Most of the daily work of a site takes place in the Edit Story form. It provides several controls to modify Story attributes and edit or preview Story content. This is the most complex part of the backSlash interface, yet it is easy to learn and convenient to use.
There are five ways to access the Edit Story form. Story numbers in the Stories list lead there. Logged-in Authors will see an Edit link following each Story on the homepage (see Figure 4-2, left) and an Editor link in the Author box at the top right of each Story’s individual page (see Figure 4-2, right). Previewing a user submission from the Submissions list (discussed in Section 5.2 in Chapter 5) displays the submission in the form. Finally, clicking on the New link in the Admin menu brings up an empty Edit Story form.
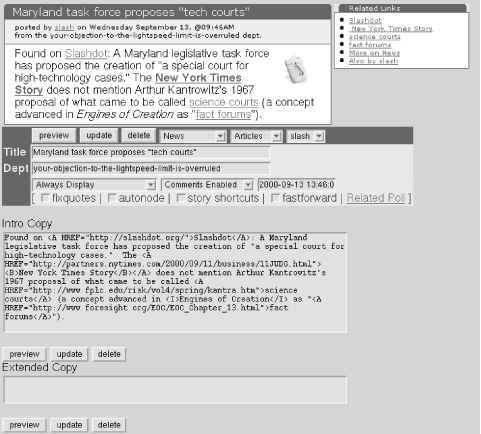
At the top of the form, the Story Preview shows the basic Story information: the Intro copy, the Extended copy (if present), and the Related Links box. When first displaying a Story, the Preview will show the Story as it exists in the database (see Figure 4-3). New Stories, of course, have no Preview. Any changes made and previewed will update only the Preview. The database is updated only when an Author uses either the Update or the Save button.
The Related Links box is a little more sophisticated. Any time the Story
is previewed or saved, Slash looks for keywords defined in the
related_links database table. This table associates words
with HTML links. For example, if the word “slash” occurs in the
Story (and not as part of another word), a related link to the Slashcode site
will be created. Some sites have used this to generate advertising revenue in
a subtle Google-esque scheme. These can be edited through the Keywords link on the Admin menu.
Given the number of ways a long Story can be lost (from network errors to browser crashes to well-meaning acquaintances trying to check their webmail), it’s a good idea to have a backup ready. Many experienced Authors write and save their Stories with a text editor, pasting them into the web forms only as necessary. A little paranoia will serve you well.
The most vital elements of the Edit Story page are the Intro Copy and Extended Copy text boxes. The introduction appears on the sites homepage and is necessarily brief. Extended copy can go into more detail, expanding on a submission, or even containing the whole article in the case of an exclusive Story. Users can skip a Story if they don’t like the introduction, without having to scroll past paragraphs of extended copy.
The Intro block appears on the main and Section homepages as well as on the Story’s own page. It should give the user enough information to decide whether to read the Story or its comments. The Extended block appears only on the Story’s own page and should contain the bulk of the content of long Stories. This arrangement fits the “inverted pyramid” style of journalistic writing, shifting the most significant information toward the beginning of the Story. The background information and less significant details comprise the remainder.
Unlike the text box on the Post Comment page (described in Section 6.2 in Chapter 6), the text boxes on the Edit Story page do not automatically transform their contents. Optional transformations are available with checkboxes on the Edit Story page, however. The system assumes Authors will provide well-formed HTML. Make a habit of previewing a Story and testing all of its links before publishing it. (Note that Slash 2.2 has added an ispell compatibility mode. If the ispell program exists and points to an ispell binary, the Edit Story page will include a list of potentially misspelled words.)
Frequently, Slash Stories exist merely to point to interesting links elsewhere on the Web. In this case, the Intro Copy may contain all of the necessary Story information, leaving the Extended Copy blank. If most stories follow this pattern, readers may not realize that longer Stories will contain Extended Copy. As a visual cue, Slash will change the ReadMore link attached to the Story to read xxxbytesinbody. This link leads to a page with no comments, only the Intro and Extended Copy.
For Author convenience, the Preview, Delete, and Save/Update buttons appear in the block of editing controls beneath the Preview Area and also follow both Copy boxes. Each button behaves identically in each location. The Preview button displays the Story as edited without modifying the database. The Update button (or Save button, for a new Story) saves the current contents of the form to the database. Just to the right of the first occurrence of these buttons are pop-up menus used to select Topic, Section, and Author, respectively. These behave as you’d expect, for the most part.
