Generated Content
CSS2 and CSS2.1 include a new feature called generated content. This is content that is created by the browser but is not represented either by markup or content.
For example, list markers are generated content. There is nothing in the markup of a list item that directly represents the markers, and you, the author, do not have to write the markers into your document’s content. The browser simply generates the appropriate marker automatically. For unordered lists, the marker is a “bullet” of some kind, whether circle, disc, or square. In ordered lists, it’s a counter that increments by one for each successive list item.
In order to understand how you can affect list markers and customize the counting of ordered lists (or anything else!), you must first look at more basic generated content.
Warning
As of this writing, no version of Internet Explorer supports generated content.
Inserting Generated Content
To
insert generated content into the document, use the
:before and :after
pseudo-elements. These place generated content before or after the
content of an element by way of the content property (described in
the next section).
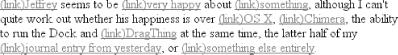
For example, you might want to precede every hyperlink with the text “(link)” to mark them for printing. This would be done with a rule like the following, which has the effect shown in Figure 12-12:
a[href]:before {content: "(link)";}
Figure 12-12. Generating ...
Get Cascading Style Sheets: The Definitive Guide, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

