Chapter 15
Ten Phenomenal Places to Find Libraries
A number of chapters in this book discuss some of the more popular libraries that are available for use by developers. jQuery, jQuery UI, Dynamic Drive, and many others provide Application Programming Interfaces (APIs), which are libraries of programming routines, to use in creating your application. Because APIs provide a significant advantage over writing code by hand or using just the libraries that come with a particular programming product, their use is only going to increase.
This chapter presents ten libraries that you haven’t seen in other areas of the book. What you find here is a listing of some of the better offerings for developers online. However, the chapter also serves to help you find good libraries on your own. By looking at how these libraries are put together and presented to the developer, you gain insights into what makes one library merely good and another library great.
Animating Page Elements with Animate.css
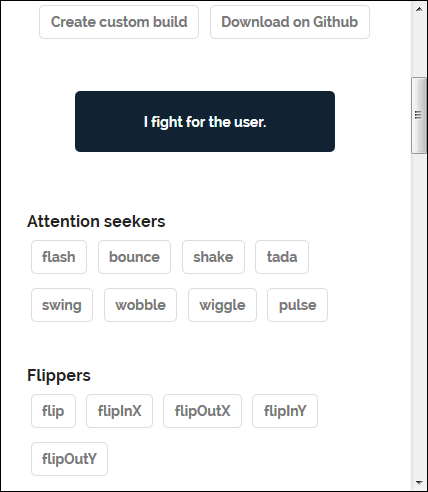
There are many ways to add animation to pages using CSS. The Animate.css library (http://daneden.me/animate/) provides access to a host of animation effects. Each of the effects is carefully categorized on the page, as shown in Figure 15-1. To see how a particular effect will appear, click its entry and then watch the "I fight for the user" block to see how the effect works.

Figure 15-1: Use Animate.css ...
Get CSS3 For Dummies now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

