4
Reducing Cognitive Load
Before anything else, preparation is the key to success.
ALEXANDER GRAHAM BELL

WHEN IT COMES TO USABILITY, getting users to successfully complete a task is all about their available brain space: their cognitive load. The more clutter, options, or roadblocks we put in front of them, the more we fill their head and make it difficult for them to complete a task. The same is true when it comes to the task of meeting with stakeholders. Our goal should be to remove as much of the clutter, options, and roadblocks as possible so that our stakeholders’ brains are freed to focus on the primary task of the meeting: getting approval for our designs. If they are distracted by an incoherent outline, grumpy coworkers, or a derailed conversation that has nothing to do with the project, it will be much more difficult for us to complete that task. Our goal is not to just have a meeting, but to make the meeting productive, valuable, and successful.
To that end, understanding our stakeholders would be of little use if we didn’t use that knowledge to break down these barriers and make our meetings more “usable.” This chapter looks at how to remove any distractions from the conversation, how to anticipate what the stakeholders might say, and ways to bring in other people who can help us move things forward. In addition, you can never be fully prepared for these meetings without first rehearsing them, either in your head or out loud. The time you spend preparing for the meeting makes you that much more likely to be successful at making a case for your design decisions, because you can focus more on being articulate and less on the agenda. Our goal is to reduce the cognitive load for our stakeholders, our team, and ourselves.
Remove Distractions
When you’re in a meeting to get approval for your designs, staying focused is critical. It’s very easy for design discussions to go off on a tangent or be taken in an unexpected direction because of one small thing. There’s just something about design that elicits so much more clutter conversation than other disciplines. One way to keep focused is to remove anything that you think will be a distraction. A lot of people are easily distracted by things that simply don’t matter to the goal of the meeting. They can be so distracted by one thing that they’ll identify a different, unrelated problem or be unable to discuss the real issues. Consequently, part of your job is to pay attention to those things that derail the discussion and remove them from the equation altogether.
A common example involves the use of placeholder content: stock images and lorem ipsum copy. I can’t tell you how many times my clients have obsessed over the placeholder content I chose. And yet, here are some examples:
• I was designing a site for a diesel manufacturer and chose a product image to use on the home page. The client spent an inordinate amount of time talking about how that particular engine part was not their best seller and, in fact, was being discontinued because of engineering flaws. He then proceeded to educate me on their entire line of engine bits.
• I was working with a retailer who did not have any readily available images of the interior of their stores, so I found a placeholder image online and included it in the mockups. It turns out that I had chosen a photo from their closest competitor and rival. It was difficult for the stakeholder to move past the fact that he was looking at the competition in a mockup for his own store’s site.
• On a mapping application I used a Google Maps screenshot as the background placeholder for where the map would be. My client used a different (“enterprise”) mapping service provider and he had a difficult time reconciling that the image did not look like the maps they would see in the real application.
• On an app for a pharmaceutical company, my client was confused about why she couldn’t understand the ipsum copy even though she had studied Latin in college. She spent part of the meeting trying to read it aloud, and I had to explain to her why we use ipsum copy in design.
In each case, my placeholder content created an unnecessary distraction.
The challenge is that removing these distractions often requires more work on our part. We use ipsum copy because it easier than writing real copy. We use stock images because a quick search will give us tons of options. In fact, an Agile/Lean approach values fast iterations, MVPs, quick work, and short sprints. The prospect of being required to dig deeper and go two extra steps with your wireframes might seem to go against these philosophies. Worse, it might slow you down, right? Not necessarily.
I was working with a guy who was very sensitive to everything being perfectly lined up in a grid. My wireframes were a little messy because, well, they’re just wireframes: quick and dirty, just enough to communicate the intent, right? He began making suggestions for changing the layout: “move this call to action over here, drop this element down there.” Not minor tweaks, but overall rework. I began to realize that he was so distracted by how misaligned some of the elements were that he was trying to make the design feel more balanced. I paused the discussion and took a few minutes to go back and ensure that everything was properly aligned. Almost immediately, his reaction changed. Many of his objections over the placement of major elements had gone away. We could now focus on the real business. But I learned that with this particular person, it was important that I take the time to clean up my wireframes so that I could save time in a meeting as well as avoiding any possible suggested rework.
