INTRODUCTION
- About this book
- How the web works
- Learning from other pages
Firstly, thank you for picking up this book. It has been written with two very different types of people in mind:
- Those who want to learn how to design and build websites from scratch
- Anyone who has a website (that may be built using a content management system, blogging software, or an e-commerce platform) and wants more control over the appearance of their pages
The only things you need in order to use this book are a computer with a web browser and a text editor (such as Notepad, which comes with Windows, or TextEdit, which comes with Macs).

Introduction pages come at the beginning of each chapter. They introduce the key topics you will learn about.

Background pages appear on white; they explain the context of the topics covered that are discussed in each chapter.

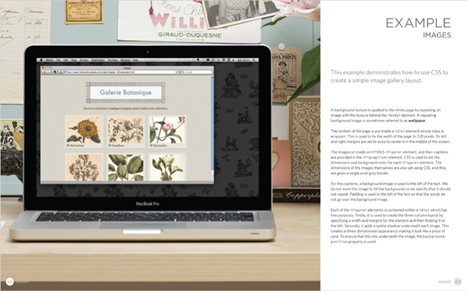
Example pages put together the topics you have learned and demonstrate how they can be applied in each.

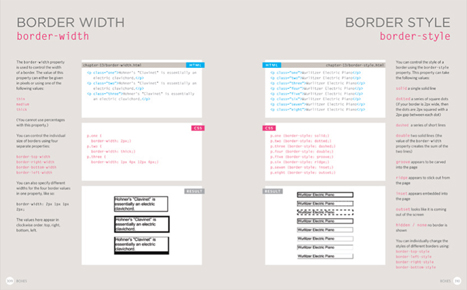
Reference pages introduce key pieces of HTML & CSS code. The HTML code is shown in blue and CSS code is shown in pink.
Diagram and infographics ...
Get HTML & CSS: Design and Build Websites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

