Word Spacing and Letter Spacing
Now that we’ve dealt with alignment, let’s look at manipulating word and letter spacing. As usual, these properties have some unintuitive issues.
Word Spacing
The word-spacing
property accepts a positive or negative length. This length is
added to the standard space between words. In
effect, word-spacing is used to
modify inter-word spacing. Therefore, the
default value of normal is the same as setting a
value of zero (0).
If you supply a positive length value, then the space between words
will increase. Setting a negative value for
word-spacing brings words closer together:
p.spread {word-spacing: 0.5em;}
p.tight {word-spacing: -0.5em;}
p.base {word-spacing: normal;}
p.norm {word-spacing: 0;}
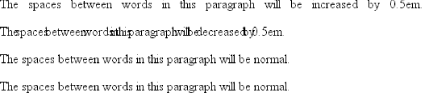
<p class="spread">The spaces between words in this paragraph will be increased
by 0.5em.</p>
<p class="tight">The spaces between words in this paragraph will be decreased
by 0.5em.</p>
<p class="base">The spaces between words in this paragraph will be normal.</p>
<p class="norm">The spaces between words in this paragraph will be normal.</p>Manipulating these settings has the effect shown in Figure 6-19.

Figure 6-19. Changing the space between words
So far, I haven’t actually given you a ...
Get Cascading Style Sheets: The Definitive Guide, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

