12.3 Rectangles Web Page
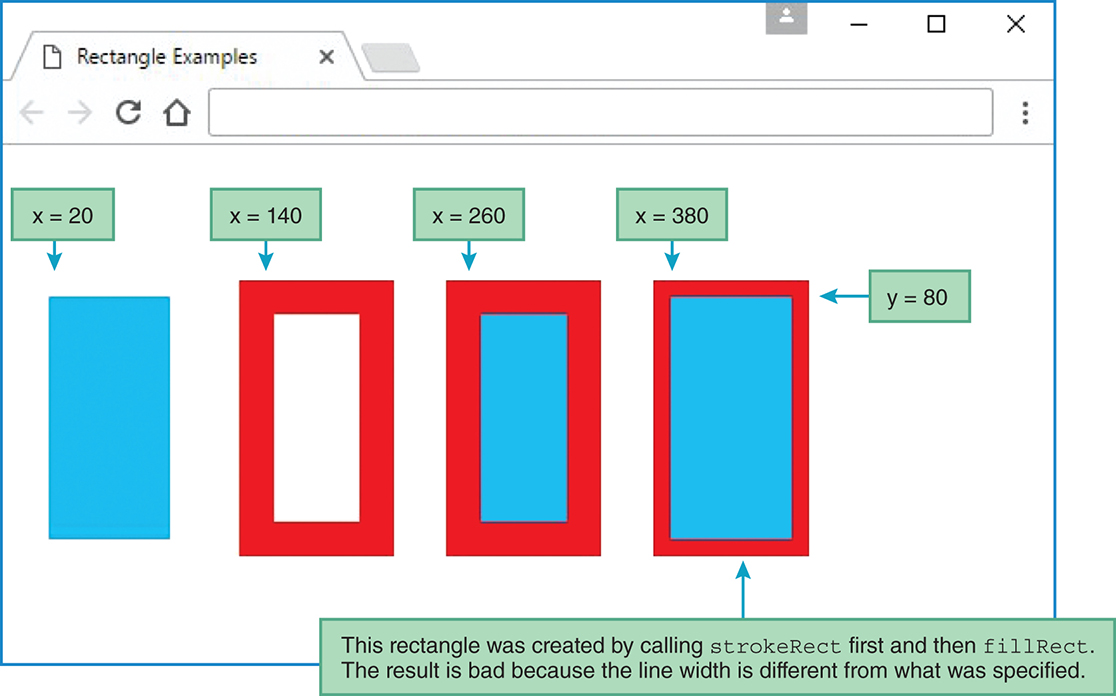
Take a look at the Rectangles web page in FIGURE 12.1. It displays four rectangles for the purpose of illustrating various drawing concepts. In examining the web page, we’ll describe how to draw a rectangle and specify its position, height, width, color, and border width.

FIGURE 12.1 Rectangles web page
FIGURE 12.2 shows the source code for the Rectangles web page. You can see that it includes the same body container that we presented in the previous section. Our primary focus will be the web page’s rectangleExamples function, which draws the four rectangles in the canvas drawing area.
FIGURE 12.2 Source code ...
Get Web Programming with HTML5, CSS, and JavaScript now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

