Chapter 3. Graphics
At the heart of WebGL lies a high-performance system for rendering graphics using a computer’s 3D graphics processing unit, or GPU. As we saw in the first two chapters, the WebGL API gets pretty close to that metal to give developers full control and power, while libraries like Three.js provide a more intuitive layer for managing what gets rendered. In the next several chapters, we are going to use Three.js to explore essential WebGL development concepts. Let’s begin that exploration by taking a close look at graphics.
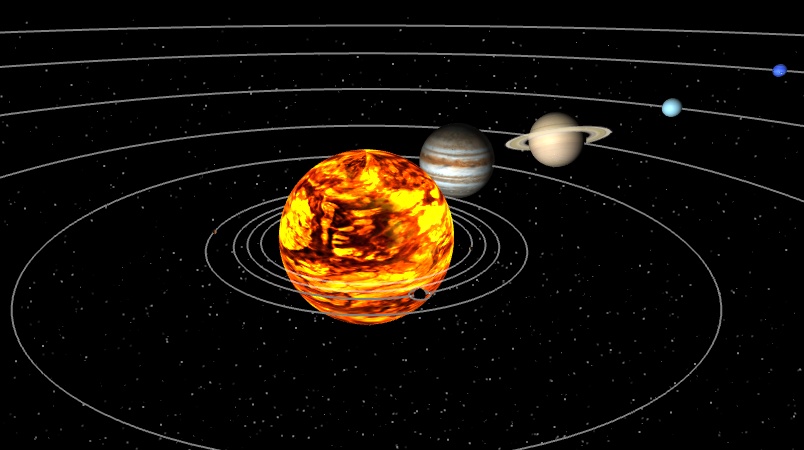
Graphics comprises several related topics: meshes and other drawn primitives, such as points and lines; matrices and the transformation hierarchy; texture maps; and shading, including materials and lights. It’s a big area to cover, and to do it justice we are going to create a series of examples as big as the topic itself: we’re going to build a model of the solar system. See Figure 3-1 for a sneak peek.

Figure 3-1. Solar system model; planet texture maps courtesy NASA/JPL-Caltech and Bjorn Jonsson
There is a lot going on here: richly textured planets in orbit around a blazing sun; satellites and rings around planets; a star field background; and lines tracing the planetary orbits. In putting this model together, we will get a points-of-interest grand tour of developing graphics with WebGL.
Note
In case it’s not obvious, the solar system depicted combines ...
Get WebGL: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