The Delete button appears only for Stories that have information saved in the database. Instead of purging the data immediately, Slash queues the Story for deletion and returns the Author to the Stories list. There will be a status message at the top of the list saying, "story_id will probably be deleted in n seconds,” in which "n seconds” is approximate until the slashd daemon next updates the database. At that point, the Story and all attached comments will be permanently deleted. If an Author deletes a Story accidentally, he has until the next update to rescue it by editing the Story again then clicking the Update button. This will save the Story to the database and remove it from the deletion queue. Deletion is irreversible, so institute a good backup policy.
Warning
One potentially confusing aspect of Slash’s Author attribution scheme is that the Author credited with a given Story is not necessarily the Author who edited it last. This can prevent unnecessary confusion—if Ben spots a misspelling in one of Jerry’s Stories, he can correct it silently. However, it also enables Authors to put words in each other’s mouths. Another option is to encourage the practice of marking updates (see Section 8.3.1 in Chapter 8).
Another way to prepare a Story in advance is to set its Display status to
Never Display in the Edit Story form.
These hidden Stories are highlighted in the Stories list (see Story #9 in Figure 4-1).
Authors can maintain a reserve list of Stories to be published on slow news days. Be
sure to set the date and time for these canned Stories far in advance so
they don’t age off of the Stories list and become lost in the database. The
Stories list displays 40 Stories at a time, with a link to the next page of 40
Stories and an indicator of how many more Stories the database holds.
As described in Section 1.3.1 in Chapter 1, Topics and Sections help Authors categorize and group Stories. In general, the administrator should define Topics in terms of the kinds of Stories covered on the site and define Sections in terms of the kinds of Stories published. Foresight Institute’s Slash site Nanodot has Topics for “Robotics,” “Machine Intelligence,” and “Nanotechnology,” with Sections including “Research,” “Reviews,” and “Questions for Nanodot Users.” A Story on a newly released bit of robotics research and a review of Hans Moravec’s newest book might both have the “Robotics” Topic, but the former would be in the “Research” Section and the latter in “Reviews.” Chapter 7 discusses other schemes for managing Topics and Sections.
Assign a Topic and Section to a Story with the two pop-up menus under the Story Preview Section of the Edit Story page. Slash allows users to limit searches by Topic or Section or to list all Stories assigned to each Topic or Section. Assigning a Story to “All Topics” means the Story will be displayed in any search no matter which Topic the user selects. Note that if you wish to use a Topic available only in certain Sections, you must first assign the Story to the appropriate Section, hit the Preview button, and then select the appropriate Topic. Otherwise, Slash will display only the available Topics for the default Section.
As described earlier in this section, any Author can receive the credit for a Story. The third menu at the top of the metadata widget lists all active Authors, with the current Author’s nickname as the default selection.
The text fields for a Story’s Title and Department live beneath the pop-up menus. Unlike the corresponding Subject field on the Submit Story page for users (described in Section 5.1 in Chapter 5), Authors may put HTML tags in the Title. This can occasionally be useful (if Prince changes his name back to http://www.NPGonlineLTD.com/images/symbol/paisley-news-symbol-1.gif, for instance). Most of the time, it will probably be annoying.
The Dept. field pays homage to the
humorous taglines accompanying some older Dvorak articles.
(Some wags also see connections to Mad magazine. Mad’s report on the new
“sport” of “43-Man Squamish,” for example, came from the
There’s-a-soccer-born-every-minute dept. Rob
“CmdrTaco” Malda denies this.)
The contents of this field will appear beneath the byline of the Story.
Slash replaces spaces with hyphens so that “hackin’
slash” will appear as “From the hackin'-slash
dept.” This is a good place for some go-for-the-jugular wit, if your
audience will appreciate it and your Authors have the stamina. Otherwise, it
can be disabled by setting the use_dept configuration
variable to a false value.
The first pop-up menu under the Dept. field provides a choice of three
different display modes for each Story. The default mode is Always Display.
Stories with this setting will first appear on the homepage, move onto the Older Stuff list with age, and will also
appear on the appropriate Section page. The Never Display setting will prevent the Story from being
listed anywhere on the site. (Any user who knows or who can guess the Story ID, which forms the URL, can still reach
the Story.) As mentioned earlier, Never Display allows Authors to queue Stories for future
publishing. The third display mode, Only Display Within Section, publishes a Story only on the
appropriate Section’s homepage. It will not appear on the site homepage or Older Stuff list.
