In Everyday Market, let's implement the following routes:
- /products: This is the default route that displays the product's listing homepage.
- /products/new : This displays the form to create a new product.
- /products/:id : This displays product details for the specified product id. The fact that the id is prefixed with a colon instructs Angular Router to treat it as a parameter and match it with the URL.
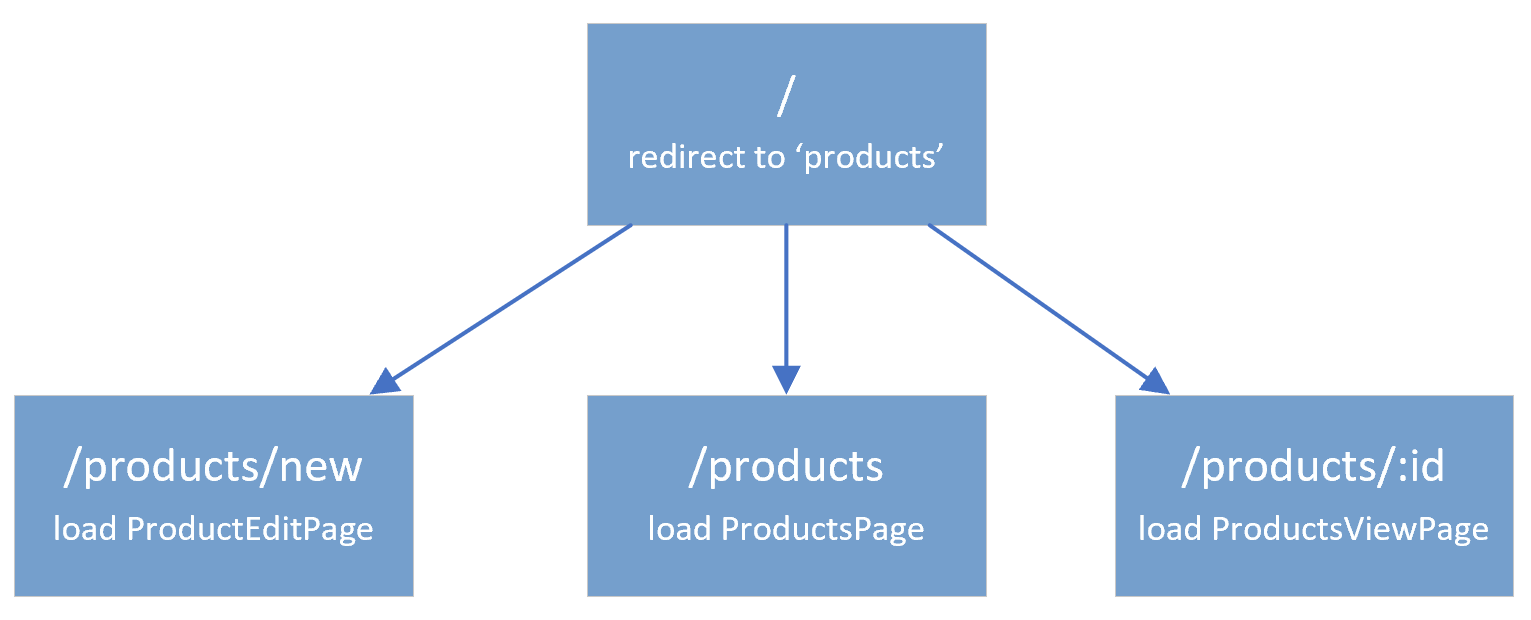
These routes are illustrated in the following diagram:

Using Angular Router, let's implement client-side routing with the following steps:
- Create the components to be used in the new routes with the following command: ...

