Decorate password fields with a special background pattern.
This hack improves the usability of forms by highlighting password fields with a special background. This makes it faster to fill out forms, because you don't need to worry about accidentally typing your password in the wrong box in clear text.
The script makes password fields less legible, but in practice, this doesn't matter much, because what you type is displayed only as asterisks or dots anyway.
This user script runs on all pages. It inserts a CSS rule that decorates any input field with class GM_PasswordField. The CSS rule sets a background image, encoded as a data: URL. The image is a 4 x 4 image, which is then tiled to fill the password input box. The resulting pattern alternates black, white, and transparent lines, so that it is recognizable on any background color. Finally, we use an XPath query to find all password fields and set their class attributes to link them to the special CSS rule.
Save the following user script as identify-password-fields.user.js:
// ==UserScript== // @name Identify Password Fields // @namespace http://blog.monstuff.com/archives/cat_greasemonkey.html // @description Decorates password fields with a background pattern // @include * // ==/UserScript== // based on code by Julien Couvreur // and included here with his gracious permission // add a CSS rule var rule = "input.GM_PasswordField { background-image: url(data:image/gif,"+ "GIF89a%04%00%04%00%B3%00%00%FF%FF%FF%FF%FF%00%FF%00%FF%FF%00%00%00%FF"+ "%FF%00%FF%00%00%00%FF%00%00%00%CC%CC%CC%FF%FF%FF%00%00%00%00%00%00%00"+ "%00%00%00%00%00%00%00%00%00%00%00!%F9%04%01%00%00%09%00%2C%00%00%00%0"+ "0%04%00%04%00%00%04%070I4k%A22%02%00%3B) }"; var styleNode = document.createElement("style"); styleNode.type = "text/css"; styleNode.innerHTML = rule; document.getElementsByTagName('head')[0].appendChild(styleNode); // find all password fields and mark them with a class var xpath = "//input[translate(@type,'PASSWORD','password')='password']"; var res = document.evaluate(xpath, document, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null); for (var inputIndex = 0; inputIndex < res.snapshotLength; inputIndex++) { passwordInput = res.snapshotItem(inputIndex); passwordInput.className += " GM_PasswordField"; }
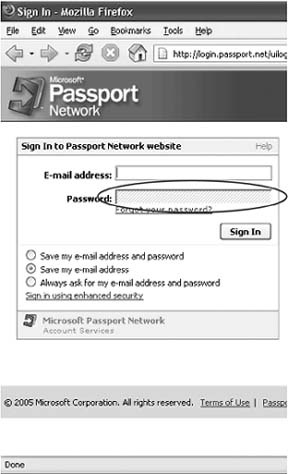
After installing the user script (Tools → Install This User Script), go to http://login.passport.net, or any site with an account registration or login form. The password field in the login form will be rendered with a stripped background pattern, as shown in Figure 4-3.
It turns out that CSS already supports a powerful way of doing field selection. And because Firefox supports web standards such as CSS so well, it is possible to avoid the XPath query altogether.
The revised user script in this section doesn't need to enumerate the password fields. Instead, it uses a single CSS selector, input[type='password'], to set the background image on all password fields.
Tip
Learn more about CSS selectors at http://www.xml.com/lpt/a/2003/06/18/css3-selectors.html.
Save the following user script as identify-password-fields2.user.js:
// ==UserScript== // @name Identify Password Fields // @namespace http://blog.monstuff.com/archives/cat_greasemonkey.html // @description Decorates password fields with a background pattern // @include * // ==/UserScript== // based on code by Julien Couvreur // and included here with his gracious permission var rule = "input[type='password'] { background-image: " + "url(data:image/gif,GIF89a%04%00%04%00%B3%00%00%FF%FF%FF" + "%FF%FF%00%FF%00%FF%FF%00%00%00%FF%FF%00%FF%00%00%00%FF" + "%00%00%00%CC%CC%CC%FF%FF%FF%00%00%00%00%00%00%00%00%00" + "%00%00%00%00%00%00%00%00%00!%F9%04%01%00%00%09%00%2C%00" + "%00%00%00%04%00%04%00%00%04%070I4k%A22%02%00%3B) }"; var styleNode = document.createElement("style"); styleNode.type = "text/css"; styleNode.innerHTML = rule; document.getElementsByTagName('head')[0].appendChild(styleNode);
Uninstall the first script, install this one, and refresh http://login.passport.net. The effect is the same: the password field is highlighted. Hooray for CSS!
—Julien Couvreur
Get Greasemonkey Hacks now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.