Target/Action
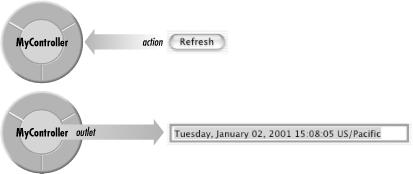
The target/action pattern is part of the mechanism by which user interface controls respond to user actions, enabling users to communicate their intentions to an application. The target/action pattern specifies a one-to-one relationship between two objects; the control (more specifically, the control’s cell) and its target. When a user clicks a user interface control, the control sends an action message to the target object as depicted in Figure 6.23.

Figure 6-23. Target/action
The target/action relationship is typically defined using Interface Builder, in which you select a target object for a control, along with the specific action message that will be sent to the target. Target/action relationships can also be set (or modified) while an application is running.
Target/Action Example
The following steps take you through the process of building a simple example application that uses the target/action pattern. In this example, clicking a button in the main window causes the date and time to be updated in a text field.
Create the project and user interface
Since the first example provided detailed instructions on creating projects using Project Builder, this example generally does not repeat those instructions. If you forget how to do a step, refer back to the Nib Files project in Section 6.2 to refresh your recollection.
Start Project Builder, if it is not already running. ...
Get Learning Cocoa now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

