10
Composed Looks and Custom Branding
What’s In This Chapter
1. Configuring Composed Looks
2. Themable Custom Master Pages
3. Master Page Previews
In Chapter 3, “Working with the SharePoint 2013 User Interface,” you learned about how to use composed looks to apply style to a SharePoint 2013 site without a lot of effort. Although it’s great that Microsoft provides several composed looks with SharePoint, you may want to create your own composed looks and make them available to your site owners for use on their sites. The cool thing about composed looks is you can provide a base master page design, and users can change the colors, fonts, and background images without knowing anything about CSS or master pages.
Understanding Composed Looks
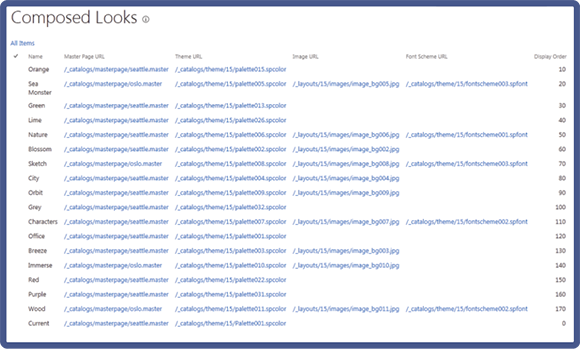
To begin understanding composed looks, you should check out the composed looks gallery by clicking Site Settings ⇒ Web Designer Galleries ⇒ Composed looks. By default, this page has a list of all the composed looks included with SharePoint.
In this list, all the column names are behind-the-scenes names that correspond to friendly labels that you would see when you go to the Change the Look menu.

The following shows the new item menu from the composed looks gallery (Site Settings ⇒ Web Designer Galleries ⇒ Composed looks) on the left and the menu you see when you select a composed look (Site Setting ⇒ Look and Feel ⇒ Change the Look) on the right: ...

