An Example Form
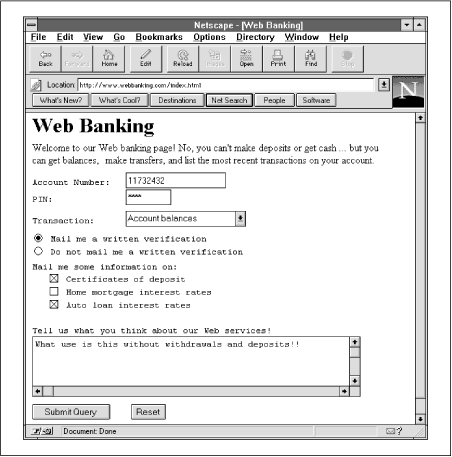
Figure 6.1 presents an HTML form showing as many form features as we can fit in the example.

Figure 6-1. The completed form
The HTML used to create this form is shown here:
<html><head><title>Web Banking</title></head>
<body>
<h1>Web Banking</h1>
Welcome to our Web banking page! No, you can't make
deposits or get cash ... but you can get balances, make
transfers, and list the most recent transactions on your account.
<form method="post" action="/cgi-bin/banking.pl">
<pre>
Account Number: <input type="text" name="acct">
PIN: <input type="password" name="pin" size=8>
Transaction: <select name="transaction">
<option selected>Account balances
<option>Transfers
<option>Show recent transactions
<option>Stop payment on a check
</select>
<input type="radio" name="verify_by_mail" value="yes" checked> Mail me
a written verification
<input type="radio" name="verify_by_mail" value="no"> Do not mail me a
written verification
Mail me some information on:
<input type="checkbox"name="info" value="cds"> Certificates of
deposit
<input type="checkbox" name="info" value="mortgages"> Home mortgage
interest rates
<input type="checkbox" name="info" value="autoloans"> Auto loan
interest rates
Tell us what you think about our Web services!
<textarea rows=5 cols=60 name="comments">
</textarea>
<input type="submit"> <input type="reset">
</form>
</body></html>First, we use an <input> text field ...
Get Webmaster in a Nutshell, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