However, it might not be quite as simple as removing placeholder content or aligning elements. Some people are really distracted by any use of color, so it’s better to avoid color as much as possible. Others will be distracted by legacy UI elements that aren’t the focus of the meeting, such as an old navigation element that they’ve never liked. So, you can’t just use a screenshot of it in your mockups. Everyone is a little different, and our job is to figure out these distractions.
At this point you need to weigh whether the extra time that you spend up front removing these distractions will give back time when it comes to getting approvals and agreement from stakeholders. I personally think it’s worth the extra effort to discover and remove distractions for the sake of keeping the project moving than sacrificing the time and effort involved in bringing a conversation back to its core purpose. If your client doesn’t discover a missing business requirement because they’re distracted by something else, that missing requirement will eventually surface, usually after it’s too late in the process, causing everyone to run around trying to make it happen at the last minute. The takeaway here is to work with your team to do what it takes to keep the stakeholders focused even if it takes some extra time and preparation.
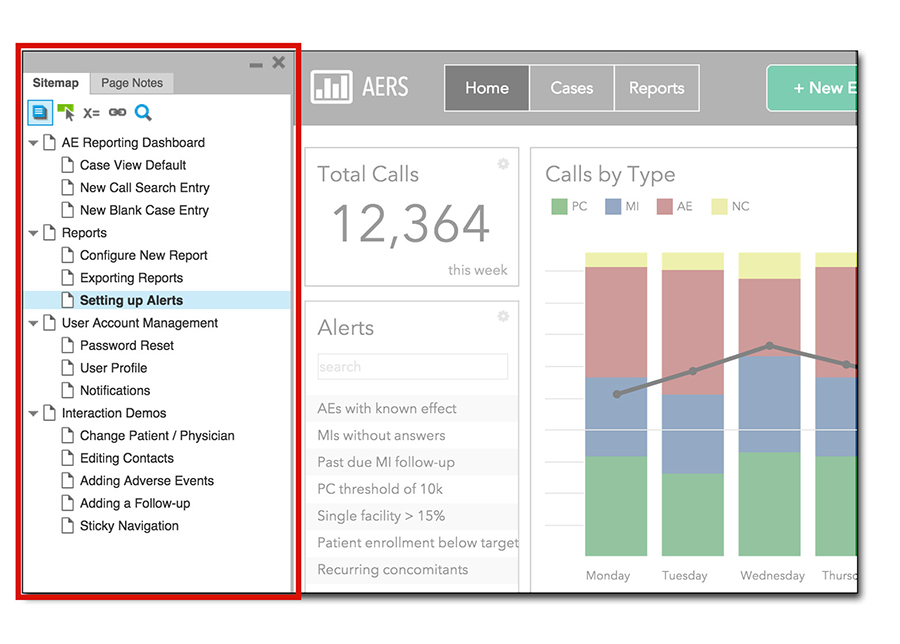
One client of mine really loved the left panel that Axure creates when a prototype is generated. It’s just an iframe that lists every single page in the prototype, a site map of the entire project.1 She liked it so much, in fact, that she would comment on it during each of our calls, “Oh, it’s so convenient to be able to see all the pages right there.” I usually just ignored her infatuation and moved on with the meeting. Finally during one call, she actually suggested we use it as the navigation of the app. “I just love how you can see everything all the time,” she said, “We should use that for our navigation, instead!” All of the previously agreed upon design work we had done to create a consistent, meaningful hierarchy for the app was on the chopping block! Again, I chose not to respond in the moment but instead, after that, I began going into the Axure folder structure and sending her the link, not to the index.html file, which would show the left panel, but to the direct HTML file that would open outside of the iframe so that she would not see that left panel any more. After that, she never mentioned it again.

One of my clients was so distracted by the left panel that Axure generates (highlighted here in red) that she suggested we use that for the navigation of the app we were designing.
