CSS Syntax
CSS syntax isn’t XML syntax, but the syntax is so trivial
this hardly matters. A CSS stylesheet is simply a list of the
elements you want to apply the styles to, normally one
to a line. If the element is in a namespace, then the qualified name
like recipe:dish must be used. The
prefix must be the same in the stylesheet as in the XML document. Each
element name is followed by the list of styles you want to apply to
that element. Comments can be inserted using the /*...*/ format familiar to C programmers.
Whitespace isn’t particularly significant, so it can be
used to format the stylesheet. Example 13-2 is a simple CSS
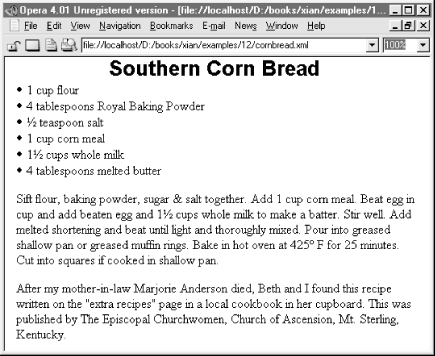
stylesheet for the recipe document in Example 13-1. Figure 13-1 shows the recipe
document as rendered and displayed by the Opera 4.01 browser with this
stylesheet.
/* Defaults for the entire document */
recipe {font-family: "New York", "Times New Roman", serif;
font-size: 12pt }
/* Make the dish look like a headline */
dish {
display: block;
font-family: Helvetica, Arial, sans-serif;
font-size: 20pt;
font-weight: bold;
text-align: center
}
/* A bulleted list */
ingredient {display: list-item; list-style-position: inside }
/* Format these two items as paragraphs */
directions, story {
display: block;
margin-top: 12pt;
margin-left: 4pt
}