Chapter 3. Basic Shapes
Once a coordinate system is established in the <svg> tag, you are ready to begin drawing.
In this chapter, we will show the basic shapes you can use to create the
major elements of most drawings: lines, rectangles, polygons, circles, and
ellipses.
Lines
SVG lets you draw a straight line with the <line> element. Just specify the
x- and y-coordinates of the
line’s endpoints. Coordinates may be specified without units, in which
case they are considered to be user coordinates, or with units such as
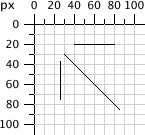
em, in, etc. as described in Chapter 2, in Section 2.1. The SVG in Example 3-1 draws several lines; the
reference grid in Figure 3-1
is not part of the SVG that you see here.
<line x1="start-x" y1="start-y" x2="end-x" y2="end-y">
<svg width="200px" height="200px" viewBox="0 0 200 200"> <!-- horizontal line --> <line x1="40" y1="20" x2="80" y2="20" style="stroke: black;"/> <!-- vertical line --> <line x1="0.7cm" y1="1cm" x2="0.7cm" y2="2.0cm" style="stroke: black;"/> <!-- diagonal line --> <line x1="30" y1="30" x2="85" y2="85" style="stroke: black;"/> </svg>
 |
Stroke Characteristics
Lines are considered to be strokes of a pen that draws on
the canvas. The size, color, and style of the pen stroke are part of the
line’s presentation. Thus, these characteristics will go into the
style attribute.
stroke-width
As mentioned in Chapter ...
Get SVG Essentials now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

