The Web is an exciting place. Every day, it processes millions of financial transactions, serves up the latest news and celebrity gossip, and provides a meeting place for every type of community from political anarchists to vampire-show fans.
Since you’re reading this book, you’ve probably decided to move in and join the Web. Congratulations! Just as you undertake some basic planning before you find a home in the real world, you need to do some preparation before you make the move to your new online neighborhood. In this chapter, you’ll get a good look at how the Web works, and learn what ingredients you need to build your own website.
Although it doesn’t show its age, the Internet is older than you might think. The computer visionaries who created it began developing the idea in the early 1960s. In 1969, the first transmission over the Internet took place, between a computer at the University of California at Los Angeles and one at the Stanford Research Institute. As far as pioneering moments go, it wasn’t much to brag about—the computer crashed when it reached the G in the word “LOGIN.” Still, the revolution was underway.
The early Internet was traveled mostly by academic and government types. It flourished as a tool for research and collaboration, letting scientists everywhere share information. In 1993, the first web browser hit the scene. In the following years, new types of people colonized the Internet, including book shoppers, news junkies, hobbyists, and a lot of lonely computer programmers.
Note
History buffs can follow the saga of the early Internet in much more detail at www.isoc.org/internet/history and www.walthowe.com/navnet/history.html.
Of course, the early Internet doesn’t have much in common with today’s Internet. In 1969, the Internet community consisted of four computers, all of them beastly machines that no one but a government lab or academic institution could love (or afford). In 1981, still fewer than 200 mainframe computers populated the Internet, and most of the people using them were computer experts or scientists going about their day-to-day work. Today, well over 100 million websites—and many more web enthusiasts—are online. It’s no wonder you’re getting so much junk email.
As you no doubt know, a web browser is a piece of software that lets you navigate to and display web pages. Without browsers, the Web would still exist, but you wouldn’t be able to turn on your computer and take a look at it.
A browser’s job is surprisingly simple—in fact, the bulk of its work consists of two tasks. First, it requests web pages, which happens when you type in a website address (like www.google.com) or click a link in a web page. The browser sends that request to a far-off computer called a web server. A server is typically much more powerful than a home computer because it needs to handle multiple browser requests at once. The server heeds these requests and sends back the contents of the desired web pages.
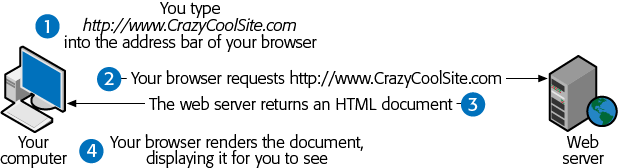
When the browser gets those contents, it puts its second skill into action and renders, or draws, the web page. Technically, this means the browser converts the plain text it receives from the server into a display document based on formatting instructions embedded in the plain-text page. The end result is a graphically rich page with different typefaces, colors, and links. Figure 1-1 illustrates the process.
Figure 1-1. A web browser is designed to do two things really well–contact remote computers to ask for web pages, and then display those pages on your computer.
Depending on your personality, choosing a web browser is either a) a bore or b) an important expression of your character, individuality, and overall computer savvy. If you fall into the latter camp, you’ve probably already settled on a favorite browser. But if you’re searching for something a little different in a browser, or you’re curious to see what else is out there, the following quick overview sums up your browser options.
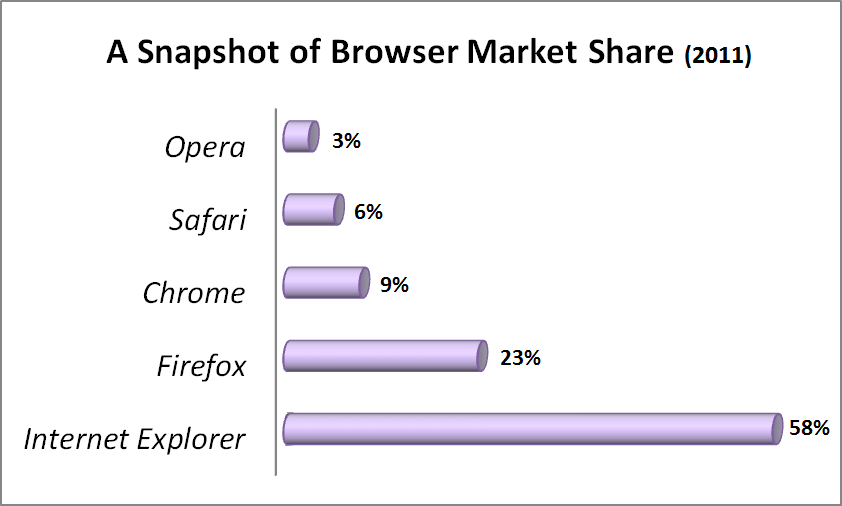
Even if you’re not interested in changing your browser, it’s a good idea to be familiar with the most common ones out there (see Figure 1-2). That’s because when you design your website, you need to prepare for a wide audience of people with different browsers. To make sure your nifty pages don’t turn funky when other people look at them, it’s a good idea to test your own site on other computers, using other screen sizes and other web browsers.
