Chapter 6. Smart Navigation: “In 2 Seconds, Click ‘Home’.”

What would the Web be without navigation? Navigation is what makes the Web such a powerful information medium. But here’s the thing: navigation is a lot more than just whipping up some cool-looking buttons and slapping them into your design. Building smart navigation starts with your information architecture and continues through your entire design process. But how does it work? How do you really make sure your users never get lost? In this chapter, we’ll look at different styles of navigation, how IA guides your page links, and why icons (alone) aren’t always iconic.
School’s back in session
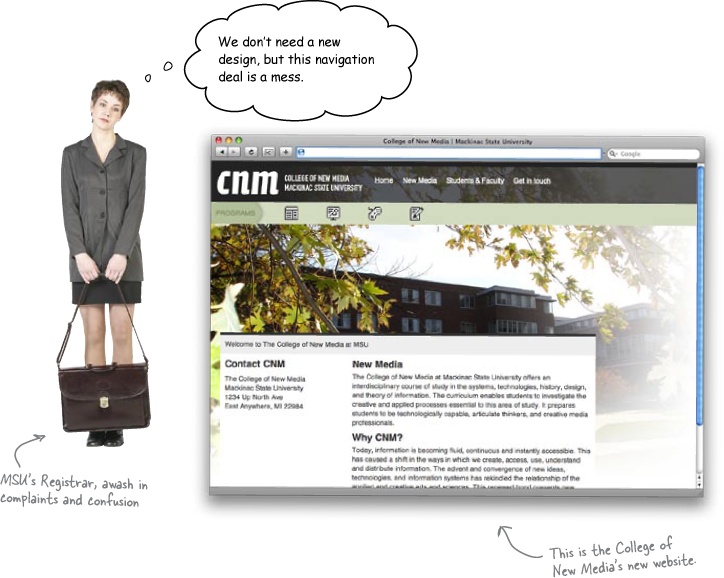
The College of New Media at Mackinac State University has a bit of a problem. They’ve just paid a bundle to a web design firm to redo their site. The new site looks great... but nobody can find anything anymore! Professors can’t find their papers and documents, teaching assistants can’t even figure out what classes they’re teaching, and new students need to register for the next semester’s classes... now.
The college needs you to unravel their navigation nightmare, and do it fast. Otherwise they’re going to lose students and faculty!

Get Head First Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