One app that I was designing needed an icon for the user’s account, and we chose a silhouette of a person. The software I was using had a limited set of icons available and that particular user icon was really bubbly, a terrible expression of a user. Still, for the sake of time, I used it as a placeholder because I didn’t think it was worth creating my own just for these mockups. After the third meeting during which a different person addressed how terrible the icon was, I finally decided to take the extra effort to make my own and get that out of the conversation. Had I used a better icon to begin with, I could have saved myself from explaining the limitations of my installed icon set each time.

The default placeholder icon that was easily available to me (left) was so terrible that it was distracting to everyone who saw it, so I finally took the time to design one that would be better (right), and the conversation went away.
The point here is that as you get to know people, you should be able to identify what is distracting to them and remove those things from the conversation. Too often, people (especially nondesigners) obsess over things that don’t really matter for the goals of the website or application. Even after you help them understand that those things are temporary or off-topic, I find that they still keep coming around to it again and again. “I know we talked about this last time, but I still think we need to redesign that menu.” Just get rid of the distractions altogether! Distractions should only happen once. If you go to two meetings and the same distraction comes up both times, you’re doing it wrong. Take the time to discover the distractions and remove them so that you can focus on the real issues regarding the effectiveness of your designs.
Anticipate Reactions
Based on what you know about the people you’re working with, you should be able to anticipate how they will react to your designs. In the previous chapter, we identified the influencers on our projects and called out some of their values and motivations. When we combine what we know about their perspective with the values they carry in their role, we can make some pretty good guesses about how they’ll respond to our designs. The good news is that most people are fairly predictable. That is, they tend to obsess over and react to the same kinds of things every single time. If you’ve met with them before, anticipating their reaction becomes much easier. It will take a few meetings to really hone in on how people are wired, but I’ve found that anticipating reactions is much more formulaic and predictable than you might expect.
The manager who asked about the color you used is going to think more critically about the details of the UI. The developer who wanted to see the analytics for the current app values the use of data to back up your claims. The executive who thought the call to action wasn’t high up enough on the page needs to know how your choices affect conversion and sales. We can expect to hear similar ideas, recommendations, and objections from these people each time. What seems like a fuzzy, soft skill might actually be more of a recipe: personality + role / values + observed reactions = predictable behavior! Although it’s not actually that simple, it gets easier and more predictable over time.
So go through each of your designs, look at the agenda for the meeting, and decide the best flow for presenting your ideas. In the same way that we create a flow for our users through the application, we also want to curate the flow of our design discussion. Now match up those needs with the people in the room. For each person, ask yourself:
• What do they care about the most?
• What are their personal goals for this design?
• What do I already know they want or don’t want?
Answering these questions should give you a good picture of what to expect from them and make it possible for you to take notes that will prepare you to respond in the moment.
For some people, you might not know the answer to these questions because their participation is unclear. People are sometimes invited to meetings because they have a unique perspective on our product, even if they aren’t directly involved. In those cases, you have to decide how important their input is and engage them at an appropriate level. They’re at your meeting for a reason. Figure out that reason and make it relevant for them so that you can get the most out of everyone’s time. Think about their particular role and make your best guess about how their viewpoint can help you. If you’re not sure, ask them directly what they hope to get out of it or how they see themselves contributing. It’s appropriate for you to tell people that you want to be sure you’re making the most of everyone’s time. Understanding their involvement helps you structure the agenda and sets you up to anticipate how things will play out.
WRITE DOWN OBJECTIONS
Once you’ve considered all the people involved, write down any objections you expect them to have along with your own response. Until you get really good at responding off-the-cuff, it can be difficult in the moment to remember how you were planning to reply. Make a list, and read and reread that list over and over until you’re fully prepared with your best guess about how people will react to your designs. Even if you can’t associate each anticipated reaction with a single person, it’s still a good idea to make a simple list of objections that you think might come up. These could be in the form of questions that might be asked or opinions you think will be expressed. It’s a fairly straightforward and simple practice. Just jot down what you think people will say.
