The HTTP Request/Response Model
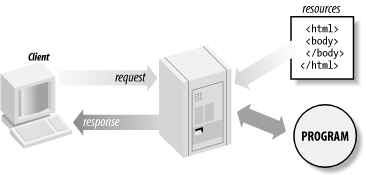
HTTP and all extended protocols based on HTTP are based on a very simple communications model. Here’s how it works: a client, typically a web browser, sends a request for a resource to a server, and the server sends back a response corresponding to the resource (or a response with an error message if it can’t process the request for some reason). A resource can be a number of things, such as a simple HTML file returned verbatim to the browser or a program that generates the response dynamically. This request/response model is illustrated in Figure 2-1.
 |
This simple model implies three important facts you need to be aware of:
HTTP is a stateless protocol. This means that the server doesn’t keep any information about the client after it sends its response, and therefore it can’t recognize that multiple requests from the same client may be related.
Web applications can’t easily provide the kind of immediate feedback typically found in standalone GUI applications such as word processors or traditional client/server applications. Every interaction between the client and the server requires a request/response exchange. Performing a request/response exchange when a user selects an item in a list box or fills out a form element is usually too taxing on the bandwidth available to most Internet users.
There’s ...
Get JavaServer Pages, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

