Affecting the Appearance of Forms
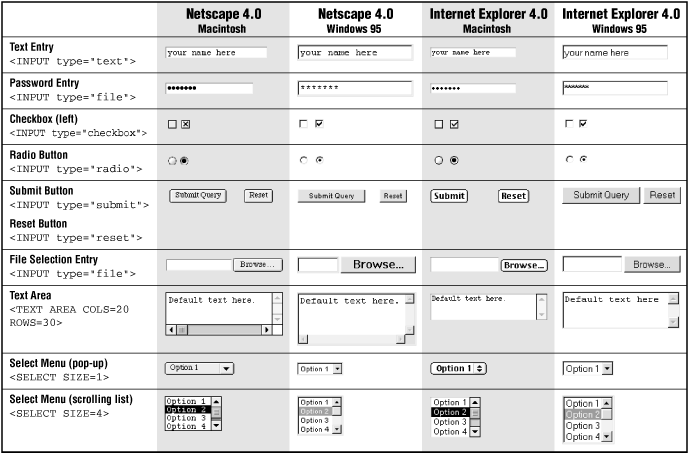
Form elements are automatically rendered by the browser, giving the designer little control over the appearance of the controls themselves. Not surprisingly, the same element may be rendered slightly differently on different browsers and platforms (see Table 12.2).
To make things even more interesting,
Netscape will resize form elements containing text (text fields, text
areas, and scrolling lists) when the constant width font is resized
in the browser preferences. So, if a user’s fonts are set to 18
points, a <textarea> could suddenly become
huge, and exceed the space you’ve allotted. Like many things on
the Web, the way your forms will look is somewhat unpredictable.
Table 12-2. The Appearance of Form Elements on Major Browsers

|
Aligning Form Elements
A page with
lots of form elements can get real ugly in a hurry. The best favor
you can do for a form is to align the elements in some orderly
fashion. There are two methods for doing this: using the
<pre> tag and using a table.
The <pre> tag
Unlike standard HTML body text,
preformatted text (delimited by <pre> tags)
is displayed exactly as it is typed in, honoring multiple character
spaces and line breaks. Using characters wrapped in
<pre> tags has been a long-time favorite
cheat for aligning elements on a web page, going back to the
Web’s infancy.
If you put your entire form within <pre> tags, you ...
Get Web Design in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

