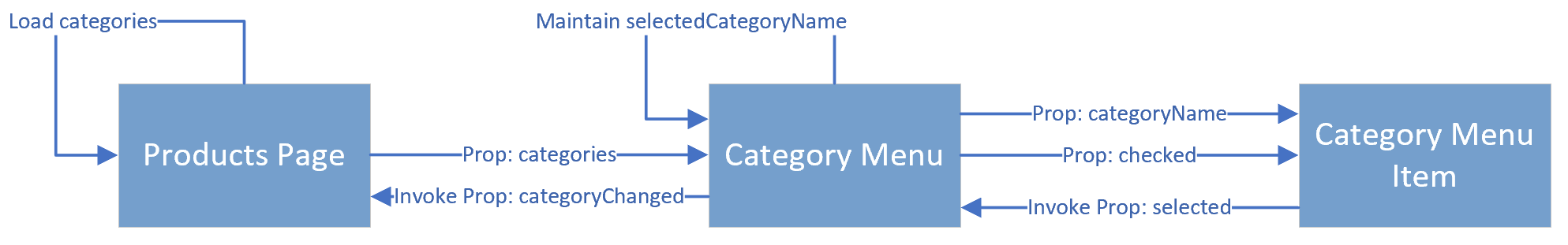
Having learned about state and props, implement the categories menu, as depicted in this diagram, by following the next steps:

Follow these steps:
- Create the following folders:
- /src/components/market
- /src/components/market/CategoryMenuItem
- /src/components/market/CategoryMenu
- /src/components/market/ProductsPage
- Implement CategoryMenuItem component styles by creating this file and adding the following CSS styles:
/src/components/market/CategoryMenuItem/CategoryMenuItem.css .menu-item-container { display: inline; padding: 5px 3px 5px 3px; border: 1px solid black; padding: 2px 5px 2px 5px; cursor: pointer; } .menu-item-container:hover ...