Here are some examples of how you might write down anticipated objections:
HOME PAGE |
PRODUCT PAGE |
• Why did we remove one of the CTAS? • Does the carousel advance automatically? (Justin) • The utility nav is too crowded. (Kristen) • What happened to the Recommended Item feed? • We can’t “hide” the Join button under the menu. (Mark) |
• Why isn’t the image larger like we discussed? • Do we have to use two different buttons? Can we get the CTA above the fold? • Why are Reviews further down on the page? • The fixed nav interaction should automatically add the item to cart. (Kristen) • This flow has more complex use cases than I think you’ve considered. (Mark) |
CREATE ALTERNATIVES
Part of anticipating how people will react is preparing in advance the alternatives that you considered or that you think will be suggested. You’ll remember from Chapter 2 that one of the questions we’re trying to answer for our stakeholders is: Why is this better than the alternative?
Bringing alternatives (especially those that aren’t the right solution) complicates the conversation because it forces us to have a well-articulated explanation for our choices. Many designers avoid this by not presenting alternatives that aren’t recommended. The fear is that the client will prefer the “wrong” concept and insist it be used. Even though this is always a risk, approaching our meetings with this fear actually undermines the purpose of articulating design decisions. If we aren’t able to convince stakeholders that our solution is better, either we aren’t doing a good job of communicating to them or we don’t understand their needs enough to create a design that solves the problem. What we really need is for them to agree with our solution, even after considering all of the alternatives. We can’t protect them from all the bad ideas that might be suggested. Instead, we arm them with the knowledge and language for why our decisions are best. That’s the only way we’re truly going to earn their long-term support and get them on board with our solution.
You’ll want to bring these alternative designs and mockups as evidence that you’ve tried these other approaches and they weren’t as effective as what you’re proposing. For example, if you know that someone is going to ask you about the icon you chose, then bring a batch of alternative icons that might also communicate the same concept. It demonstrates that you’ve thought about it and chose what you believe to be the best one. Sometimes, the design we’ve come to discuss was suggested in a previous meeting. The stakeholders asked you to make some changes (despite your best efforts at convincing them otherwise), and now you must show them that design. In these situations, bringing alternatives is absolutely critical to demonstrating why your proposed solution is better. However, you still have to lead the conversation with the design that they’re expecting. So present the idea they asked for, but also prepare alternatives that you think better address the problem.
More than simply addressing someone’s suggestion, bringing alternatives creates a common place to discuss the merits of each option—a place, by the way, that you created and you control. If you come to the meeting with no alternatives, your stakeholders are going to search the Internet from their phone and propose the first option they find. You make a much stronger case if you have a set of clearly well-prepared ideas than whatever they find by spending a few seconds online. It’s much easier to keep the conversation moving forward if you have these alternatives to discuss rather than trying to address new ideas and suggestions on the spot. Don’t toss out all the rejected ideas; bring them with you. In fact, you should try the alternatives you think people will suggest so that you’re prepared in the moment to demonstrate the differences. We’ll look at presenting alternatives again in Chapter 7, but remember that having more than one design always creates a conversation that demonstrates there is more than one way to solve this problem.
PREPARE DATA
Likewise, prepare data (analytics, usability reports) to support any part of your proposal. It’s one thing to make a suggestion, but it’s another thing altogether to show the data that supports your ideas. Most of the time, it’s enough to simply let everyone know that your decisions are based on data, but you must also be prepared to show that data, if it’s in question. Actually, I don’t recommend pulling out the data unless it’s necessary to make your case. Using data to bolster your position is helpful when people disagree or when they react to your designs with skepticism. Because you’re only anticipating how they will react at this point, have the data available, prepare it in advance, and know that you’re basing your decision on it, but don’t slap it on the table during the course of your presentation. Data is very powerful (almost too powerful) and using it all the time can create an environment in which no one wants to suggest anything different. You may stifle the conversation before it even gets started. So, be prepared to defend your decisions with data, but don’t use it unless it’s necessary to make your case.
During the course of working with stakeholders, your job is to learn what makes them tick, identify what things they care about, and then come up with a plan for how you’ll respond to them in the moment. Writing down anticipated reactions, bringing alternative designs, and having data available are important parts of this process. You won’t be able to do it perfectly each time, but it will help you to be prepared. Often, just knowing what to expect in a meeting can go a long way toward being articulate in the moment.
