The Objects panel
offers quick access to the primary objects, such as images and
tables, that you typically place within your HTML document. To insert
text, simply click in the
Document window and start typing. Dreamweaver inserts
<p> tags whenever you press the Enter key or
Return key.
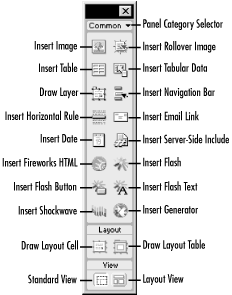
The Objects panel has seven different categories—Characters, Common, Forms, Frames, Head, Invisibles, and Special—each providing links to tools and objects specific to that category. The Objects panel, shown in its Common category mode in Figure 1-4, is accessed via Window → Objects, Ctrl+F2 (Windows), or Cmd+F2 (Macintosh). You can switch categories by using the panel category selector menu indicated in Figure 1-4. The Objects panel can be customized as discussed in Chapter 19.
Clicking an icon in the Objects panel places the chosen object at the current cursor location (or you can drag the icon to the desired location in the Document window). Some objects require additional information to be entered via a dialog box before the object can be inserted. To insert an empty placeholder object (and bypass the dialog box), disable the Edit → Preferences → General → Show Dialog When Inserting Objects option, or hold down the Ctrl key (Windows) or Option key (Macintosh) while inserting the object. Properties of existing objects can be modified using the Property inspector.
Table 1-1 lists the options available in each category of the Objects panel. See Chapter 19 for details on adding custom objects to the Objects panel. The Objects panel can also be configured to show icon labels using Edit → Preferences → General → Objects Panel → Icons and Text.
Table 1-1. Objects panel categories
|
Category |
Inserts these objects |
Notes |
|---|---|---|
|
Line break Nonbreaking space Copyright Registered trademark Trademark Pound Yen Euro Left double quotes (” ) Right double quotes (“) Em dash (—) Other characters |
Other ASCII characters, such as single quotes (see Figure 2-22) | |
|
Image Rollover Image Table Tabular Data Draw Layer Navigation Bar Horizontal Rule Email Link Date Server-Side Include Fireworks HTML Flash Flash Button Flash Text Shockwave Generator | ||
|
Form Text Field Button Checkbox Radio Button List/Menu File Field Image Field Hidden Field Jump Menu | ||
|
Left Frame Right Frame Top Frame Bottom Frame Left, Top-Left Corner, and Top Frames Left and Nested Top Frame Top and Nested Left Frame Split Frame Center |
See Chapter 4 | |
|
Meta Keywords Description Refresh Base Link |
See Chapter 2 | |
|
Named Anchor Script Comment |
See Chapter 2 | |
|
Applet Plugin ActiveX |
See Chapter 5 |
Many of the objects inserted via the Objects panel can also be inserted using the keyboard shortcuts listed in Table 1-2.
Table 1-2. Object shortcut keys
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.