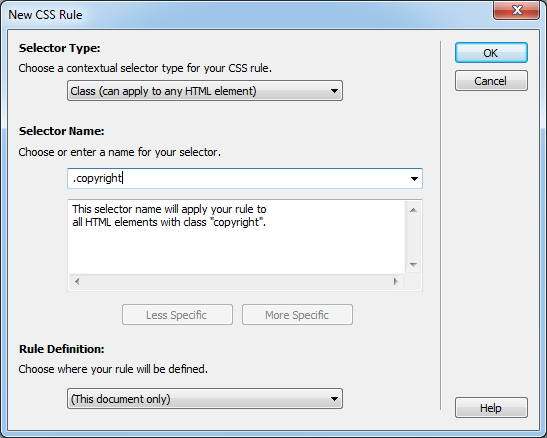
Leave the default setting, “Class (can apply to any HTML element)”, for the Selector Type box, type .copyright in the selector field (circled in Figure 1-31), and then click OK.
Class names begin with a period—that’s how browsers identify the CSS style as a class. Notice that the copyright notice text gets smaller.
The legal department of Chia Vet headquarters has decided that every page on the site must link to an official corporate statement. You’ll add a link for that next.
Figure 1-31. The New CSS Rule window lets you create CSS styles. You can choose among many different types of styles. In this case, you’re creating a class style named “.copyright”. Class styles work a lot like styles in word processors—to use them, you select the text you want to format, and then apply the style.
At the bottom of the page, select the text “Read our full legal statement”.
To create a link, you just need to tell Dreamweaver which page you want to link to. You can do this several ways. Using the Property inspector is the easiest.
In the Property inspector, click the HTML button; click the folder icon that appears to the right of the link field (see Figure 1-26).
Click the Site Root button (top of the dialog box in Windows; bottom of dialog box on a Mac), and double click the file named legal.html.
The Site Root button jumps you right to the folder containing your site. It’s a convenient way to move quickly to your root folder. Double-clicking the file tells Dreamweaver to insert the HTML needed to create a link.
If you preview the page in a web browser, it looks all right…well, not really. The text is kind of hard to read against the blue striped background, it’s too wide if you expand your web browser on a large monitor, and the photo is hanging way out on the right-hand side of the browser. To fix these problems, you’ll create a new layout element—a box to contain all the content on the page.
Click anywhere inside the page, and then choose Edit→Select All or press Ctrl+A (⌘-A on a Mac).
You selected the entire contents of the page. You’ll wrap all text and images in a <div> tag to create a kind of container for the page contents.
Choose Insert→Layout Objects→Div Tag.
The Insert Div Tag window opens (see Figure 1-32). A <div> tag simply provides a way to organize content on a page by grouping HTML—think of it as a box containing other HTML tags. For example, to create a sidebar of navigation links, news headlines, and Google ads, you would wrap them all in a <div> tag. It’s a very important tag for CSS-based layouts. You’ll read more about the <div> tag on Float Layout Basics.
Next, you need to create a style that provides the instructions needed to format this new <div> tag. You’ve already used the Property inspector to create a style, but that works only for text. To format other tags, you need to create a style in another way.
Click the New CSS Rule button at the bottom of the Insert Div Tag window.
The New CSS Rule window appears (a CSS style is technically called a “rule”). This window lets you specify the type of style you create, the style’s name, and where Dreamweaver should store the style information. You’ll learn all the ins and outs of this window in Chapter 4.
From the top menu, choose ID, and then type #wrapper in the “Choose or enter a name” field. Make sure you have “This document only” selected in the bottom menu. Click OK,
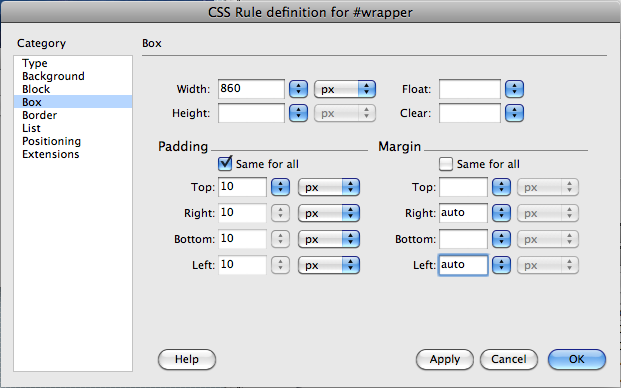
The "CSS Rule definition” window appears (see Figure 1-33). (There’s a lot going on in this box, but don’t worry about the details at this point. You’ll learn everything there is to know about creating styles later in this book. This part of the tutorial is intended to give you a taste of some of a web designer’s daily page-building duties. So relax and follow along.)
This window is the command center for defining the formatting properties, such as text color, font, and size, for a style. CSS has quite a few properties, which Dreamweaver divides into eight categories. First, you’ll add a background color for this <div> element.