Figure 1-2. Browser usage statistics, which estimate the percentage of people using each major browser, vary depending on what sites you examine and how you count the visitors, but at the time of this writing, this is one reasonable estimate. Just as important are browser trends, which show Firefox, Chrome, and Safari steadily creeping up in popularity at Internet Explorer’s expense. (For current browser usage statistics, check out http://en.wikipedia.org/wiki/Usage_share_of_web_browsers.)
Tip
At a bare minimum, all website creators need a copy of Internet Explorer, Firefox, and Google Chrome, by far the most commonly used browsers today. By using them to check out the web pages you build, you can see what your hard work will look like to 90 percent of the world.
The following list describes the most popular browsers of today:
Internet Explorer is still the world’s most-used browser. For better or worse, it sets the standard that other browsers need to follow. The clear advantage of using Internet Explorer (IE for short) is that you’ll never run into a web page you can’t read—with a market share of near 60 percent, IE is simply too successful for site creators to ignore. The downside is that Microsoft is slow and cautious in updating IE, which means that new features often appear in other browsers first and aren’t incorporated into IE until many months—or years—later.
To download an updated version of Internet Explorer, visit www.microsoft.com/ie.
Note
Although Microsoft experimented with a Mac version of Internet Explorer for years, they finally put it out to pasture when Apple created a built-in browser named Safari. So if you’re a Mac owner, you’ll need to borrow a friend’s Windows PC to see what your pages look like in Internet Explorer. On your own computers, you’ll probably use Safari or Firefox, the most popular Mac browsers.
For an extensive list of browsers for Macs, including those that work with older operating systems, see www.knutson.de/mac/www/browsers.html.
Firefox started its life as the modern response to Internet Explorer. It’s a web browser that’s lean, secure, and more than a little hip. Firefox pioneered several innovative features long before Internet Explorer caught up, including tabbed browsing (so you can look at multiple web pages in different window “tabs”) and pop-up blocking (to stop those annoying pop-up ads). Firefox is still ahead of the game with its incredibly flexible add-ons, tiny programs that other people develop to enhance Firefox with extra features, like a web mail notifier and thumbnails of the sites that show up in a Google search results page. Firefox currently enjoys a cult following among computer geeks and a growing number of disillusioned Internet Explorer veterans. Best of all, an army of volunteer programmers keep Firefox rigorously up to date.
Give Firefox a go at www.mozilla.org/firefox.
Google Chrome is the new kid on the block. Although it didn’t wink into existence until the end of 2008, its market share has already soared to third place, making it the fastest-growing browser on the planet. Although its user interface is a little rough around the edges, tech-savvy web fans love the way it runs JavaScript (the snippets of code that power interactive web pages) with blistering speed.
Experiment with Google Chrome at www.google.com/chrome.
Safari is an Apple-designed browser that comes with current versions of the Mac OS X operating system. Apple products like the iPhone, iPad, and the iPod Touch use the Safari browser. It’s quick, elegant, and sports a set of useful features, like spell-checking when you fill out online forms. Although Apple originally developed Safari exclusively for Mac computers, you can now download a Windows incarnation. Safari is still far more popular on Macs, however.
Go on Safari at www.apple.com/safari.
Opera is a slimmed-down, easy-to-install browser that’s been around for well over a decade, serving as an antidote to the bloated size and pointless frills of Internet Explorer. For years, Opera was held back by an unfortunate detail—if you wanted an ad-free version, you needed to pay. Today, Opera is free and ad-free, too, just like the other browsers on this list. It has a small but loyal following, but runs a distant fifth in web browser standings.
Check out Opera at www.opera.com.
When you type a web address into a browser, a web server receives the browser’s request and sends back the correct web page. For a busy website, this basic task can require a lot of work. As a result, web servers tend to be industrial-strength computers. Even though the average Windows PC with the right setup can host a website, it’s rarely worth the effort (see the box on Becoming a Web Host). Instead, most people get a commercial company, called a web host, to give them a little space on one of their servers, usually for a monthly fee. In other words, you need to rent some space on the Web.
Sometimes, you can rent this space from the same company you use for Internet access; they may even include server space as part of your Internet connection package. But the most straightforward approach is to use a dedicated web hosting company. Either way, you’re going to copy your newly built the websites to some far-off computer that will make sure a worldwide audience can enjoy your talents.
In Chapter 3, you’ll learn more about how a web browser navigates the Web to find a specific page. For now, keep focusing on the big picture so you can start planning your first website.
Get Creating a Website: The Missing Manual, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.