Create a Support Network
One of the best things you can do to ensure that your stakeholders agree with your recommendations is to get other people to support you in your decisions. That is, you want to be sure there are other people in the room who will back you up, help you make your case, and tip the scales when it comes to the final decision.
Getting other people to support your decisions is about showing that you’re not alone in your ideas. It demonstrates that there are other smart people in the room who agree with you (and who may have more relational capital than you). It’s about bringing out the best practices that the experts agree is the right decision. If 9 out of 10 designers agree, why shouldn’t your clients? The majority doesn’t always rule, but it’s definitely more compelling than an individual making his case alone to an unsympathetic manager.
THE RINGER
In television, it’s common to have prearranged “ringers” on programs. Whether it’s a news broadcast, talk show, or reality TV, there are always people whose answer or reaction the show’s producers have prearranged. They might need help building energy and momentum to make the show feel more interesting. The ringer might be the anchor who asks a good question of a reporter that he didn’t cover in the initial story. Or the ringer could be an audience member asking a question to communicate something that’s more effective coming from an average person than the expert host. Whatever the case, a ringer’s purpose is to bolster support for an idea.
In design meetings, we want to be certain that there are other people who are prepared to ask good questions, point out specific important elements, or otherwise support our proposed designs. We may not remember everything that needs to be communicated, and a ringer can jump in to cover anything we forgot. They can ask you a question that sets you up to provide a well-articulated answer. Sometimes the ringer will just reinforce what you already said.
Often, ringers happen naturally on teams that are close-knit. After practicing the presentation with the rest of your team, it’s common for a ringer to naturally emerge during the course of the meeting. When your coworker realizes that you forgot to demonstrate an interaction, he might ask, “So what happens when you click the button?” even though he already knows the answer. Or if more than one design is presented, your ringer can speak up, “The first option is better because...” as if the two of you hadn’t talked beforehand.
I recommend being forthright with people about your need for support. It’s okay to ask people to be your ringer. It may seem underhanded, but the purpose is not to deceive people or bowl them over with unauthentic enthusiasm. The purpose of getting people to back you up is to build a case to demonstrate that other people agree with you. Be open with people about your need for support, ask them to help you, and tell them to speak up when the situation calls for it.
IDENTIFYING PEOPLE
The process of getting people on board with your vision takes place more in one-on-one meetings than it does in a conference room. People can be reluctant to agree in a group setting if they’re aware that the executive in charge has a different idea. Your job is to work with people beforehand and figure out who is on board with your designs before that conversation even takes place. You want to find the swing votes that will build a majority or ask other people to be prepared to help you. Make sure that you build into other people and relationships enough that you already have these go-to people available. It’s not something you should expect to pull off right before the meeting.
The easiest place to get this support is your team: other designers or developers who have already been part of the discussion and design process. They’re already on board and they were part of the discussion that led to the decision you’ll present. These people should always be prepared to come to your defense if things take a turn that you’re not expecting. But it’s not enough to just assume that they will. If there is a concept, idea, or design that you think will meet resistance, be up-front with them and let them know that you might need backup.
Ask them to help you with writing the justification for the decision so that everyone is on the same page about your rationale. This is critical because when you’re the one presenting, you may not be able to look away to check your notes and remember everything that went into the design. Your teammates can be there with the same list and interject when they see an important part of the logic is missing from the discussion.
However, your team cannot be your only source of support because everyone in the room knows that you share the same perspective. It’s also necessary for you to seek out other people in the organization who have a stake in your project and may have some influence, clout, or reputation that you can use for support. There are almost always other people who understand what you’re doing, are excited about the project, and can’t wait to see it succeed. This might be someone you used to work with in a different area or it’s the person who stopped by your desk, saw the designs, and seemed excited about the project. When people find out you’re working on something they’re interested in, they might even contact you themselves to express support and interest.
Find these other people and pull them aside. Invite them to the meeting, if it’s appropriate, and prepare them to speak up if needed. Explain to them what the meeting is about, give them a copy of the agenda and designs in advance, and ask them directly for their support. It’s okay to go so far as to tell them you might want them to speak up if there is any disagreement. If possible, point out the specific problem areas that you think will be a point of contention and help them understand how to respond. Give them any data or other rationale you have. Explain everything to them so that they have the same understanding that you do and are on board with the vision of your designs. You want this person to be your representative, to feel confident in their ability to support you, and to agree that your solutions are the best.
