How Does It Work?
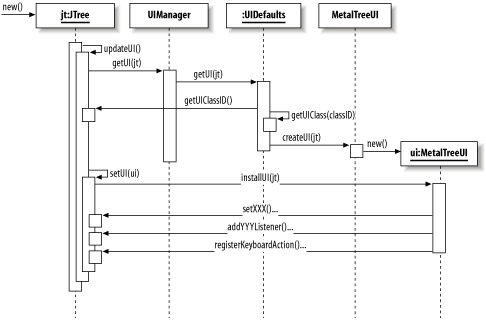
As you probably already know, each instance of a given Swing component uses a UI delegate to render the component using the style of the currently installed L&F. To really understand how things work, it helps to peek under the hood for a moment to see which methods are called at a few key points. The first point of interest is component creation time. When a new Swing component is instantiated, it must associate itself with a UI delegate object. Figure 26-2 shows the important steps in this process.[1]

Figure 26-2. UI delegate installation
In this figure, we show what happens when a new JTree component is created. The process is the
same for any Swing component:
First, the constructor calls
updateUI( ). Each Swing component class provides anupdateUI( )method that looks something like this:public void updateUI( ) { setUI((TreeUI)UIManager.getUI(this)); }The
updateUI( )method asks theUIManagerclass, described below, for an appropriate UI delegate object via its staticgetUI( )method.The
UIManagerconsults an instance ofUIDefaults(set up when the L&F was first installed) for the appropriate UI delegate.The
UIDefaultsobject goes back to the component to get the UI class ID. In thisJTreeexample,"TreeUI"is returned.UIDefaultsthen looks up theClassobject for the class ID. In this case, it finds theMetalTreeUIclass.The static method
createUI( )is called (using ...
Get Java Swing, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