From the left-hand list of categories, select Background. Click the color box that appears to the right of “Background-color”, and then select a white swatch.
This action adds a white background to the box, making sure the text stands out. Next you’ll set a specific width for the box, and center it in the middle of the browser window.
Click the Box category, and then, in the width box, type 860.
This step makes the box 860 pixels wide—the same width as the banner. To make sure the text doesn’t butt right up against the edge of the box, you’ll add a little space (called padding) around the inside of this style.
In the Top box under Padding, type 10 (make sure the “Same for all” checkbox is turned on).
This action adds 10 pixels of space inside the box, essentially pushing the text and the graphics away from the edges of the box.
Under the Margin settings, uncheck the “Same for all” box, and then, from both the right and left margin menus, select “auto”.
The auto property for the right and left margin is your way of telling a web browser to automatically supply a left and right margin—in this case, as you’ll see in a moment, it has the effect of centering the <div> element in the middle of a browser window.
The CSS Rule Definition window should now look like Figure 1-33. Click OK to complete the style.
The Insert Div Tag window reappears, and the name of the style you just created—“wrapper”—appears in a box labeled ID.
In the Insert Div Tag window, click OK.
This inserts the new <div> tag and at the same time applies the style you just created. Now it’s time to take a look at your handiwork.
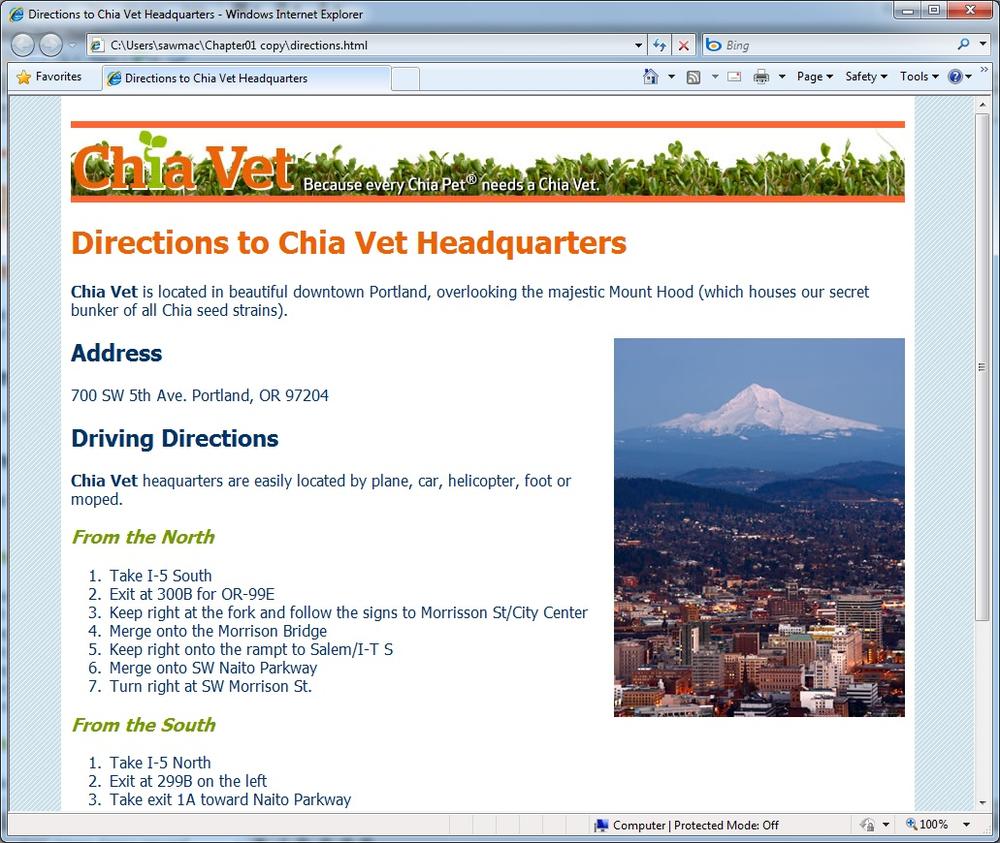
Choose File→Save. Press the F12 key (Option-F12 on a Mac) to preview your work in your browser (Figure 1-34).
Test the link to make sure it works. Resize your browser and watch how the page content centers itself in the middle of the window.
Congratulations! You’ve just built your first web page in Dreamweaver, complete with graphics, formatted text, and links. If you want to compare your work with the finished product, go to Chapter01_finished in the Tutorials folder and load the file directions.html.
Much of the work of building websites involves using the procedures covered in this tutorial—defining a site, adding links, formatting text, placing graphics, creating styles, and inserting divs. The next few chapters cover these basics in greater depth and introduce other important tools, tips, and techniques for using Dreamweaver to build great web pages.
Tip
To get a full description of every Dreamweaver menu in a handy, printable PDF, go to this book’s Missing CD page (www.missingmanuals.com/cds) and download Appendix B, “Menu by Menu Commands.”
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.