PEOPLE GET IT
I was in a meeting with the president of a large ecommerce site and we were presenting some recently implemented designs as well as a few new concepts that were in the works. The meeting went well; there were a few questions from him that I was able to address, and we walked away from the meeting with good vibes and a list of items to consider for another round of revisions. Immediately afterward, one of the other executives pulled me aside and said, “Hey, I’m sorry I haven’t made myself available much, but I really want your project to succeed and I’d like to help, if I can. Maybe we can go over everything before these meetings so that I can back you up and we can all speak with one voice.”
Here was someone who understood the value of communicating to stakeholders. Although she was one of the stakeholders herself, she saw that there was an opportunity for us to work together to achieve the best result. She liked our ideas, trusted our expertise, and wanted to ensure that we wouldn’t be blocked. Needless to say, she became part of my support network. And even though she wasn’t involved in every meeting about the project, I made a habit of keeping in touch with her regularly, pulling her into the loop on our designs, and allowing her to be our advocate in conversations that took place outside of our formal presentations.
Always remember that other people can help you accomplish what you want. Learn to build into those relationships and allow them to add value to the conversation. Find the people who can help you accomplish your vision, and set them up for success right alongside you. Having this small group of people who support you in a meeting creates an atmosphere of consensus. It demonstrates that you know what you’re talking about because other people agree with you. It spreads the responsibility of the decision across the entire team. This is not just one person’s idea, but an idea that is supported by other people, too. More than that, it gives other people the opportunity to speak on your behalf. You may find that you don’t have to do nearly as much talking to express yourself because other people will do it for you. It is much more difficult for an executive who disagrees with your solution to insist you change it when the other experts in the room agree with you.
The Dress Rehearsal
Now that you understand your stakeholders, have removed the distractions, anticipated their reactions, and gathered a group of people to back you up, it’s time to go through the meeting step by step, practice your presentation, and prep everyone involved. The level of importance of the meeting often determines how much practice you need, but I’ve found that you should still make a habit of doing these things even for less important meetings. Whether it’s a daily standup to review yesterday’s work or a big presentation for an executive, each one of these following action items provides structure and a framework to guide your conversation. I recommend doing all of them every time, but the degree to which you spend time on it differs in each situation.
MAKE A LIST
Most people understand the value of having an agenda for a meeting and it cannot be underestimated when meeting with stakeholders about designs either. For an executive presentation, you probably already have an elaborate outline of the content you’ll cover in a slide deck. That’s good, and it will probably keep you on track. However, I’d still recommend having a separate printed version of your agenda for your own reference. Design discussions naturally wander around topics and can be difficult to keep on task when multiple people have ideas or suggestions that are not immediately relevant or may be jumping ahead. Storing the agenda in an accessible place is important for everyone else on the team (as we will see in the next chapter), but a paper agenda gives you a physical base you can quickly refer to. Printing to paper seems so low-tech these days, but you’ll be more confident if you’re not fumbling with technology (even a separate tablet or phone) to find your place.
Even for short meetings with your own team, like a daily standup, I still recommend putting together a quick agenda. It’s so easy to forget the thing you meant to talk about or become sidetracked on details about something else. If you’re like me, you go throughout your day working on multiple designs (perhaps even multiple projects) at a time. A coworker will stop you to ask you about an interaction, which causes you to rethink it on the spot. In the middle of the night, you wake up to the realization that there is a very important use case that no one had considered. You need a place to write these things down so that you don’t forget to review them with the people who matter. I personally like to use a simple notes app that syncs with all of my devices so that even if I’m out shopping, I can add an item to my constantly evolving agenda for the next meeting and then release my brain from the burden of needing to remember it.
If you’re not a note-taker or if it isn’t your responsibility to remember everything on a project, there is still tremendous value to quickly jotting down an agenda for every meeting. You don’t have to create an elaborate outline; just a simple list will suffice. Even if your meeting is with one other person, a list like this will be your guide and help you to know whether the meeting was a success. When I’m in a rush, I will still take five or so minutes before the meeting to jot down a few things I want to discuss. Even the smallest amount of preparation will help you know what to talk about. Always make a list.