Administrators can control the ability of users to post and view comments
on a Story-by-Story basis with the Comment
Settings pop-up menu. The default setting,
Comments Enabled, allows users to post comments that will be visible to other users.
This gives the site a sort of community newspaper, Letters-to-the-Editor feel.
The Comments Disabled setting prevents comments from being displayed with or added to the Story.
Previously posted comments remain in the database but will no longer be viewable.
Finally, the Read-Only setting prevents new comments from being added while displaying all
previously entered comments. Chapter 6 covers the comment and moderation systems in
detail.
As shown in Figure 4-1, Stories can be queued to appear
automatically at a future date and time. The Date/Time field controls the
official publication timestamp of the Story, which in turn controls its placement in chronological
lists. All times displayed here will be in the GMT time zone because that is how
they are stored in the database.
Setting this field to a time in the future will suppress the
Story until that time, after which it will appear on
the homepage and in chronological lists as usual. This field accepts dates and times only in the format
YYYY-MM-DD HH:MM:SS, e.g., 2001-04-01 14:30:00.
Entering the date and time in any other format will have unpredictable results.
The Fastforward option will automatically update the Story to the current date and
time, according to the database, when checked. This option appears only for Stories that have already been saved to the database. It can update
a queued Story (saved as Never Display) for immediate publishing.
In an effort to make the lives of Authors easier, Slash includes several convenient features to enhance or fix Stories. These features are rarely used in practice, but when they’re needed, they’re amazingly handy.
Some web browsers, when submitting an HTML form, send incompatible characters in place of standard quote marks. On other platforms, these will appear as question marks. The Fixquotes checkbox enables a tool to correct this. If checked, when a Story is previewed, all question marks in the Intro or Extended text fields located between alphanumeric characters will be replaced by the plain ASCII single-quote character (').[12] This does not affect question marks bordered by a space, as at the end of a question. This operation takes place only during a preview. Be careful, because Fixquotes can affect necessary and proper question marks, such as those within a URL query string (e.g., http://www.google.com/search?q=Paulette+Cooper). In practice, this is rarely used.
Blockstackers Intergalactic, Slashdot’s original parent company, also created a collaborative web-based information management system called Everything (http://everydevel.com/). The public Everything2 server (http://www.everything2.com/) takes the form of a publicly edited encyclopedia. The Autonode checkbox helps Authors to create links to Everything2 nodes by name. With this box checked, when previewing a Story, backSlash will create Everything links from any text in the Intro or Extended text fields enclosed by square brackets. This will produce links in the form of superscripted citation marks following the bracketed text. For example, the text:
the galactic overlord [Xenu]
will be replaced by:
the galactic overlord Xenu<SUP><A HREF="http://www.everything2.com/index.pl?node=Xenu">?</A></SUP>
which will display in a browser as:
the galactic overlord Xenu?
Like Fixquotes, Autonode takes effect only during a Preview. After verifying the links, Authors can use Save or Update to keep the results.
Another popular Slash feature is the polling mechanism. While these polls are too insecure for serious uses (see Section 9.2 in Chapter 9), they can be lots of fun. Slash provides a convenient way to associate a poll with a specific Story. If the Story has been saved to the database, a RelatedPoll link will appear on the Edit Story page. Clicking this link will launch the New Poll screen with the Story ID already in place. Attaching a poll to a Story provides a somewhat quantitative measure of reader reaction to the Story, nicely complementing the more qualitative comments and moderation system. Even a poll stuffed by a scripted bot indicates, at least, that someone cared about the outcome.
The Edit Story text fields support several pseudo-HTML tags to make
re- peated constructs much easier to type. These can be found in the
Slash::DB::MySQL::autoURL function and are called whenever a
Story is edited. The current working tags are:
-
<date> Adds the current date
-
<disclaimer:company name> Adds a link to /about.shtml#disclaimer, noting that the Author owns shares in
company name-
<author> Adds a link to the current Author’s homepage, using his initials as the link title
-
<update> Adds an update notice from the current Author at the current time
[12]
The Perl regular expression s/([0-9a-z])\?([0-9a-z])/$1'$2/gi performs this substitution. Regexes describe and match patterns in a marvelously expressive and compact way. To
learn more about these mysterious and powerful incantations, see Mastering Regular
Expressions by Jeffrey E. F. Friedl (O’Reilly). There’s a brief introduction in Chapter 6 of this book as well.
Get Running Weblogs with Slash now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.