PRACTICE OUT LOUD
It’s also important that you practice having the meeting out loud, beforehand. That’s right, like the dress rehearsal for a school play, you need to go into a room, talk through your entire agenda as if there were already people present, and even anticipate and answer mock questions out loud. You’ve already anticipated how people are going to respond, so play out the meeting in your head and verbally answer their questions to an empty room. Practicing what you’ll say gives you the opportunity to hear your words. Hearing yourself speak aloud is very different from how it sounds in your head. Plus, you’ll catch yourself saying things that could be worded differently, aren’t helpful, or are repetitive. This is your chance to practice using the phrases and tactics you’ll learn in Chapter 7 and Chapter 8 as well as catch yourself saying the things you shouldn’t, which we’ll see in Chapter 6.
The idea of holding a mock meeting might seem silly, but it’s actually a critical part of preparing to be articulate. The more you practice going through the content, the less your brain will have to think about the agenda and the more mental capacity you’ll have to be focused on being articulate and responding. You commit it to memory. We want to reduce our own cognitive load to the point that holding the meeting is a breeze. But also, design decisions can be particularly difficult to understand and there may be underlying reasons for your choices that you haven’t even uncovered yet. I’ve found that I can identify some of my own motivations for design simply by talking out loud to myself.
I’ve spent countless hours of my career practicing meetings out loud: pacing the floor of my office, presenting my content to a picture on the wall, and even answering questions from invisible audience members. I’ve done the same thing in my car, in line at the grocery store, or waiting for a plane. Any onlooker might think I’m crazy, talking and gesturing as if there were someone else with me. But the habit of practicing for a meeting is one of the only ways you’ll know how you sound. You anticipate reactions and then you practice how to reply.
As with agendas, the degree to which you need to practice will vary depending on the importance of the meeting. A big presentation with the CEO should be practiced a lot. A daily meeting with your boss will require less, but it’s still a good idea if there are issues that might be difficult to discuss or if you’re unsure how you might say it. For a big meeting, I might book the meeting room the day before so that I can practice in the same environment as much as I need to. For a simple phone call with my boss, I might stand at my desk and talk through the agenda once or twice to build my confidence. You have to decide how much practice is necessary to ensure you have the mental capacity to be articulate in the moment.
Overall, hearing yourself say things out loud gives your words new meaning, commits them to memory, and is the perfect testing environment. Practicing for a meeting is the usability test of being articulate: you get to run through everything and make sure it all works as expected. If not, there’s still time to tweak it before the meeting begins. But regardless of the importance, always practice your meetings.
PREP EVERYONE
Finally, before you head to the conference room, have a short huddle with everyone involved in your support network. Review the agenda, go through each point, and note the items that are of importance. Ask people to jump in at specific points and confirm that there isn’t anything missing. This is a great opportunity for a peer to check your work and verify that you’re on the right track to getting your designs approved. It also ensures that everyone is on the same page, knows their part, and is ready to help you be articulate. It doesn’t need to be long. Even just 5 or 10 minutes before the meeting will do, but it will help you and your peers to be prepared to present and respond.
Remember that the main purpose of taking so much care to prepare for discussing design decisions is to reduce the cognitive load both for your stakeholders and for you. Just as we would approach the usability of a design, our meetings have the same opportunity for refining what people see, optimizing the flow of the conversation, and testing our assumptions before it all begins. When our stakeholders have the mental capacity to focus on the most important decisions, we’re far more likely to have conversations that are productive and helpful for the user experience. When we ourselves have the mental capacity to be free from remembering the agenda, we too can focus more on being articulate and carefully respond to feedback.
“Practicing for a meeting is the usability test of being articulate.”
If you find your meeting happening exactly as you expected, that’s a good sign that you did your homework and are well prepared to defend your design decisions. Allow it to build your confidence in the moment because confidence, too, will help you be articulate and give you the perspective you need to really listen to the feedback that’s about to come.
Get Articulating Design Decisions now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

